今回は、Photopeaを使ってプライバシーを保護をしてみました。

皆さんはこのような経験はありませんか?
- ブログ用の画像を作成したいが個人情報が入っているのでぼかしたい
- ブログ用で写真を使いたいが、顔がはっきりと映っているのでぼかしたい
- 画像を黒く塗りつぶしたい
そういったときには、Photopeaで処理ができます。
この前、ブログで個人情報そのままの画像を出しちゃった


それ、後々大変なことになるかもよ
ブログ運営で、有益な情報を作成することは重要です。
特に、画像を使用することは説得力があります。
その中でも、個人情報となりうる画像を使用せざるを得ない状況もあると思います。
そのとき、最低限の処理をしていなければ、自分の個人情報が流出して悪用される可能性があります。
悪用されないためにもどのように処理をすればよいか解説していきます。
処理の方法としては、
- 黒く塗りつぶす(かんたん)
- ぼかす
- モザイク処理をする
があります。
なお、今回使用する画像は下のようなサンプルを使用します。

Photopeaにアクセス
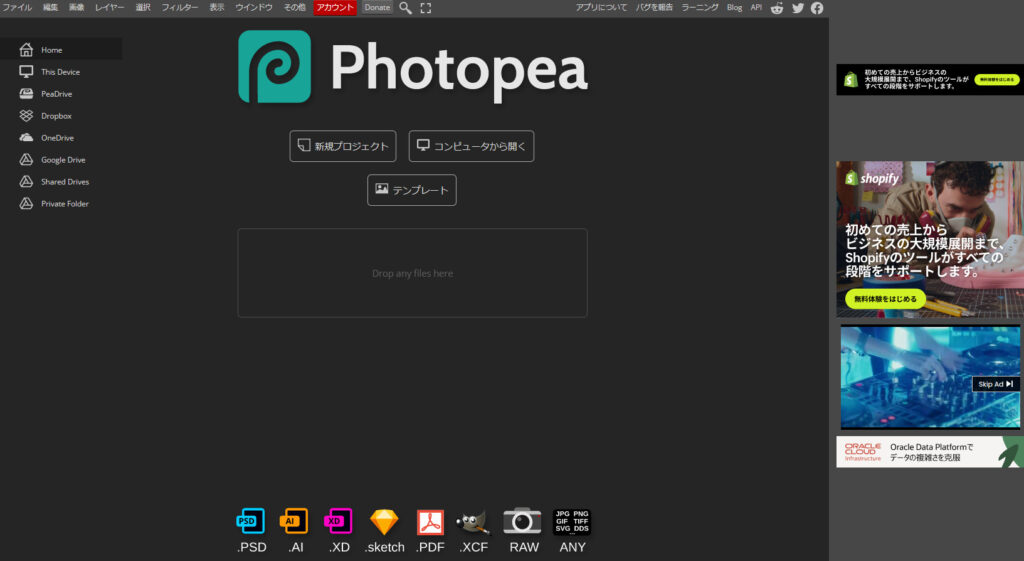
まず、Photopeaにアクセスします。
Photopeaはブラウザ上で使う画像編集ソフトです。
ダウンロードすることなく、しかも無料で使用することができます。
Photopeaにアクセスすると下記の通りの画面になります。

