
今回は、Photopeaを使って画像を切り抜いてみます。
言うほど必要か?


そういう場面があるかもしれないので
画像を切り抜く場面はいろいろあります。
- 素材として保管しておきたい
- 背景を別なものにしたい
- 合成させたい
こういった場面において、画像の切り抜きは必要不可欠です。
今回は、Photopeaを使って画像を切り抜くことについて解説します。
Photopeaにアクセス
次に、Photopeaにアクセスします。
Photopeaはブラウザ上で使う画像編集ソフトです。
ダウンロードすることなく、しかも無料で使用することができます。
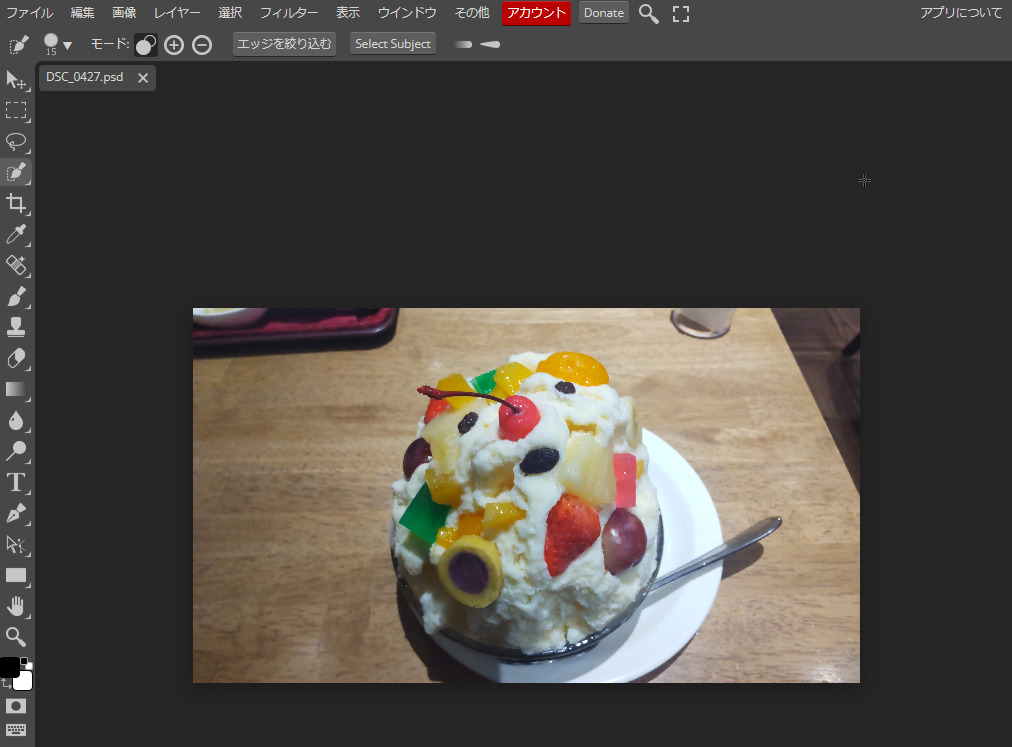
Photopeaにアクセスすると下記の通りの画面になります。

