
今回は、「Photopea」を使って画像の明るさを調整してみます。
調整することないだろ


微妙な調整に役立ちます
- 「画像が暗いなぁ」
- 「画像が明るすぎるなぁ」
と感じたことは、誰もが経験したことかと思います。
特に写真やグラフィックを扱う際に、適切な明るさとコントラストが大切ですよね。
こうした場面で便利なのが、Photopeaというツールです。
Photopeaは、オンライン上で使える画像編集ソフトウェアであり、
その多彩な機能の中には画像の明暗を調整する機能も含まれています。
例えば、暗すぎる写真を持っていて、その写真の全体的な雰囲気をより明るくしたいと思った際、
Photopeaを活用することで簡単に調整が可能です。
明るさやコントラストを微調整することで、写真の中の細部がくっきりと浮かび上がり、より鮮明な印象を与えることができます。
逆に、画像が明るすぎて細部が見えにくい場合も、Photopeaの明暗調整機能を駆使して、適切なバランスを取ることができます。
過度な明るさを抑えることで、画像の隠れていた部分が明らかになり、情報量豊かな画像に仕上げることができるでしょう。
では実際に使いながら説明していきます。
調整したい画像を用意する
まずは、調整したい画像を準備します。
今回はコチラの画像を使用します。

Photopeaにアクセス
次に、Photopeaにアクセスします。
先ほども申し上げた通り、Photopeaはブラウザ上で使う画像編集ソフトです。
ダウンロードすることなく、しかも無料で使用することができます。
Photopeaにアクセスすると下記の通りの画面になります。

