
今回は、Photopeaを使ってアイコンを作成します。
自分のアイコンもPhotopeaで作ったのか?


自分のアイコンもですよ~
アイコンを作成することで次のメリットがあります。
- ブログに使うことができる
- SNSなどのプロフィールに使うことができる
- 独自の色で作成ができて注目させることができる
アイコンの作成の順番は次の通りです。
- 画像を用意する
- Photopeaにアクセスする
- ドラッグ&ドロップする
- 正方形サイズにトリミングする
- 丸を作成する
- 丸の外を消す
- 大きさの調整をする
画像を用意する
まず、画像を用意する必要があります。
他人の著作物でなければ何でも良いです。
今回は下の画像を使用します。

Photopeaにアクセスする
Photopeaにアクセスします。
Photopeaはブラウザ上で使う画像編集ソフトです。
ダウンロードすることなく、しかも無料で使用することができます。
Photopeaにアクセスすると下記の通りの画面になります。

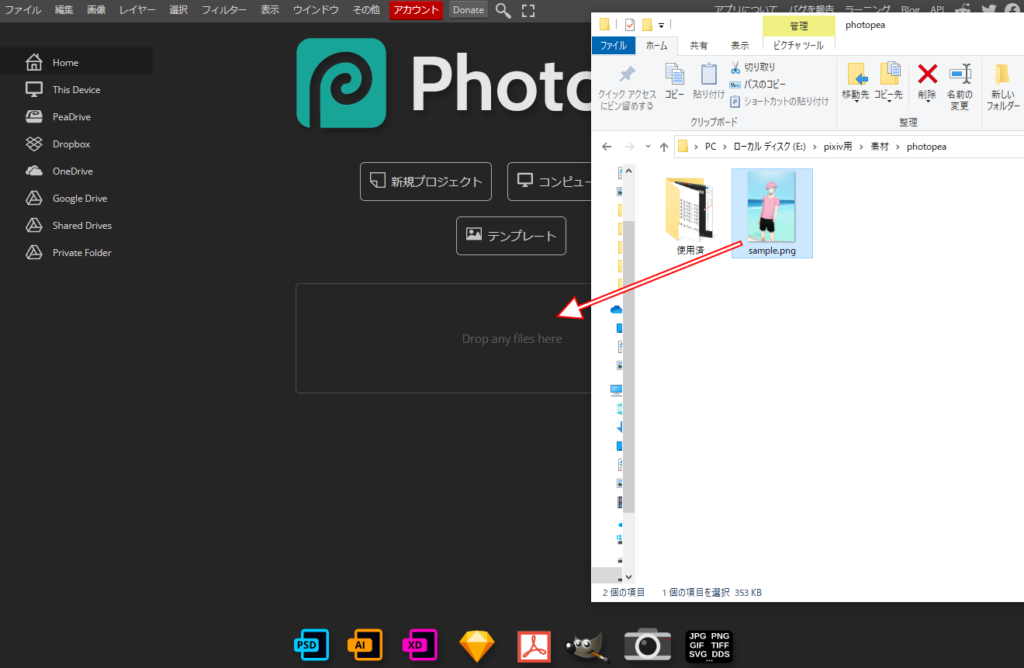
ドラッグ&ドロップする
画像をドラッグ&ドロップします。

正方形サイズにトリミングする
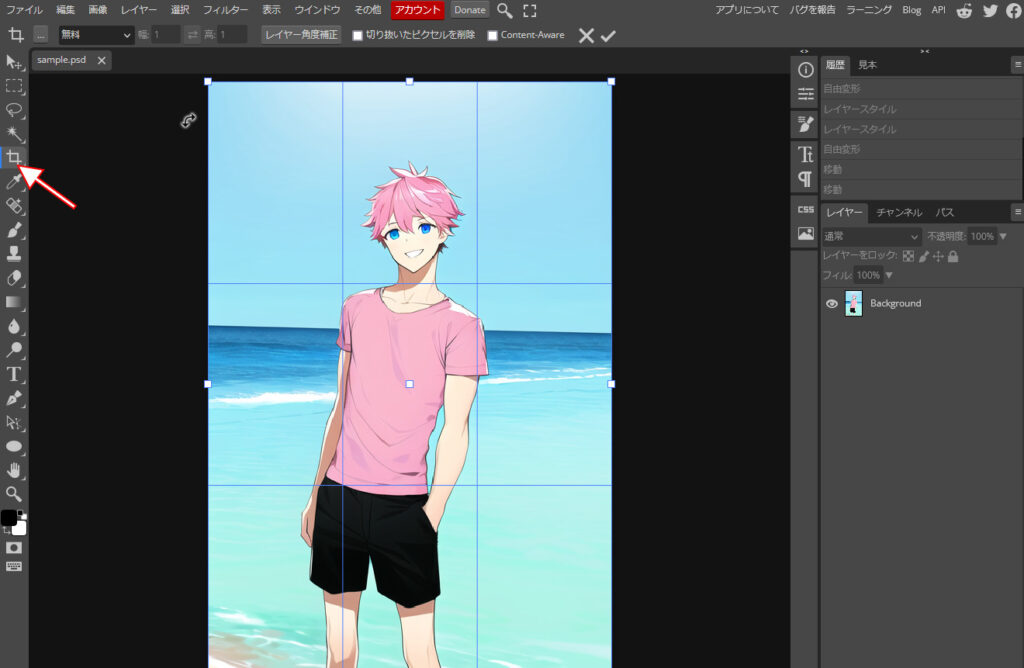
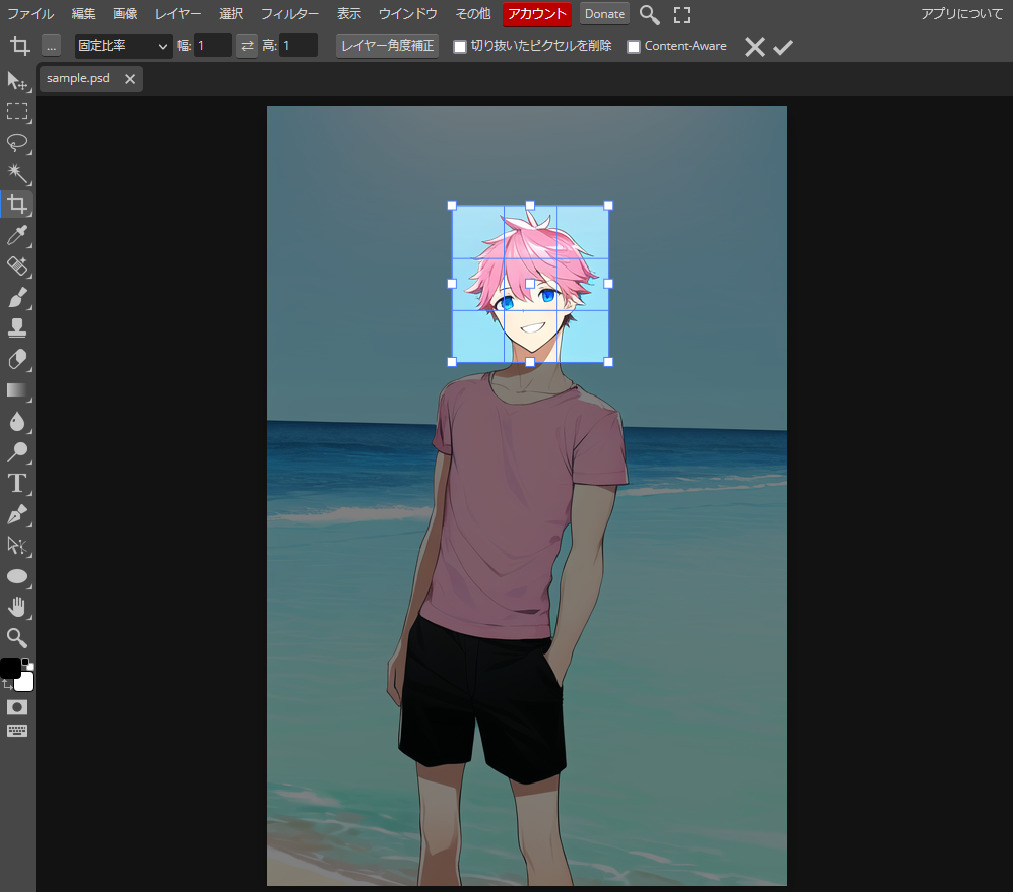
画像を正方形のサイズにトリミング(切り抜き)します。
左側の「切り抜きツール」(四角のようなアイコン)をクリックします。

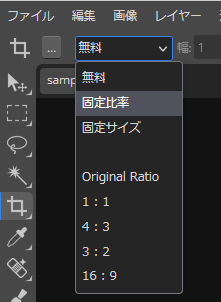
このままだと、縦横比が適当な状態になっていますので、
「固定比率」を選択して正方形でトリミングできるようにします。