画像をドラッグ&ドロップする
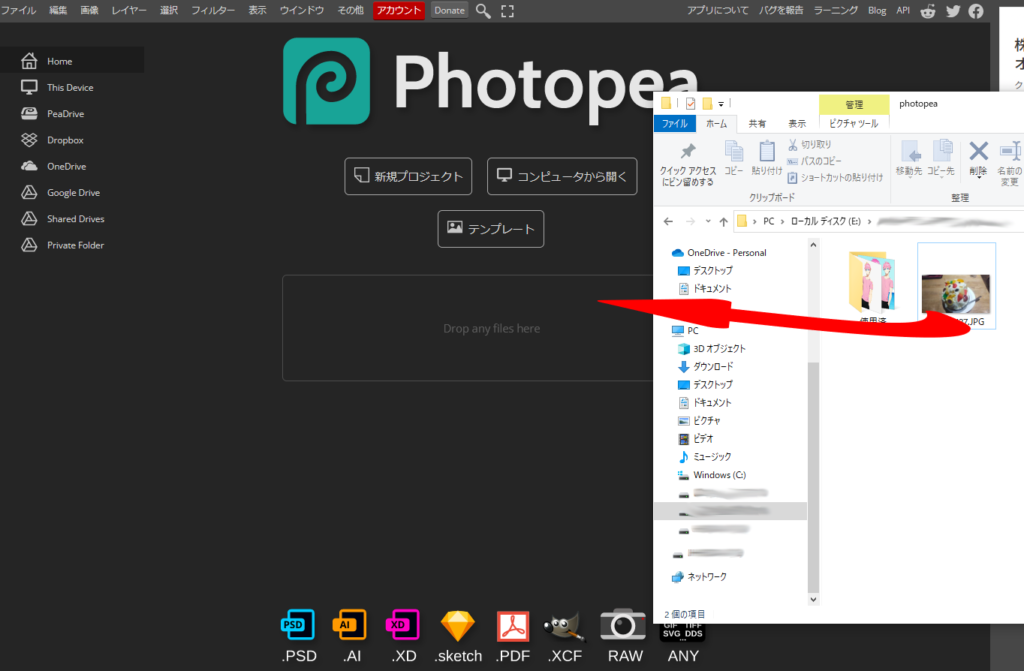
次に画像をドラッグ&ドロップします。

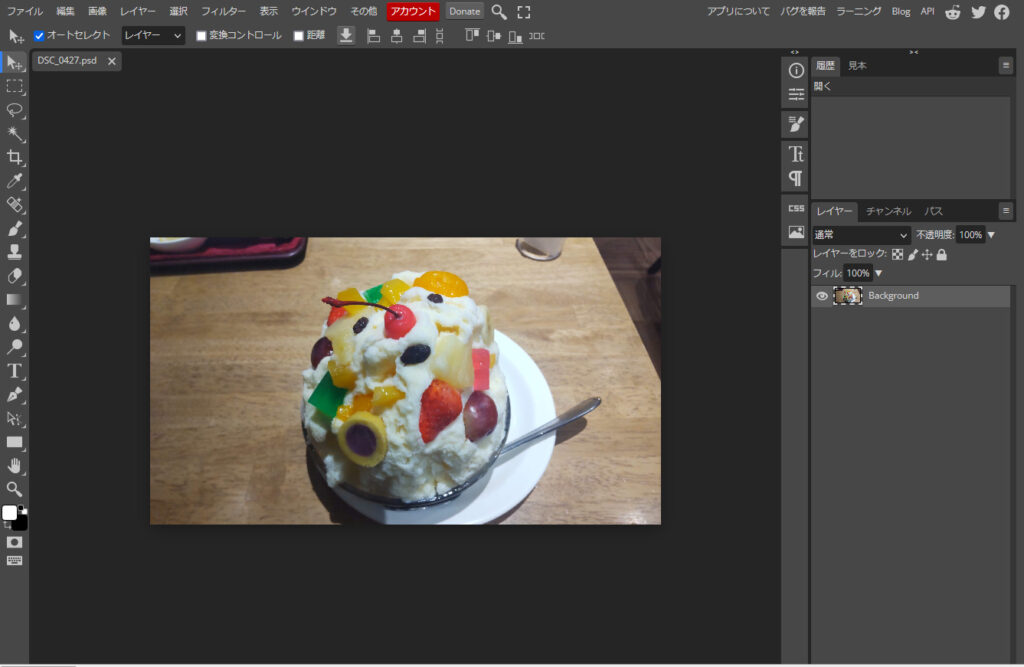
すると下記のような画面になります。

切り抜くための下準備
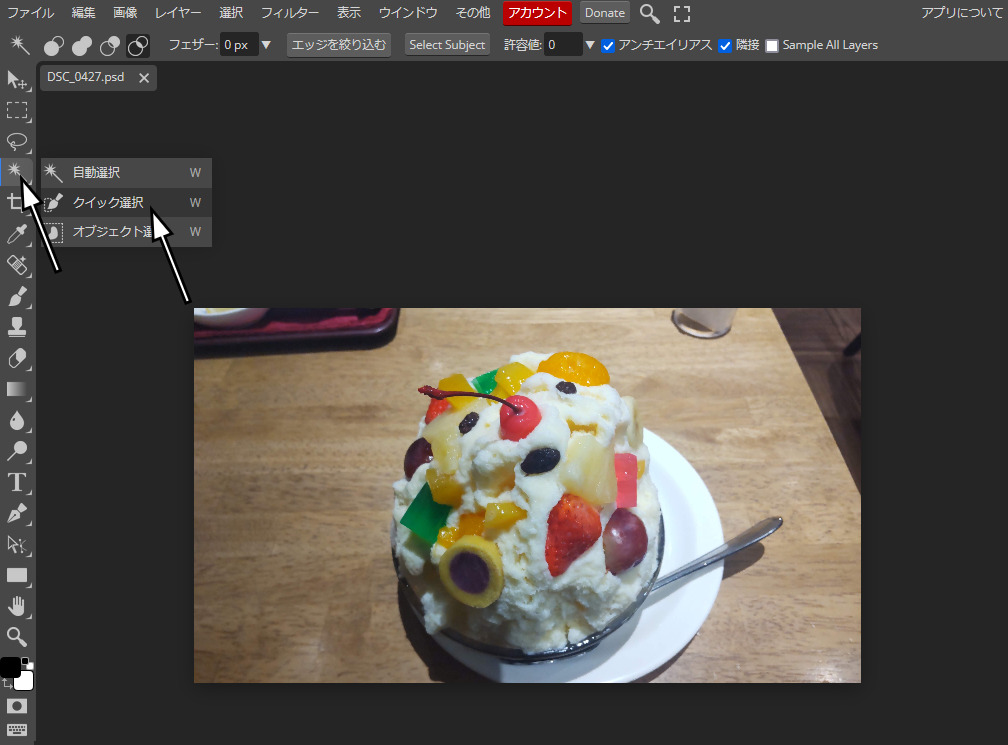
まず、左側にあるメニューから上から3番目の「自動選択」を右クリックし、
「クイック選択」をクリックします。

画面上部が下のような画像になれば準備完了です。

切り抜く範囲を選択する
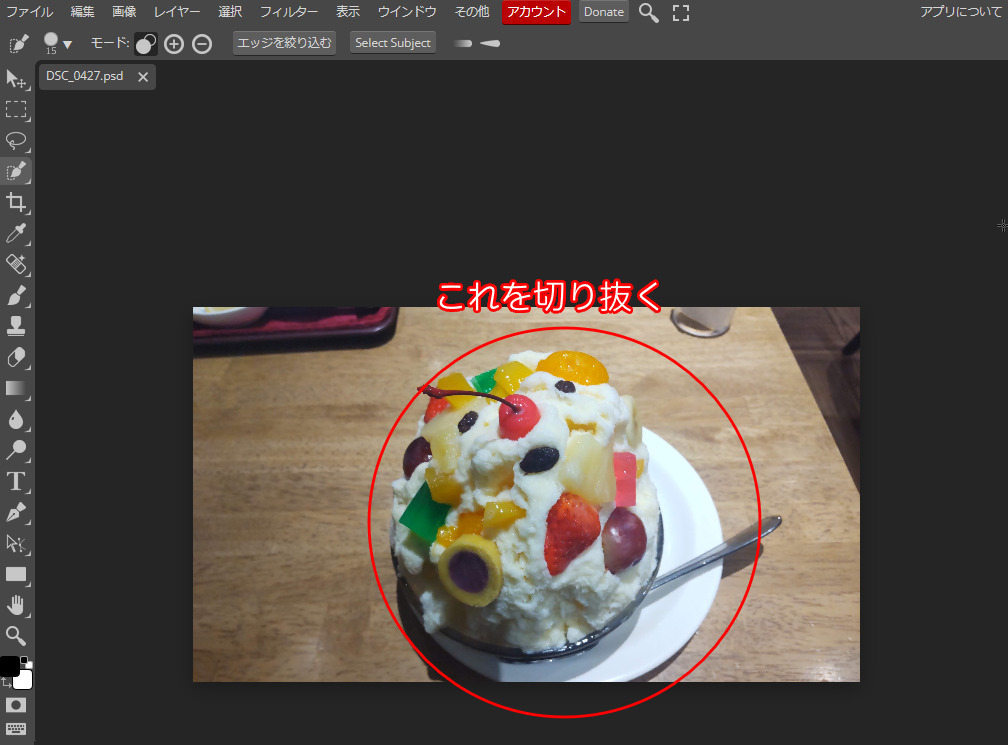
では実際に切り抜いてみますが、切り抜く範囲は、
- かき氷(しろくま)
- お皿
- スプーン
とします。

まずは適当に、かき氷を1回クリックします。
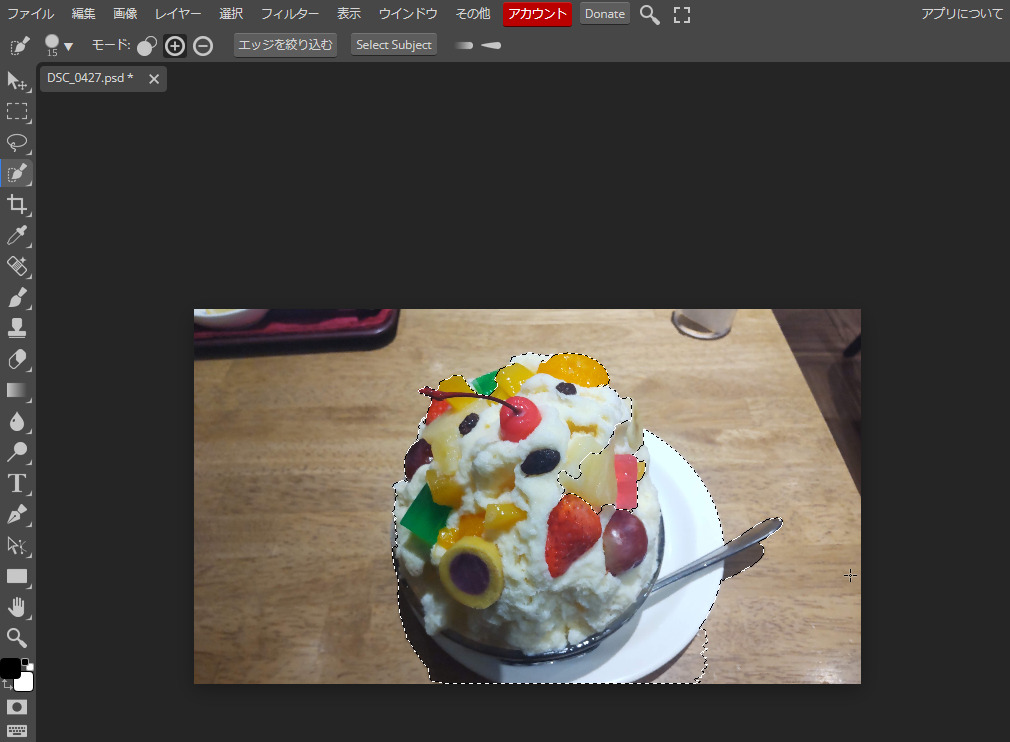
すると下のような画面になります。
点線で囲われた範囲が切り抜く予定の部分です。
切り抜く予定ですので、まだ確定ではありません。