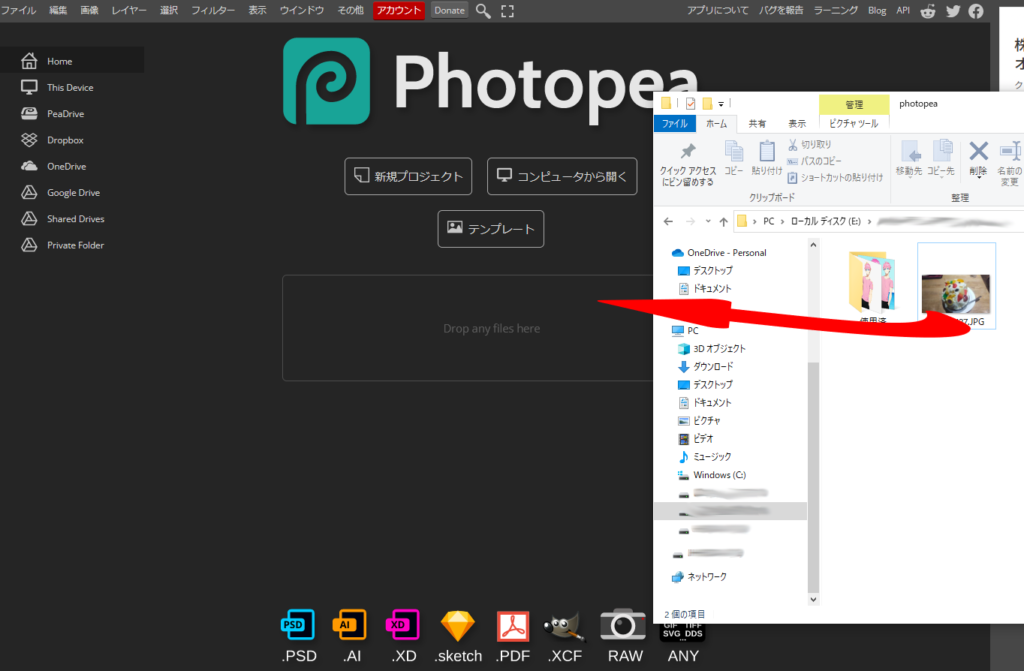
画像をドラッグ&ドロップ
次に画像をドラッグ&ドロップします。

すると下記のような画面になります。

実際に明るさを調整してみよう
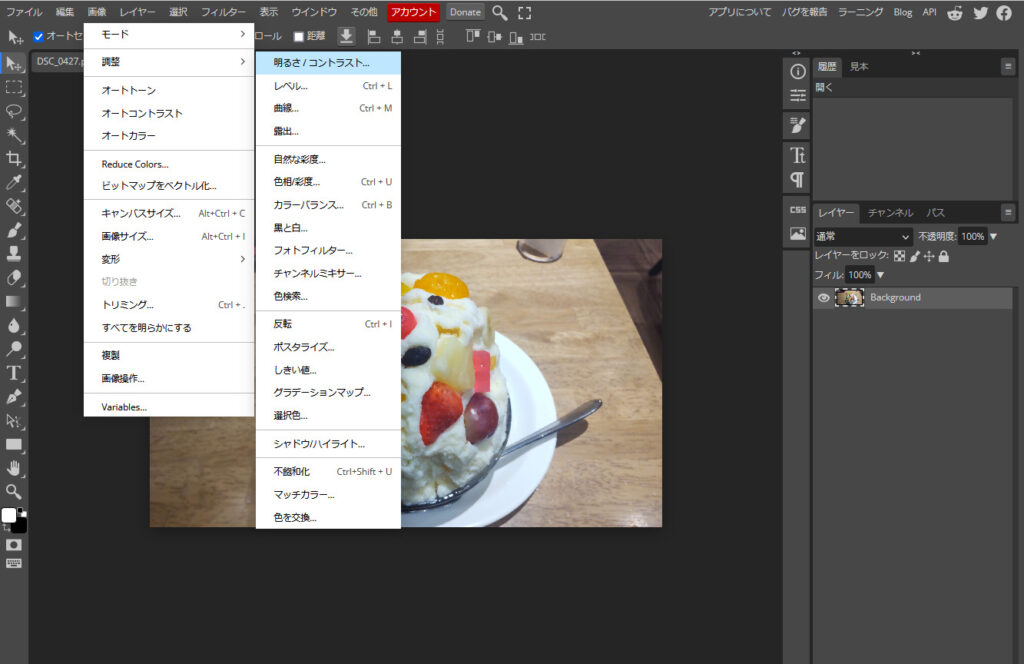
次に、「画像」をクリックし、「調整」にカーソルを合わせ、
その右にある「明るさ/コントラスト」をクリックします。

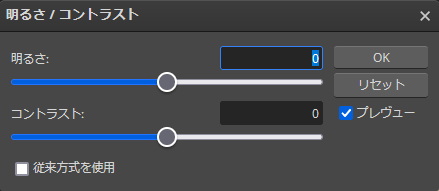
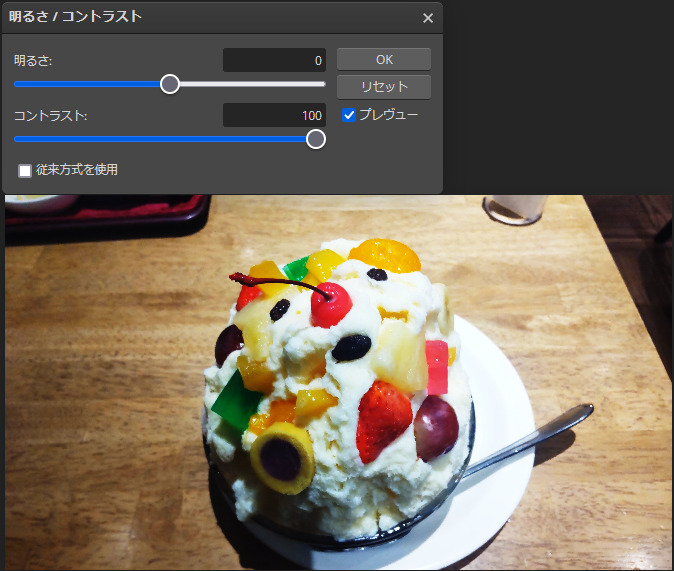
するとこのようなものが出てきます。
数字を入力したり、マウスで〇を左右に動かすことで画像の明るさを調整できます。
ちなみに、「コントラスト」とは明暗の差です。