大きさと位置を調整して、顔が入る程度の部分に合わせたら、画面上部「✓」をクリックします。

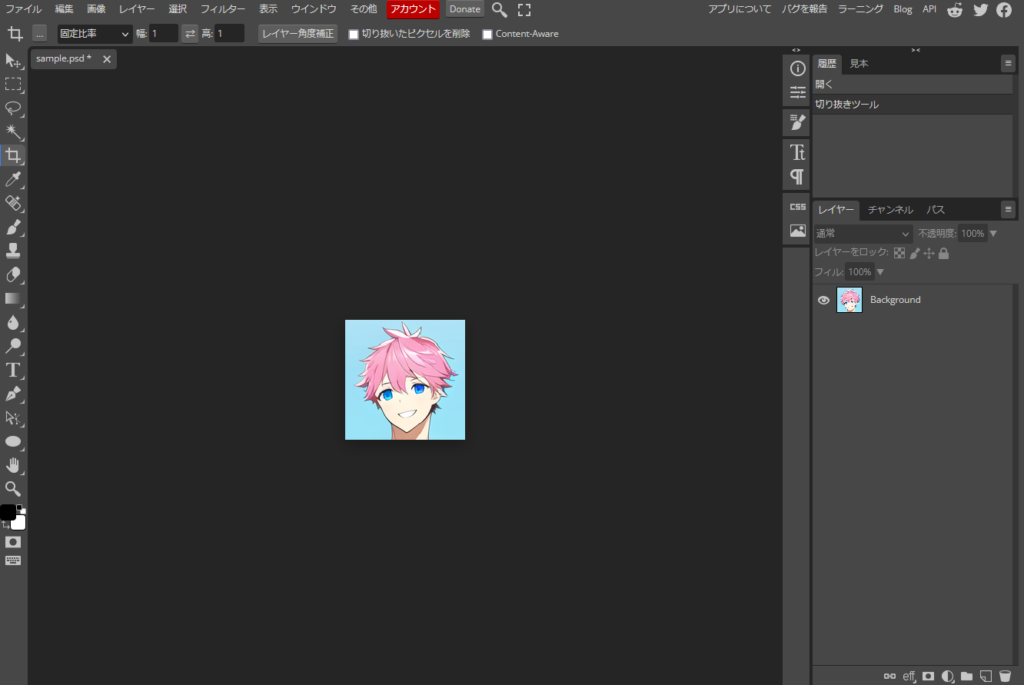
切り抜きすることができました。

丸を作成する
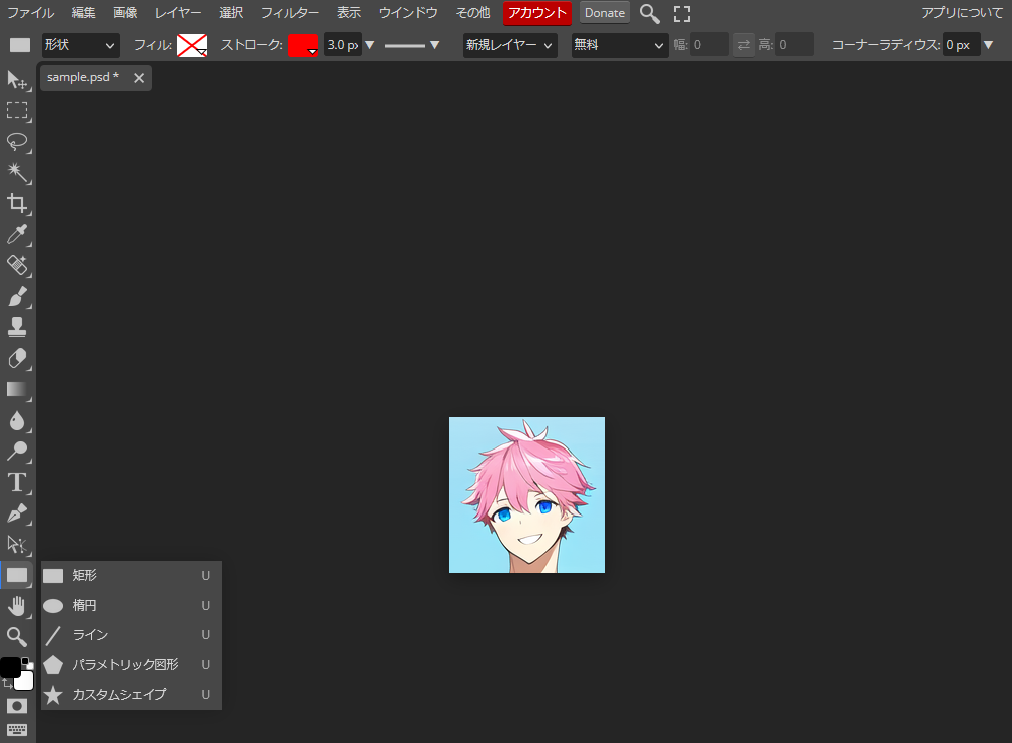
丸を作成するには、左側の四角を右クリックし、「楕円」をクリックします。