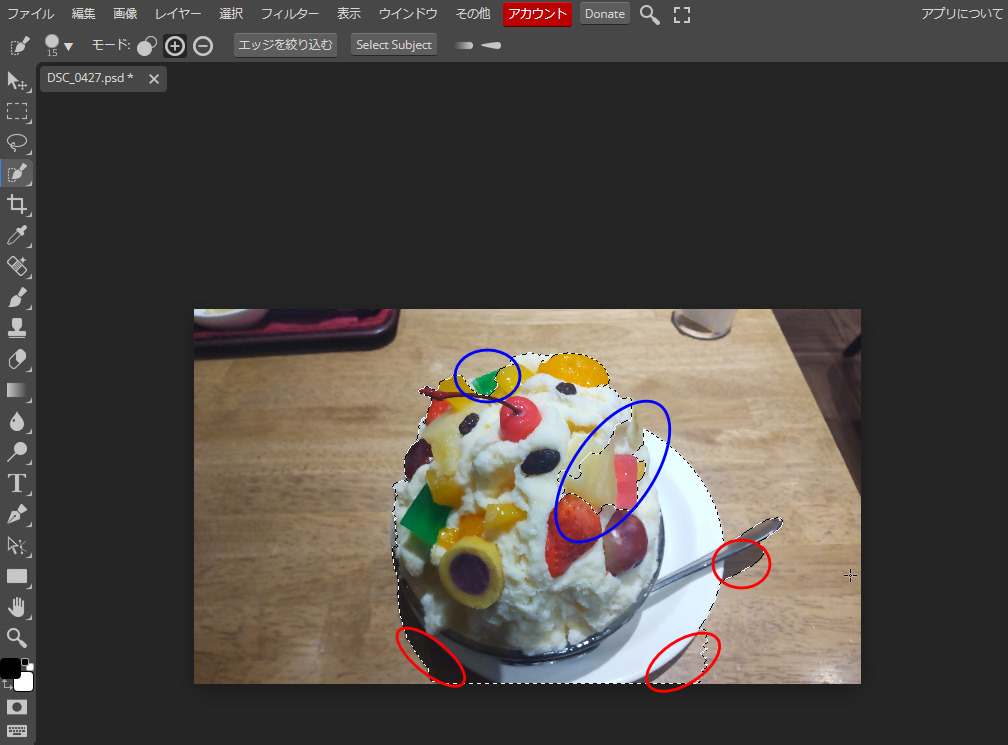
というのも、このまま確定してしまうと、青丸部分が消え、赤丸部分が残り、
きれいに切り抜けません。
ということで、ここから、残すところ、消すところを選択していきます。
まず最初に、残すところを選択していきます。
青丸部分のところをクリックしていきます。

下のような感じになります。

さらに、残すところをクリックしていくと下のような画像になります。

失敗してるぞ


まぁ、慌てないで
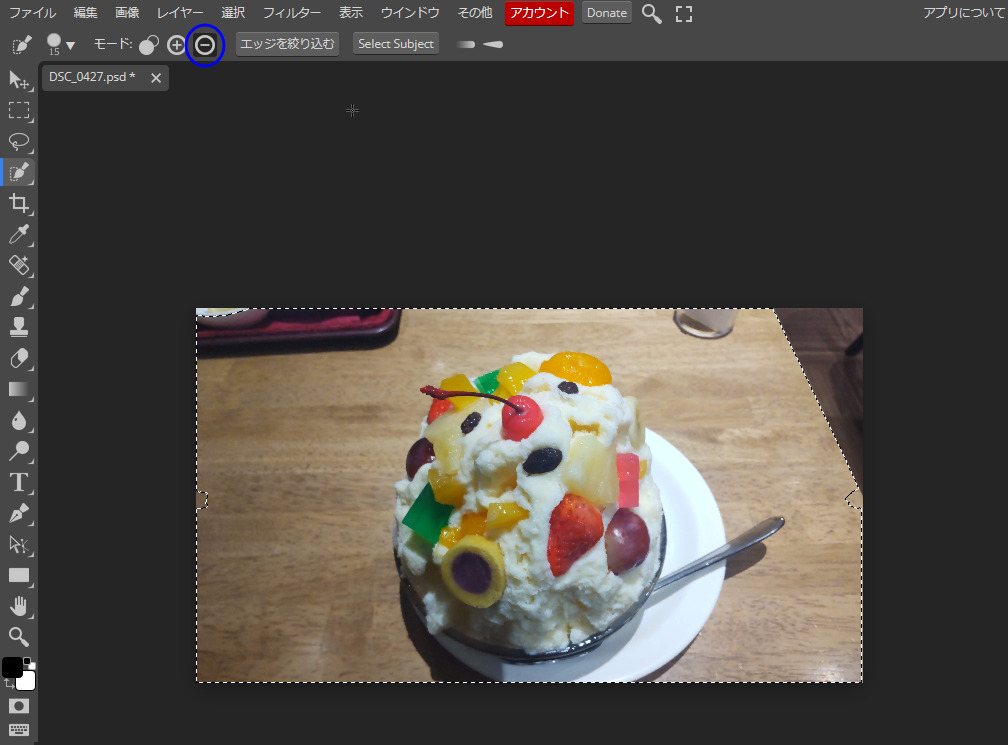
次に、消すところを選択する方法です。
上部にある、「〇に-」部分をクリックします。

この状態で、消す部分(テーブル)をクリックすると、下のような画像になります。

さらに消す部分をクリックしていきます。

この状態だと、スプーンのお皿からはみ出た部分など細かな部分が消えてしまいます。
これは残したいです。
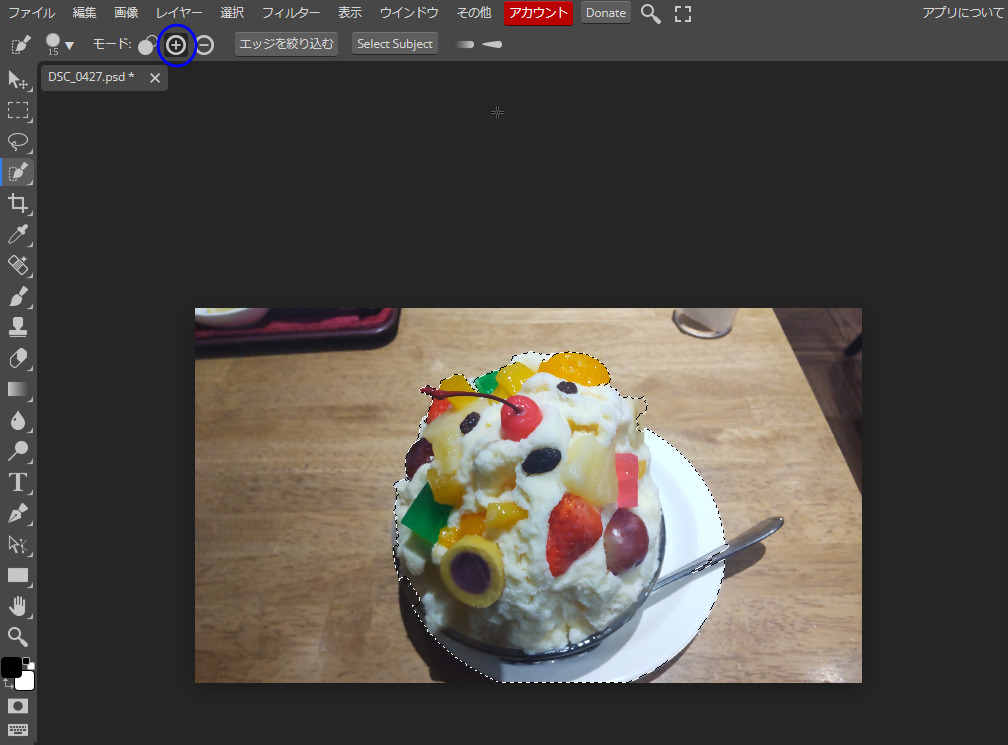
残す部分を選択する方法は、上部にある「〇に+」部分をクリックします。