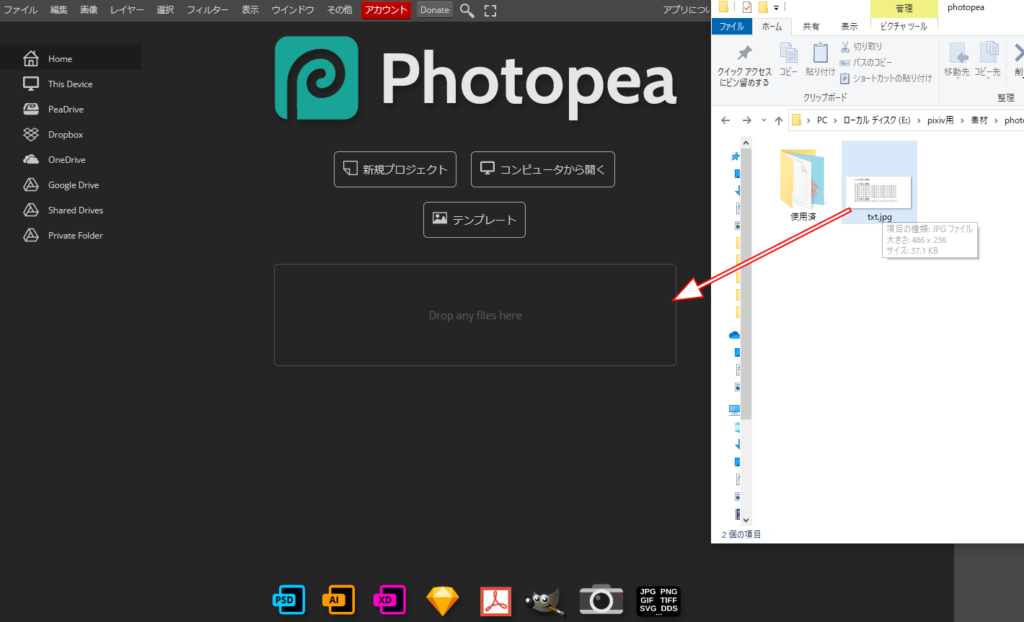
画像をドラッグ&ドロップ
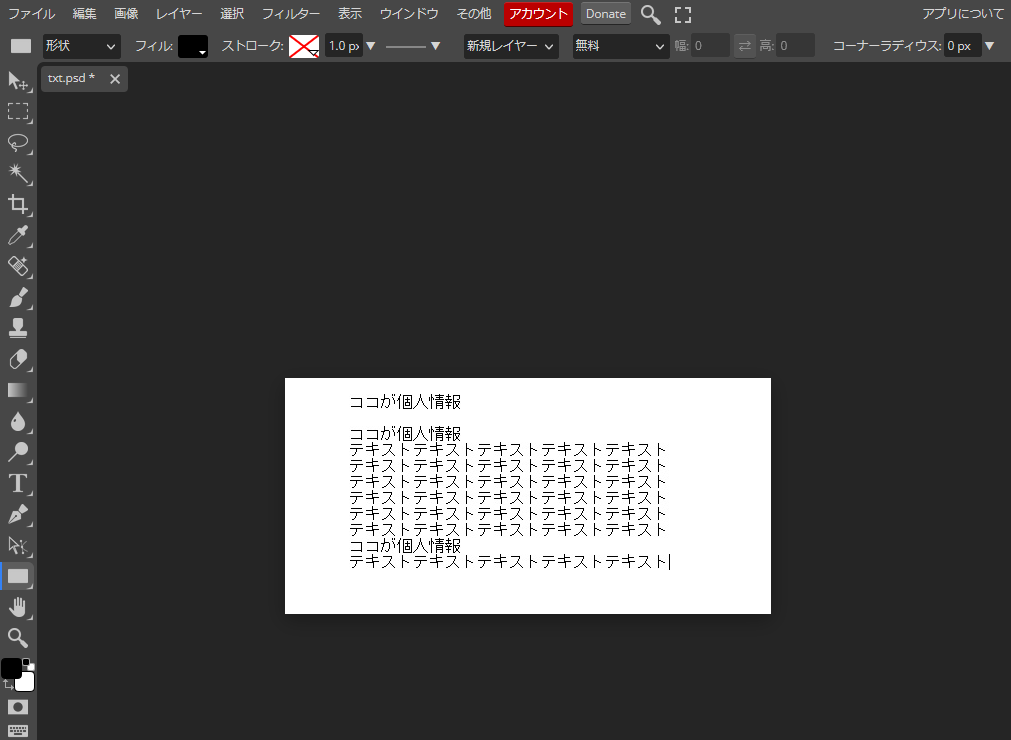
次に画像をドラッグ&ドロップします。

画像を処理する
画像の処理にはいくつか方法があります。
それぞれの項目ごとに説明しますね。
黒く塗りつぶす
一番簡単に処理できる方法が黒く塗りつぶすことです。
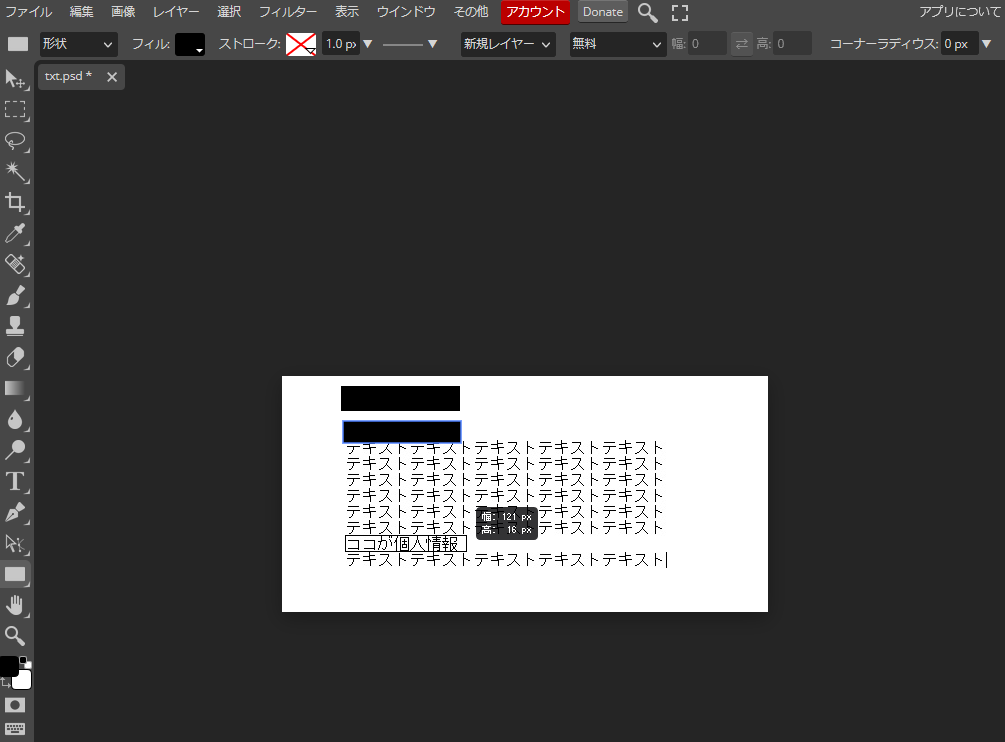
左側の四角を右クリックします。