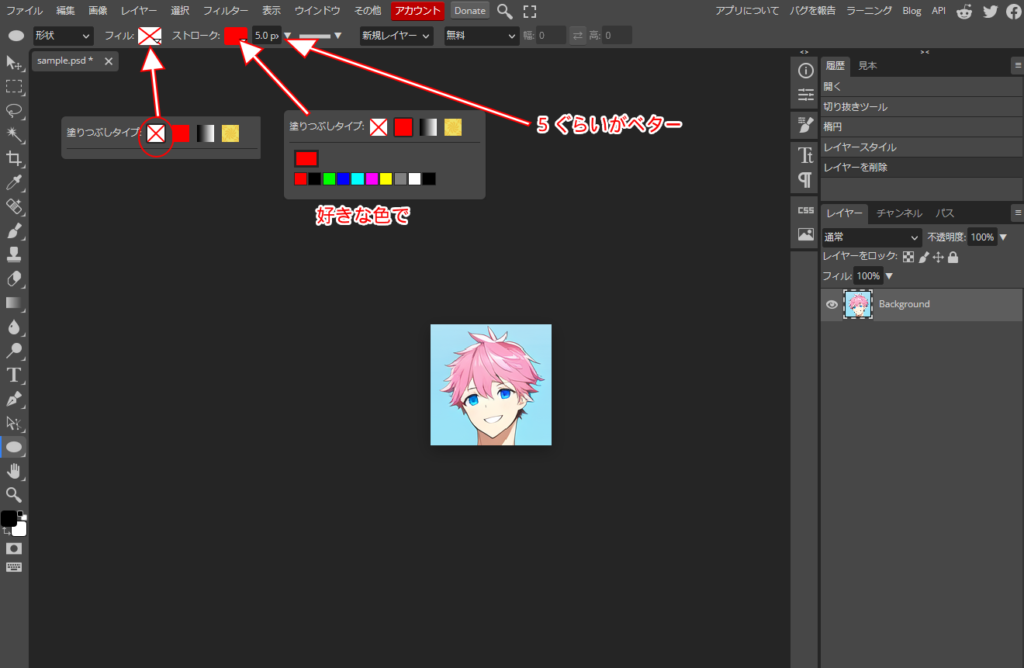
先に、丸の設定をします。
「フィル」と表示されている部分は、「四角にバツ」を選択します。
「ストローク」は
- 好きな色を選択する
- 自分の色を作成する
お好みでどうぞ。
隣の数字は線の太さですが、5ぐらいがベターと考えますが、これもお好みです。