この状態で、残す部分(お皿からはみ出たスプーン)をクリックすると、下のような画像になります。

といった感じで、残す部分と消す部分を繰り返していきます。
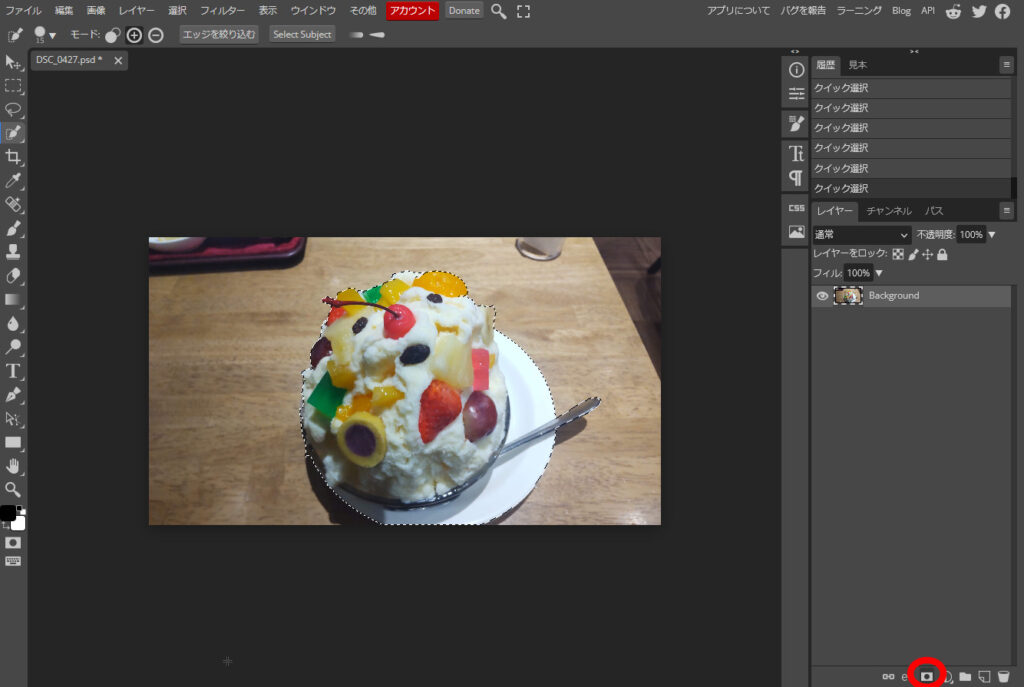
そうすると下のような画像になります。

切り抜きを確定させる
切り抜き範囲が確定したら右下にあるカメラのような(日の丸?)マークをクリックします。

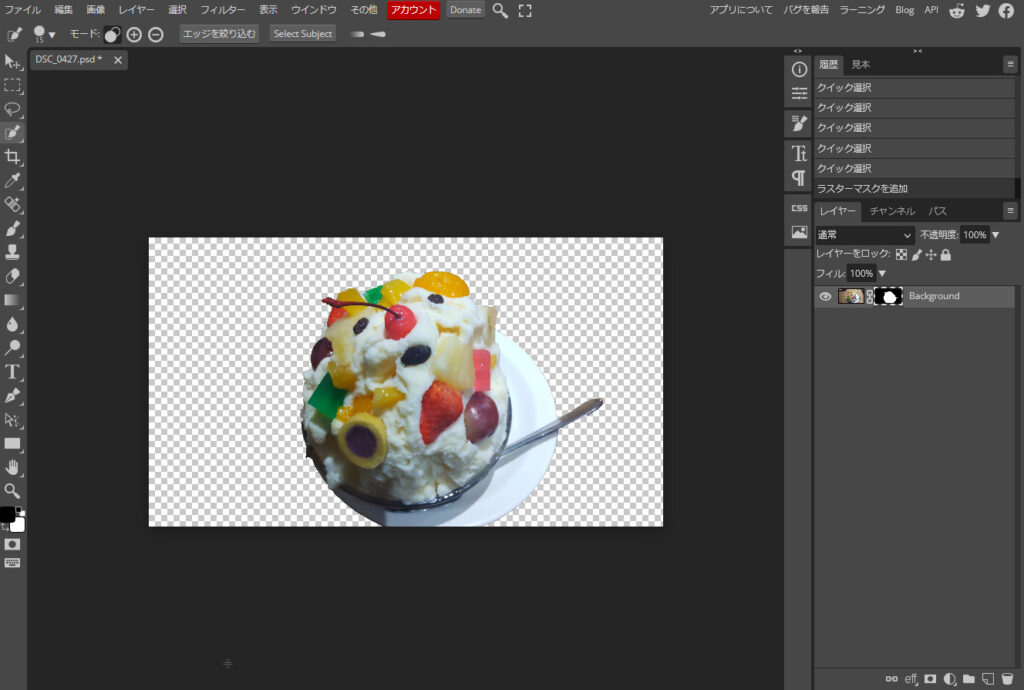
すると下記のような画面になります。
網掛けの部分が透明となっている部分となります。