実際に動かしたらどのようになるかわかりますので、やってみましょう。
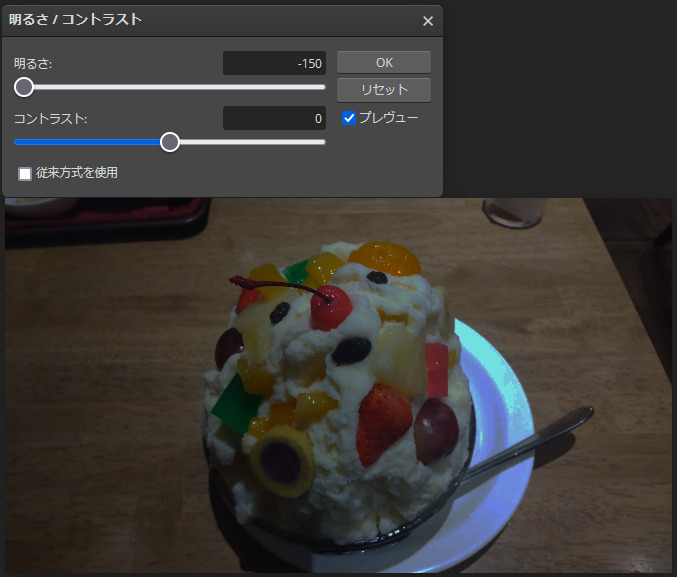
明るさを最低レベルにした時
まずは、明るさを最低レベルにした時です。
全体的に暗くなったことがわかります。
暗い部屋で撮影したかのような画像になります。

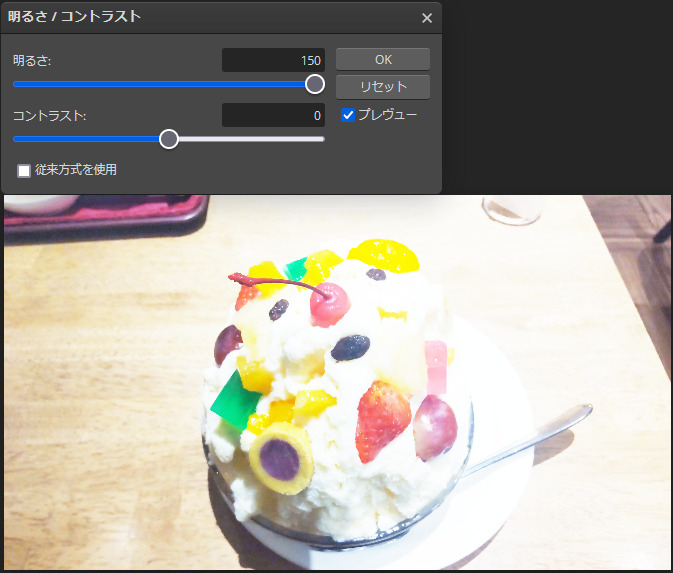
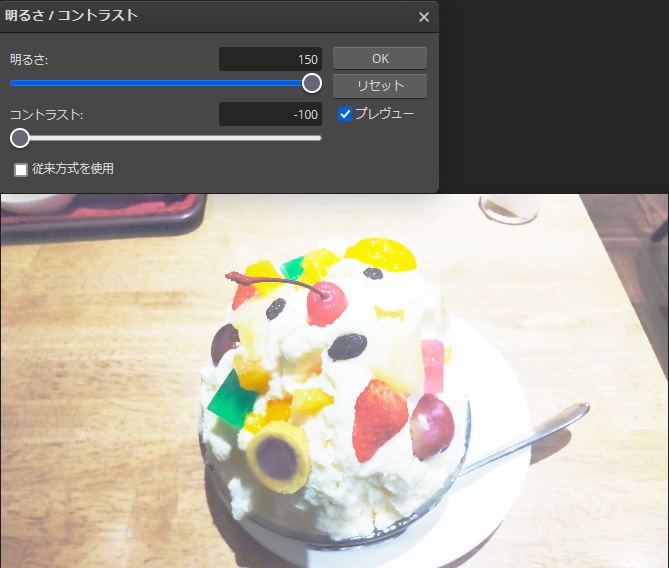
明るさを最高レベルにした時
次に明るさを最高レベルにした時です。
全体的に明るくなったことがわかります。
外で撮影したかのような画像になります。