黒く塗りつぶしたい範囲を選択すると、黒く塗りつぶされます。

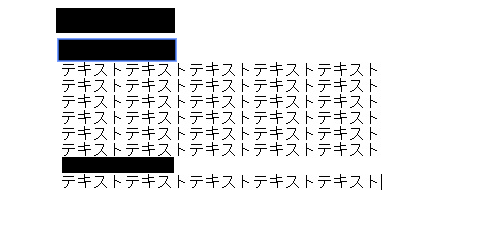
黒く塗りつぶした部分が消したくない文字と重なってしまったときは、
黒く塗りつぶした部分を移動させればOKです。

ぼかす
ぼかす方法も処理として利用が可能です。
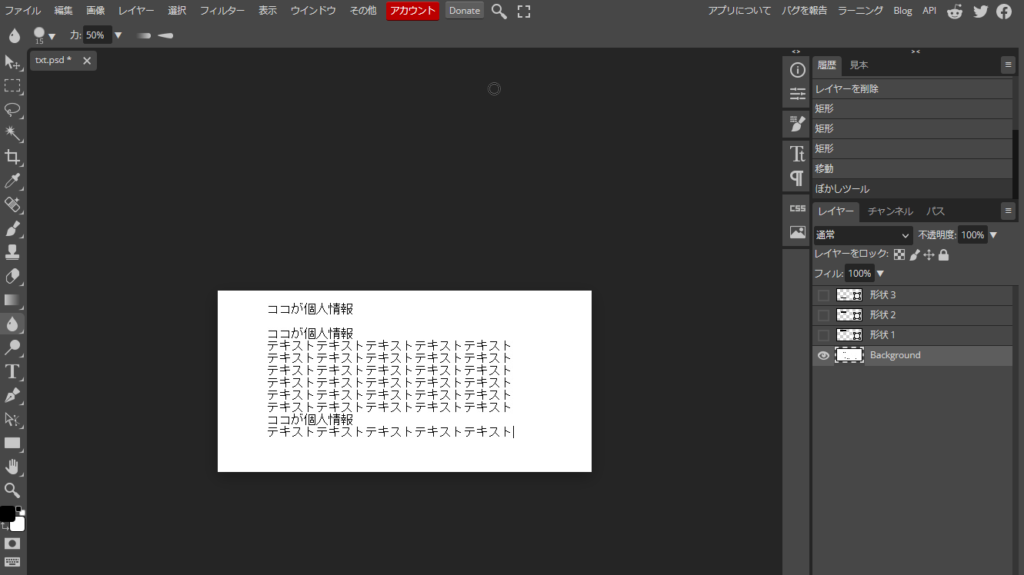
左側にあるしずくのようなアイコンをクリックします。
その後、右側のレイヤーでぼかしたい画像(ここではBackground)をクリックします。

ぼかしたい部分をクリックしながら動かします。
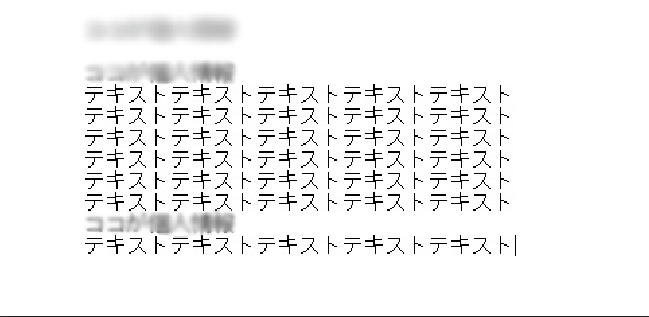
ただ、繰り返し左右に動かさないとぼかしの度合いが甘くなり、
何が書いてあるかわかってしまいます。