これで良ければ保存をします。
微調整するには
よくよく見ると、
- 微妙に消し足りない部分があった
- 残さないといけない部分があった
ということがあります。
そこで、微調整をする方法を説明します。
画像を拡大する
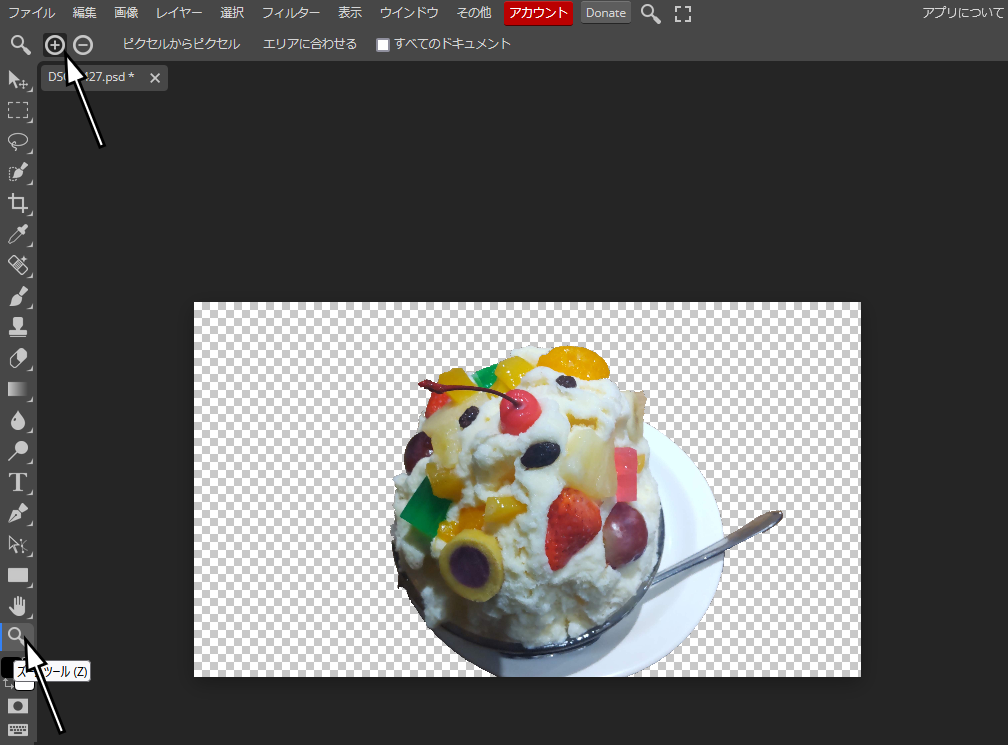
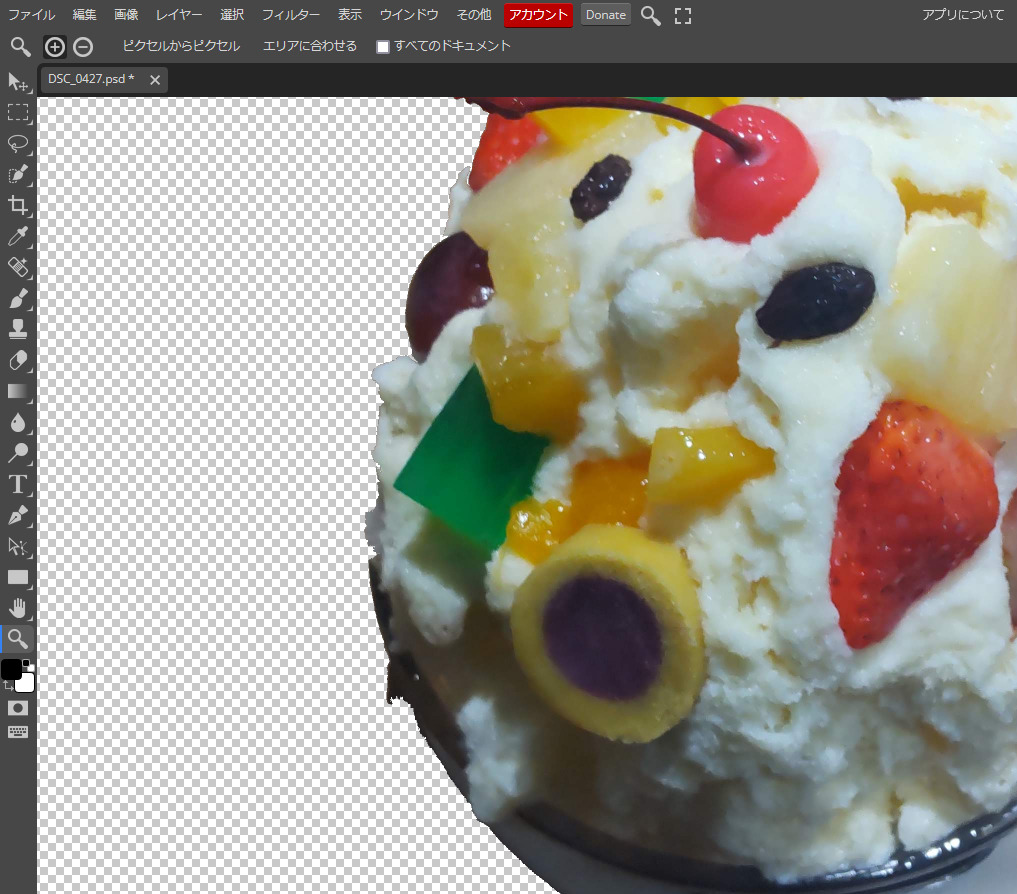
まずは、画像を拡大して状況を確認します。
拡大するには、画面左の虫眼鏡のようなアイコン(ズームツール)をクリックし、
上部にある「〇に+」をクリックします。


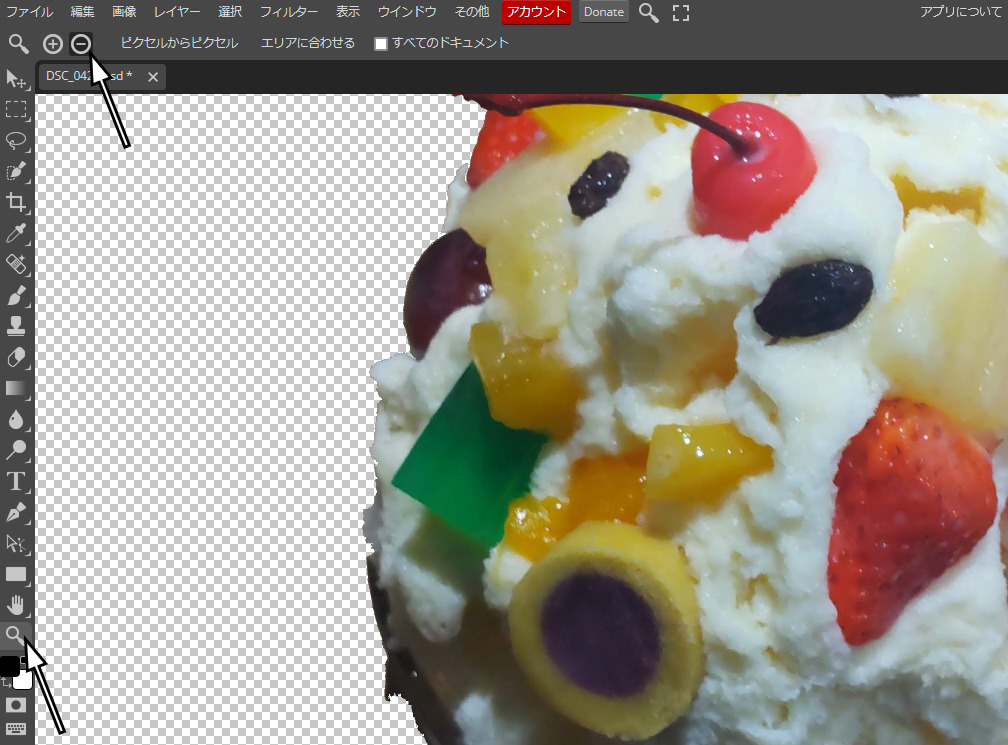
画像を縮小する
縮小するには、画面左の虫眼鏡のようなアイコン(ズームツール)をクリックし、
上部にある「〇にー」をクリックします。