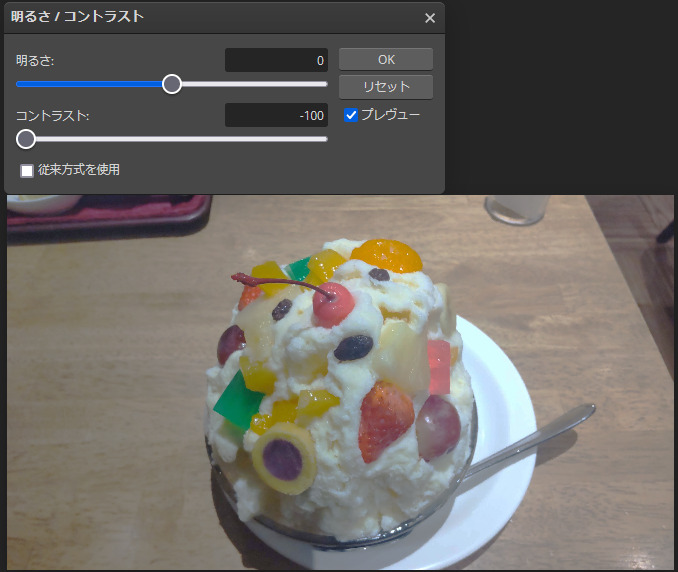
コントラストを最低レベルにした時
次に、コントラストを最低レベルにした時です。
全体的に明暗の差が小さくなったことがわかります。

コントラストを最高レベルにした時
次に、コントラストを最高レベルにした時です。
全体的に明暗の差が大きくなったことがわかります。

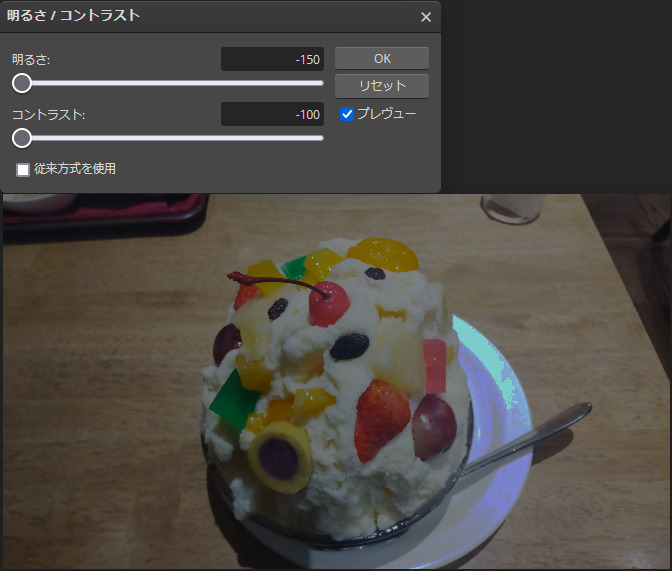
明るさとコントラストを最低レベルにした時
次に明るさとコントラストを最低レベルにした時です。
お皿の一部が不自然な明るさになりました。

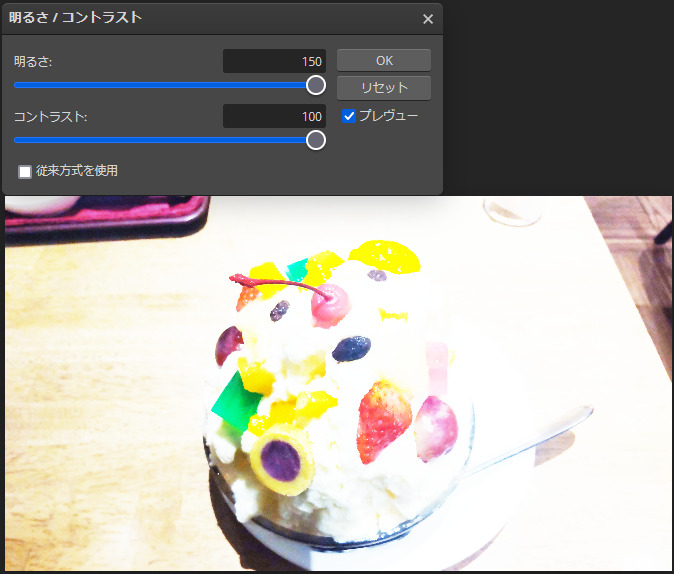
明るさとコントラストを最高レベルにした時
次に明るさとコントラストを最高レベルにした時です。
画像の一部が明るすぎて白くなってしまいました。