とりあえず適当に作成します。

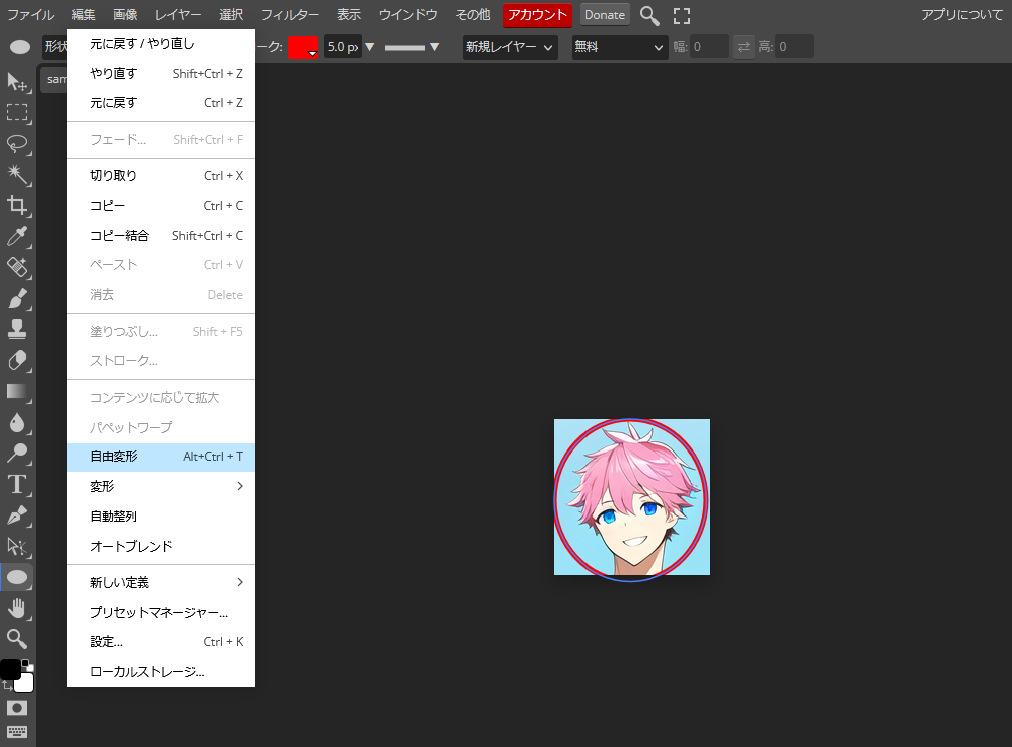
「編集」をクリックし、「自由変形」をクリックします。

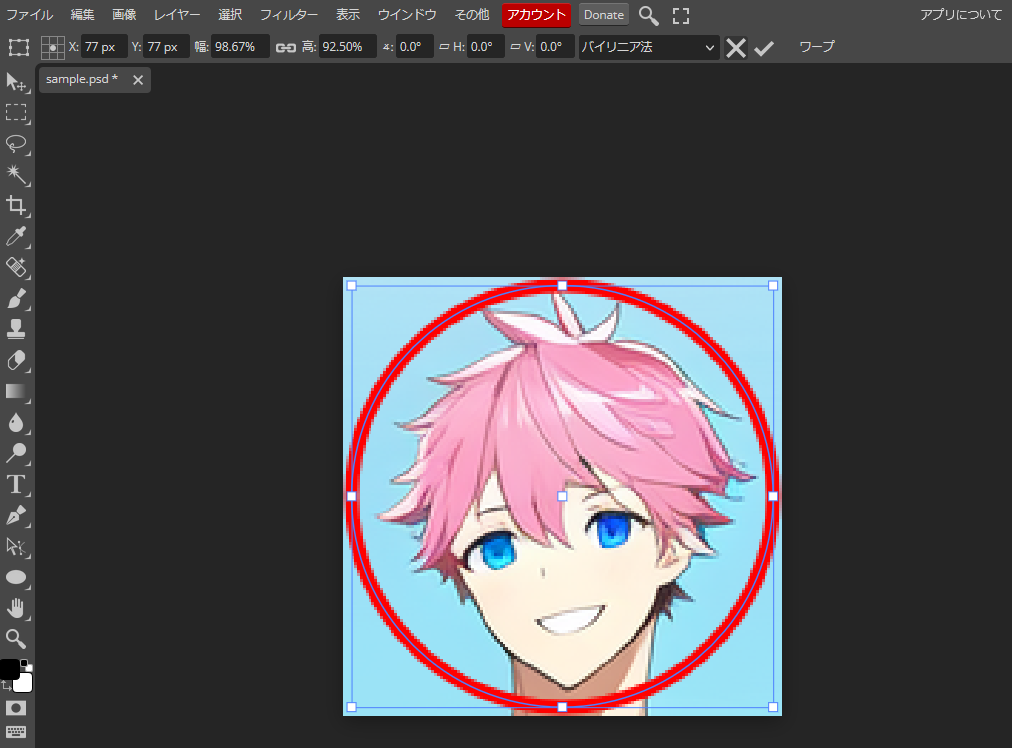
丸の大きさを微調整し、OKであれば、上部にある「✓」をクリックします。

丸の外を消す