消し足りない部分を消す場合
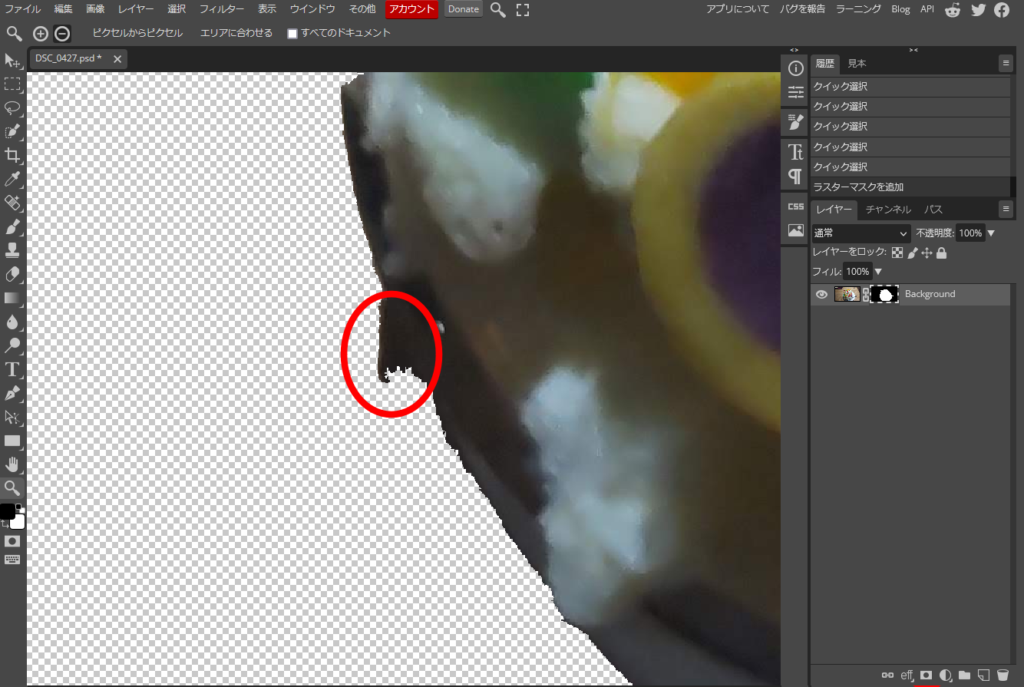
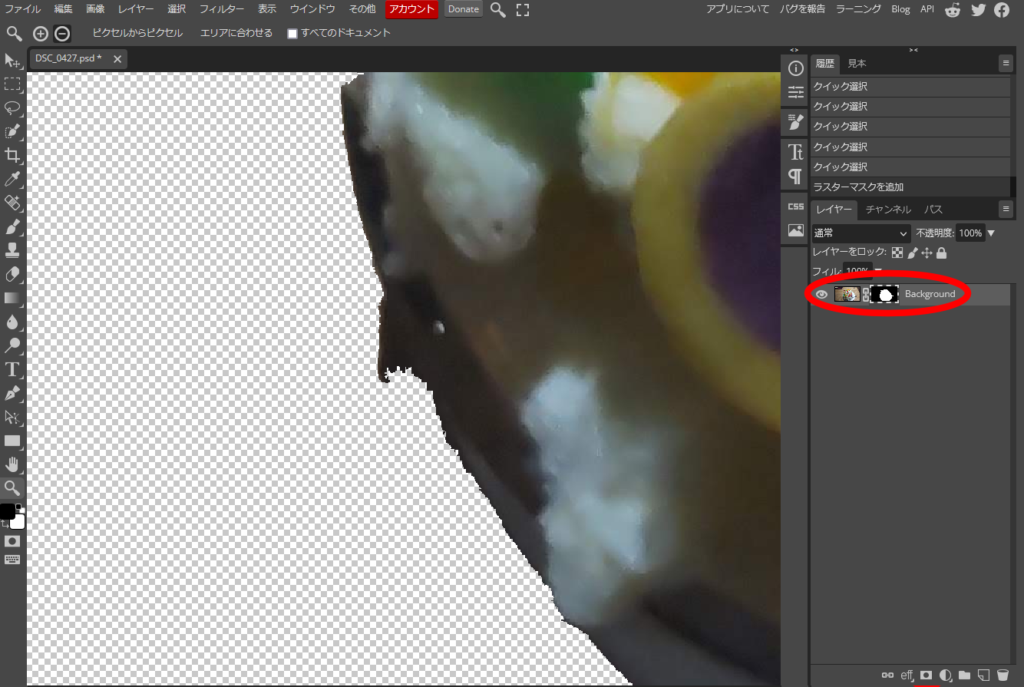
例えば、画像の赤丸部分が消し足りない部分とします。
この赤丸部分を消す方法です。

右にあるように、赤丸で囲われている部分で
画像が2枚あって点線の枠が右の画像にある
ことを確認します。
万が一、点線の枠が左の画像にある場合は、右の画像をクリックすると
点線の枠が右の画像に移動します。