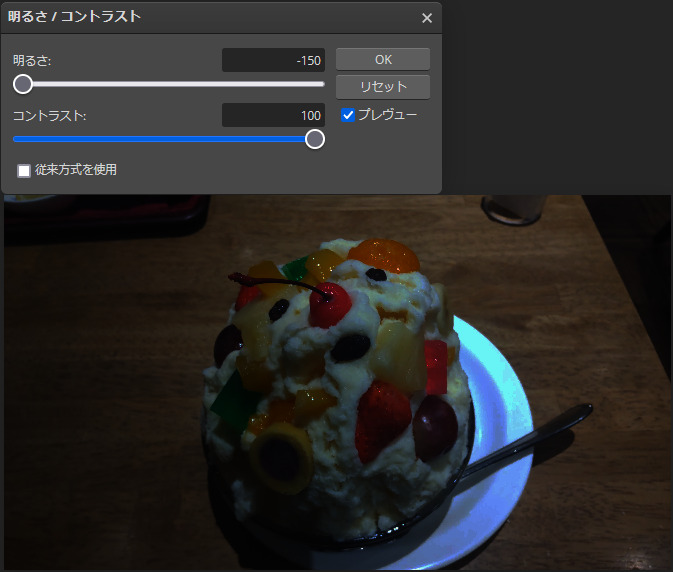
明るさを最低レベル、コントラストを最高レベルにした時
次に明るさを最低レベル、コントラストを最高レベルにした時です。
画像左側が黒っぽくなったことがわかります。

明るさを最高レベル、コントラストを最低レベルにした時
次に明るさを最高レベル、コントラストを最低レベルにした時です。
全体的に明るくなりましたが明暗の差を最低にしたことで、
白くなった部分が少なくなったことがわかります。

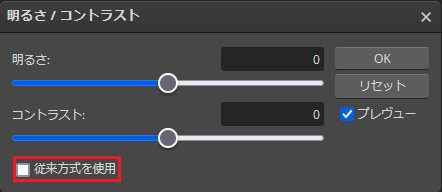
「従来方式を使用」とは?
「従来方式を使用」にチェックを入れると、チェックを入れない場合と比較して
よりはっきりと画像に反映されます。

ちなみに、コントラストを最低レベルにすると灰色一色になります。
また、明るさとコントラストを最高レベルにした時は白色一色になり、
明るさを最低レベル、コントラストを最高レベルにすると黒色一色になります。
ベストなレベルはどこなのか?
では具体的に明るさやコントラストをどれくらいにすればベストなのかですが、
これはご自身の感性と目的によるでしょう。
- 主体物を際立たせたい
- きれいに見せたい
- 全体的に明るくしたい
などなど。
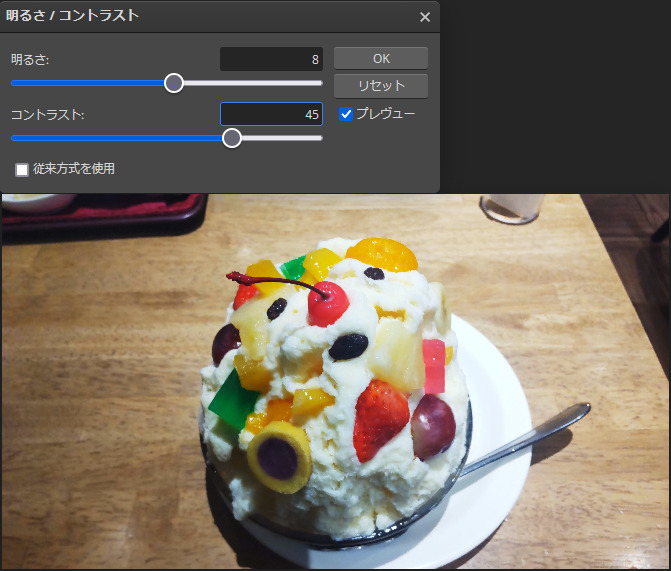
ちなみに、じくちよが思うベストな状態は下のような画像としました。

まとめ
Photopeaを使用することで、画像の明暗を調整して理想的な表現を実現することができます。
暗いと感じる画像を活気に満ちたものにしたり、逆に明るすぎる画像のバランスを整えたりすることで、
魅力的な画像を作成する手助けとなることでしょう。
以上です!