丸の外を消す方法は2つあります。
- 消しゴムで消す
- 切り抜く
どちらもメリットとデメリットがありますので解説します。
消しゴムで消す
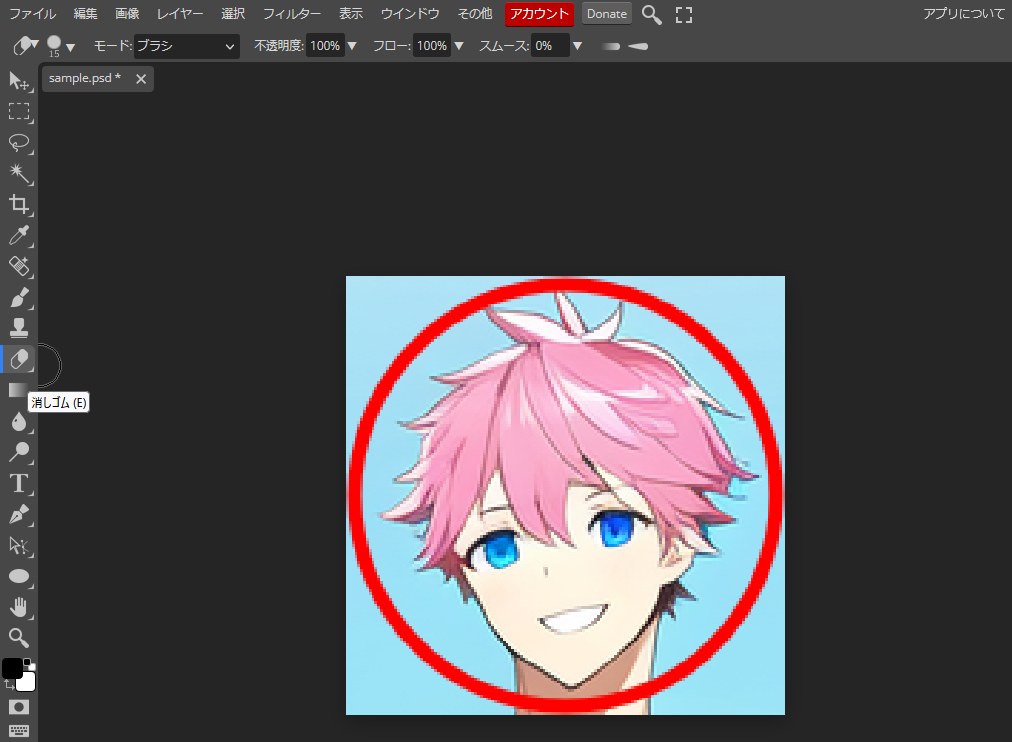
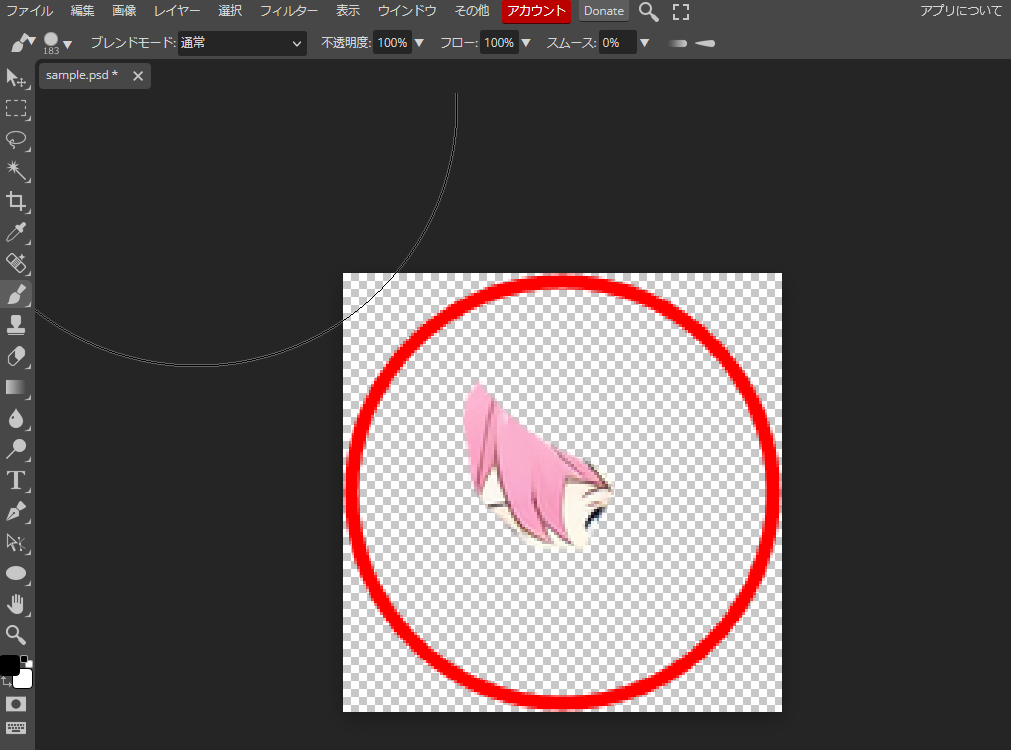
画面左の消しゴムのようなアイコンをクリックします。