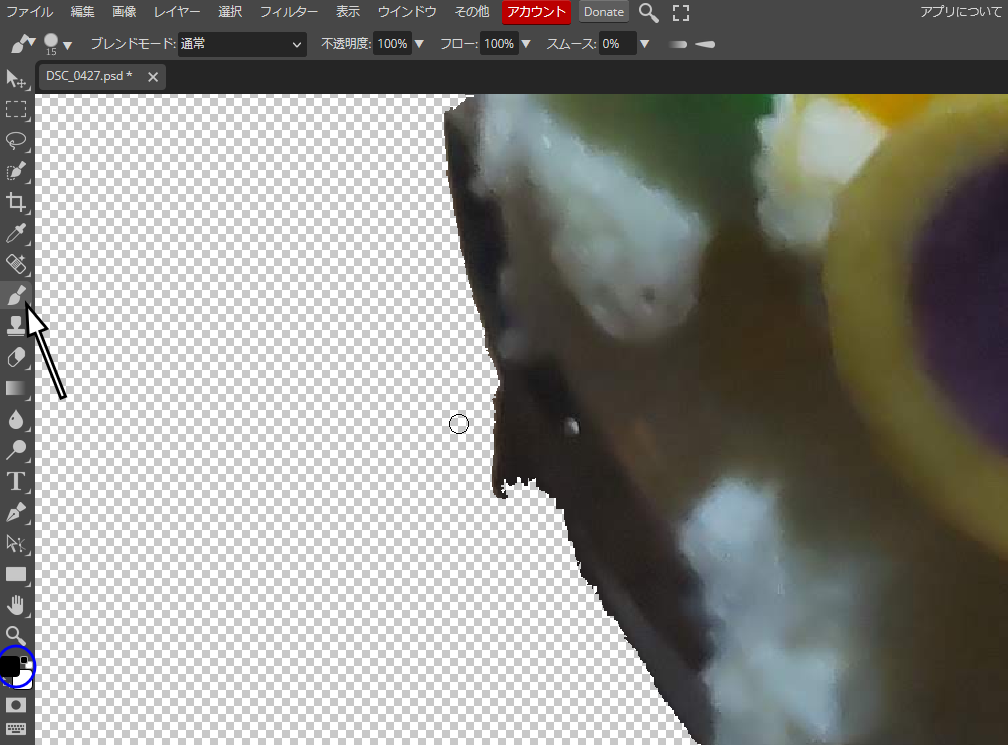
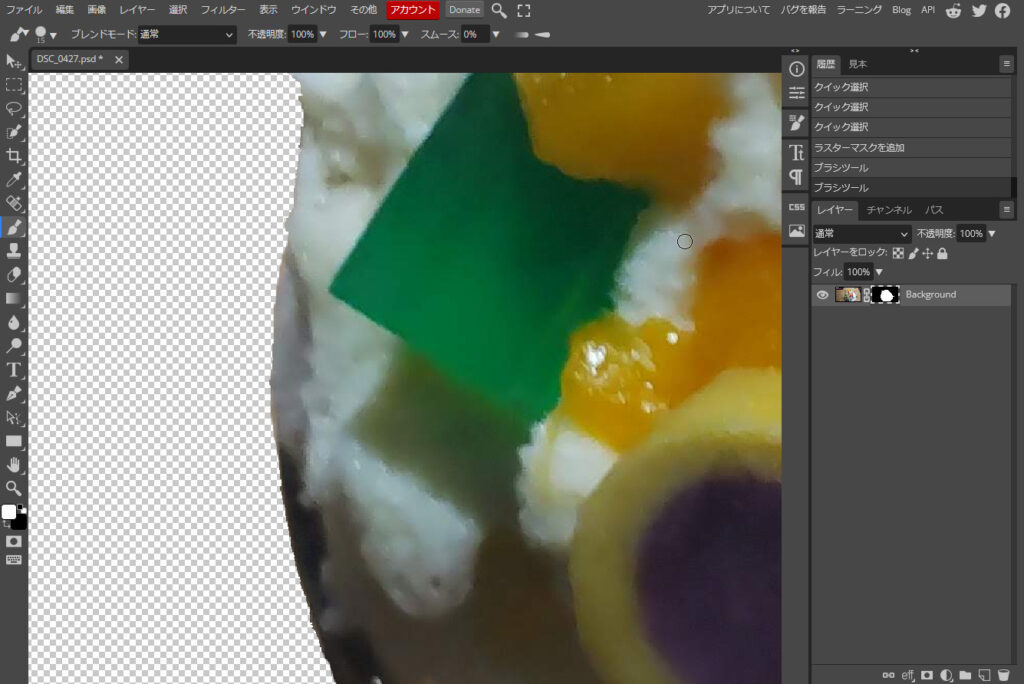
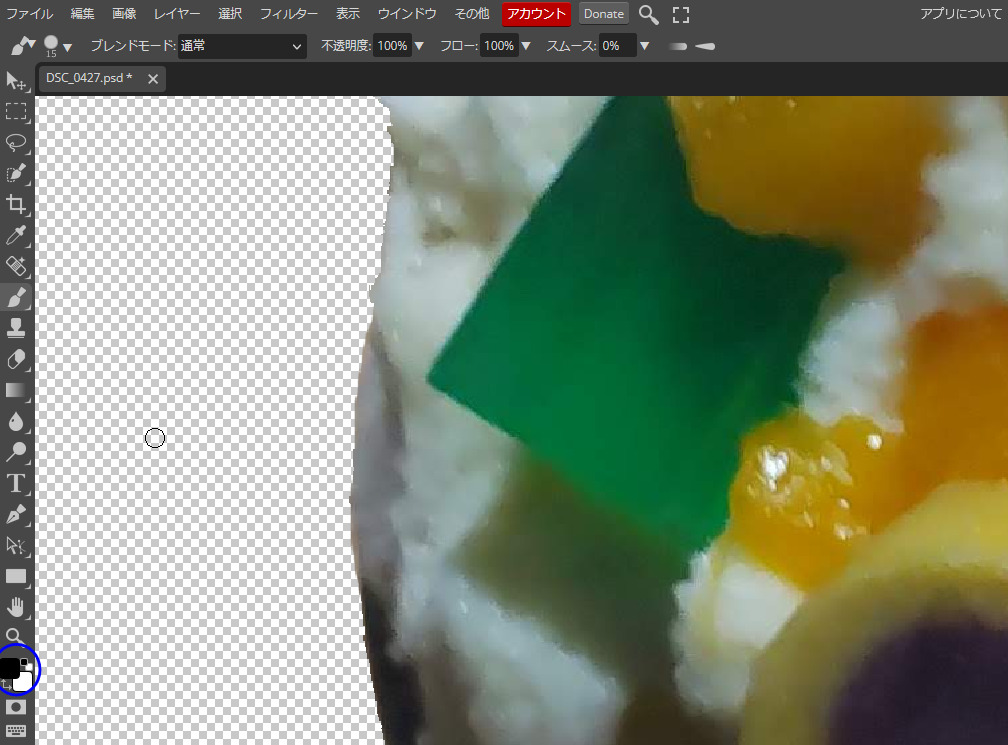
次に、画面左にある筆のようなアイコンをクリックします。
これで、カーソルが丸になり、左の下にあるカラーパレットが黒になれば、消す準備ができました。
※カラーパレットが黒になってない場合は黒にしてください。
(具体的な方法は後述します)