モザイク処理する
モザイク処理をすることも可能です。
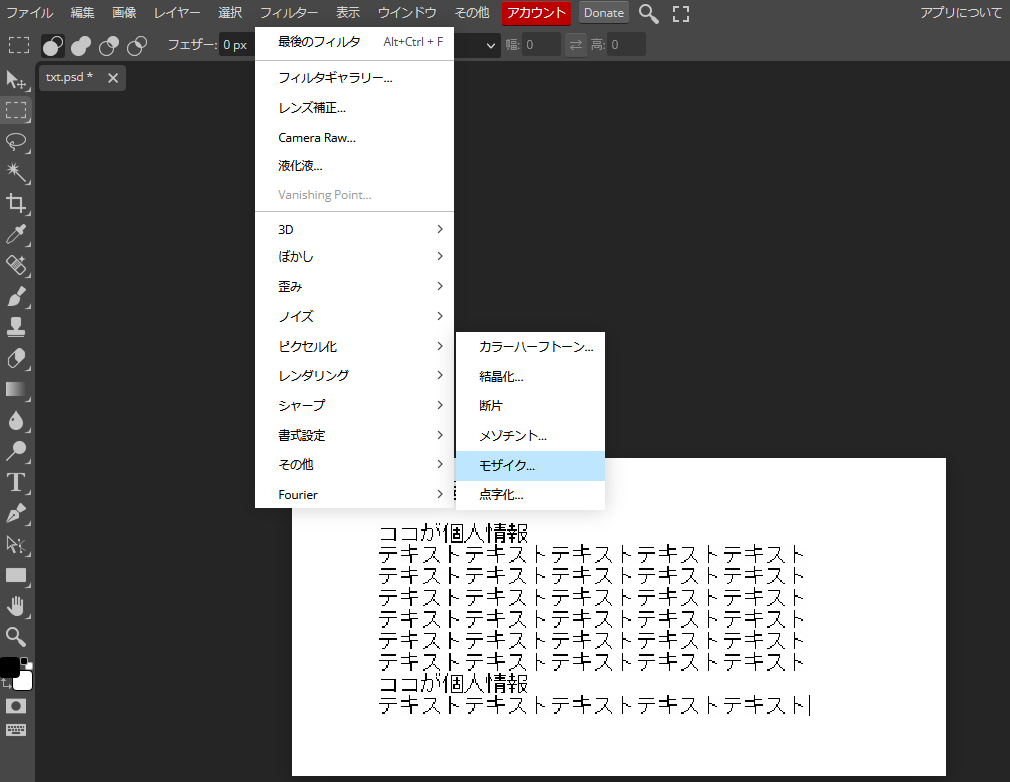
上部にある「フィルター」をクリックし、「ピクセル化」を選択、「モザイク」をクリックします。

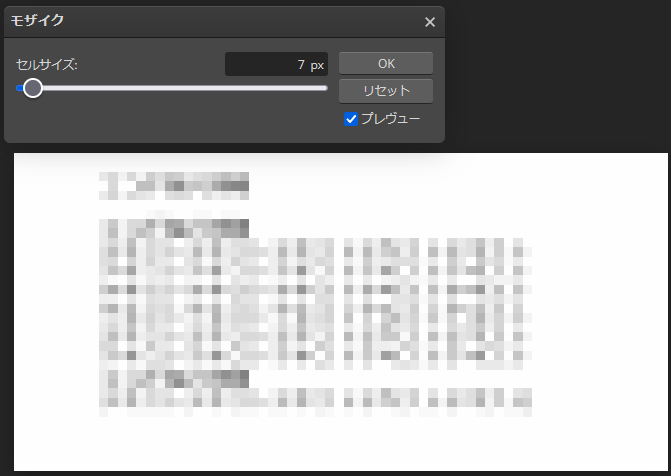
モザイクの粗さを数値で入力するか、バーで選択して、「OK」をクリックします。

個人情報部分だけにモザイク処理できないのか?


やろうと思えばできますがオススメしません。
モザイク処理は全体以外にも個別に処理できますが、
1つのレイヤーに対して1つしか処理できません。
1つモザイク処理をしたら画像を保存して、
保存した画像をドラッグ&ドロップして、
またモザイク処理をして・・・と非常に面倒です。
まとめ
Photopeaを使ってプライバシーを保護をしてみました。
処理の方法としては、
- 黒く塗りつぶす
- ぼかす
- モザイク処理をする
がありますが、

黒く塗りつぶすのが簡単でオススメです
皆さんも、簡単に画像の処理をしてみてはいかがでしょうか?
以上です!