画像が選択されていることを確認し、丸よりも外側を消していきます。
消しすぎた場合は、「編集」をクリックし、「元に戻す/やり直し」をクリックします。
そしてもう一度、消していきます。

消した部分は、灰色と白色の市松模様になります。

デメリットとしては、
丸の外側を慎重に消さなければいけない
切り抜く
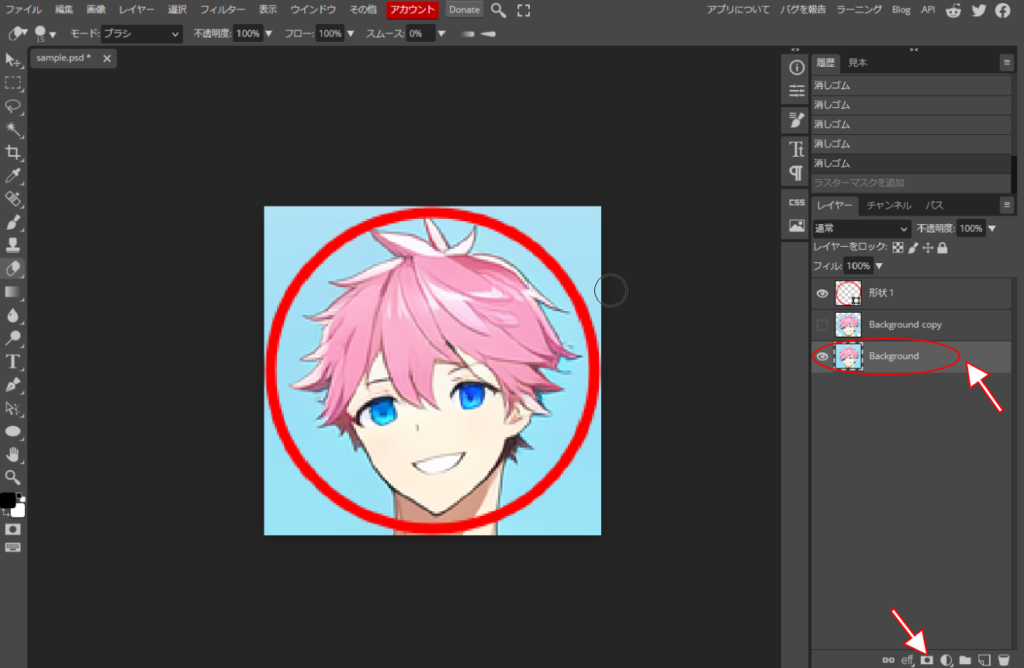
右側のレイヤーで、切り抜きたい画像を選択し、右下のカメラのようなアイコンをクリックします。

ざっくりと消します。
全部消してもOK!

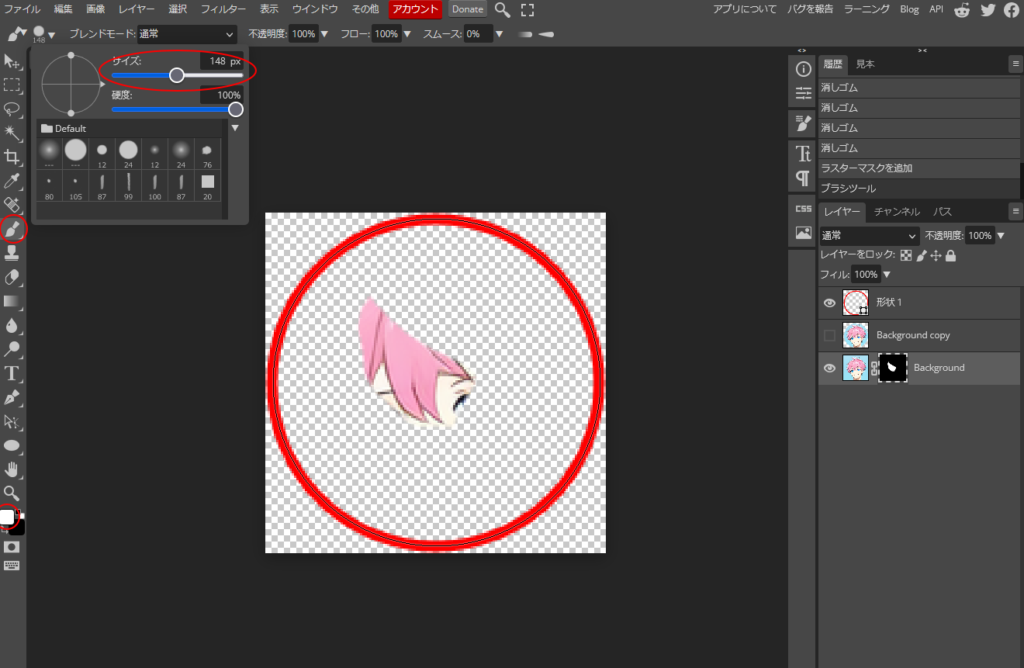
筆のようなアイコンをクリックし、下のカラーパレットを白色にします。
サイズを、丸とほぼ同じぐらいに調整します。
その後、丸に合わせてクリックします。

丸の中の画像が表示されました。

切り抜く方法のデメリットです。
最初の設定が面倒
大きさの調整をする
画像の大きさを調整します。
X(旧ツイッター)の推奨している400×400のサイズに設定します。
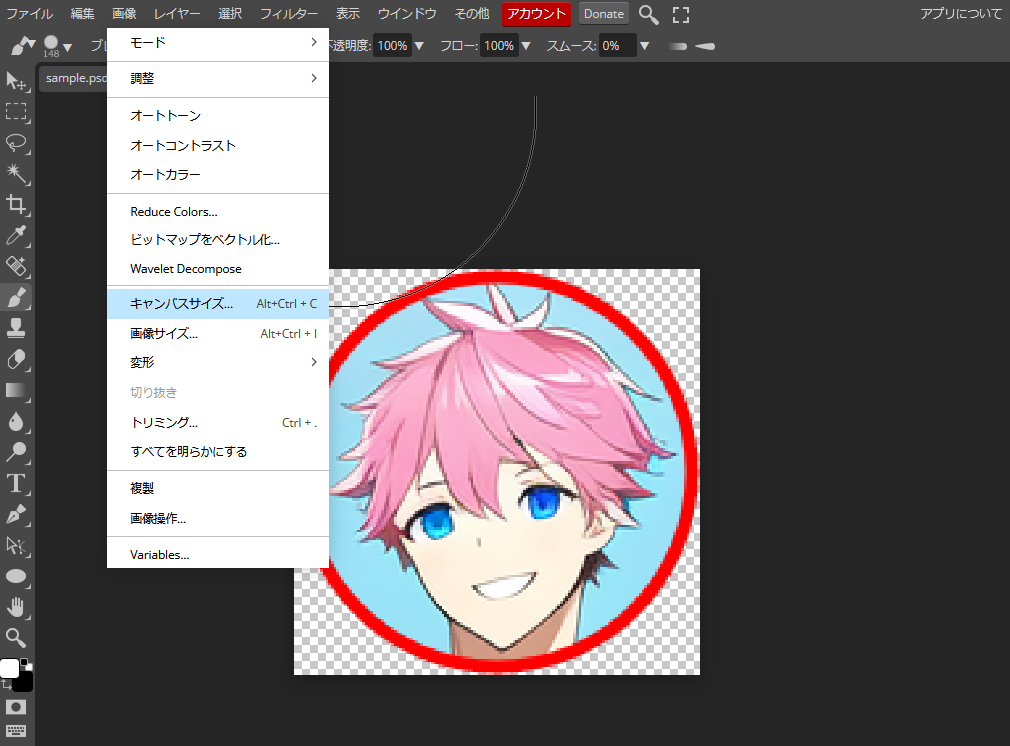
画面上部の「画像」をクリックし、「キャンバスサイズ」をクリックします。

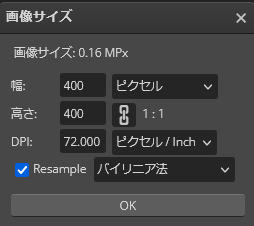
幅と高さを400で入力します。

DPIってなんだ?


dots per inchの略で簡単に言うと解像度ですね
印刷の時にdpiは重要ですが、今回はアイコンですので無視します。
できあがり
大きさが400×400のアイコンの完成しました。
少し画像が粗いですが心配しないでください。

X(旧ツイッター)だと下のような大きさに表示されるので特に問題ないことがわかります。

まとめ
以上のように、Photopeaでアイコンを作成することができます。
アイコンを作成することで次のメリットがあります。
- ブログに使うことができる
- SNSなどのプロフィールに使うことができる
- 独自の色で作成ができて注目させることができる
皆さんもオリジナルのアイコンを作成してみてはいかがでしょうか?
以上です!