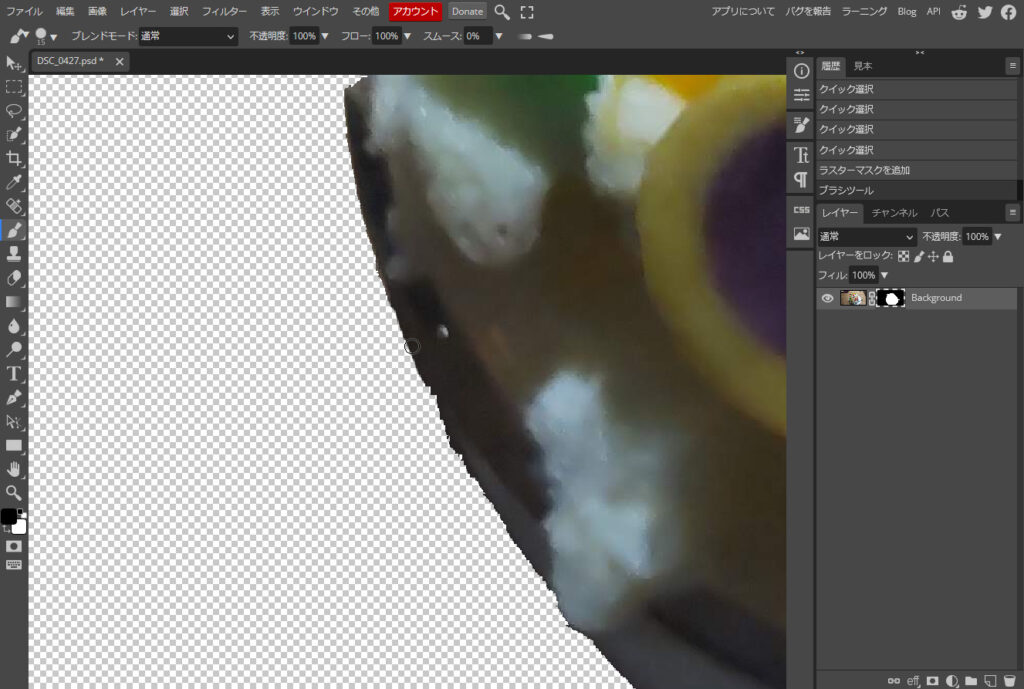
消したい部分をクリックしながら動かしていくと消すことができます。

消しすぎた部分を復活させる場合
消しすぎた部分を復活させる場合は、
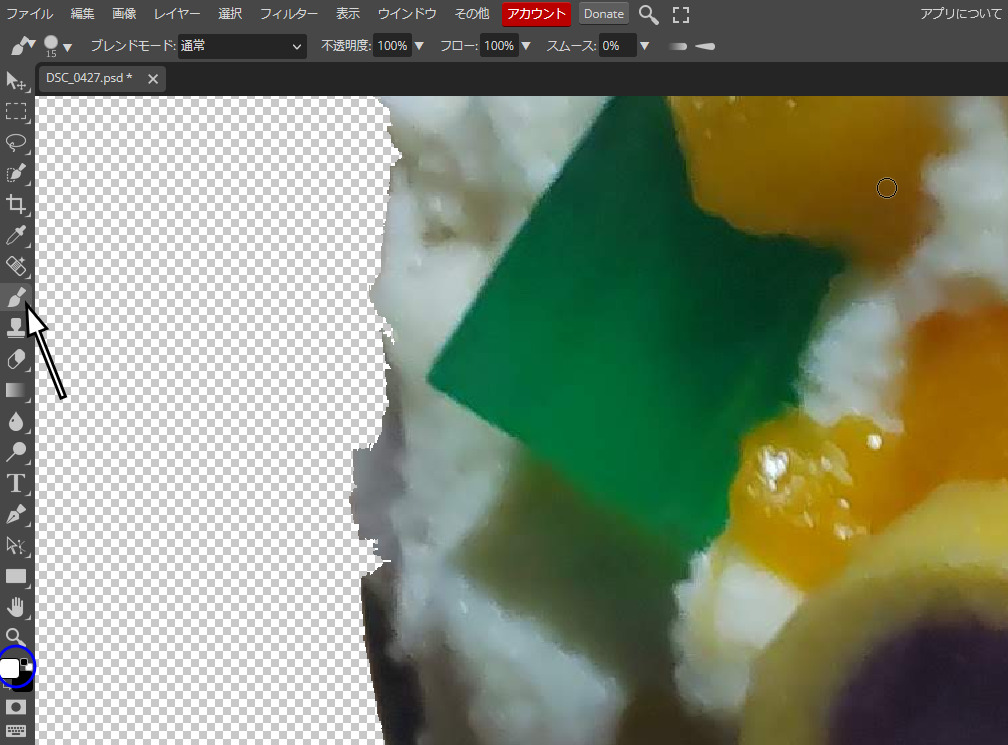
画面左にある筆のようなアイコンをクリックします。
これで、カーソルが丸になり、左の下にあるカラーパレットが白にすることで、
消しすぎた部分を復活させる準備ができます。
※カラーパレットが白になってない場合は白にしてください。
(具体的な方法は後述します)

復活させたい部分をクリックしながら動かしていくと消すことができます。

小技集
Ctrlとマウスで拡大・縮小する方法
Ctrlとマウスで拡大する方法としては、
「Ctrl」ボタンを押しながらマウスのホイールを押しながらマウスを右方向へ動かす
と、拡大できます。
反対に縮小する方法としては、
「Ctrl」ボタンを押しながらマウスのホイールを押しながらマウスを左方向へ動かす
と、縮小できます。
一瞬でカラーパレットを白⇔黒にする方法
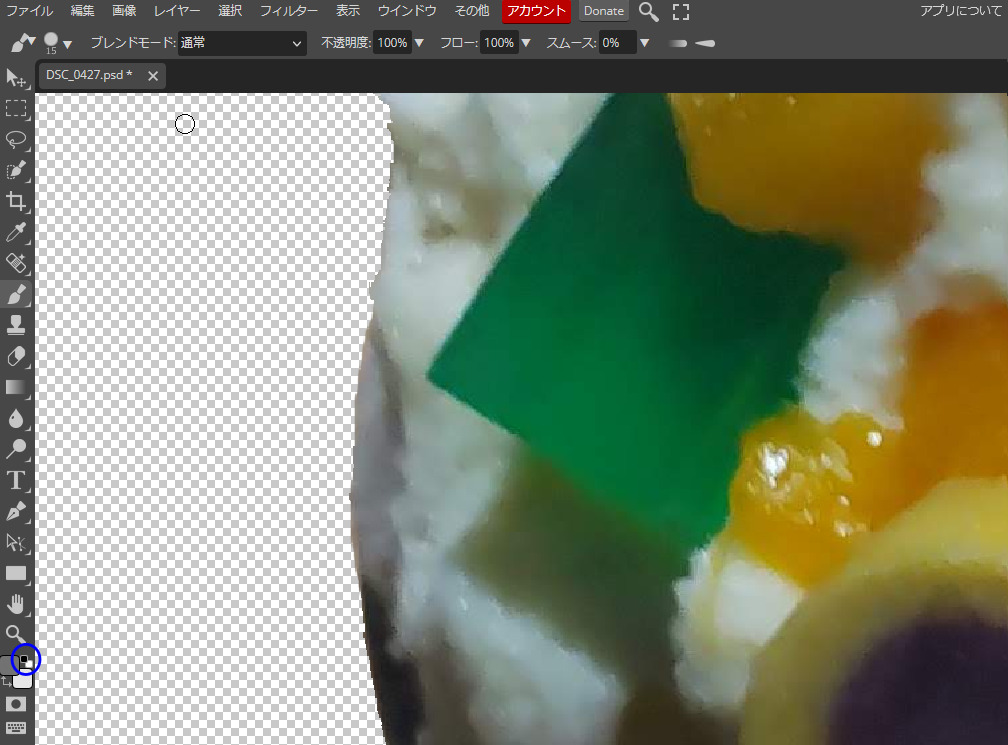
カラーパレットの右上にある、小さいカラーパレットをクリックします。

すると一瞬で、切り替わります。

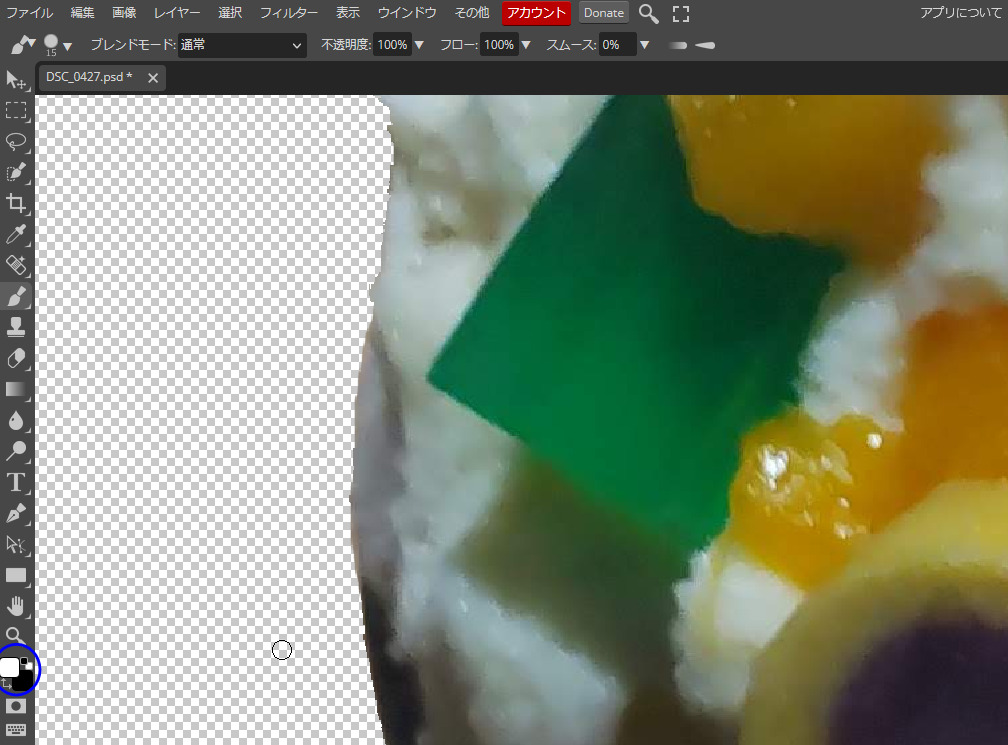
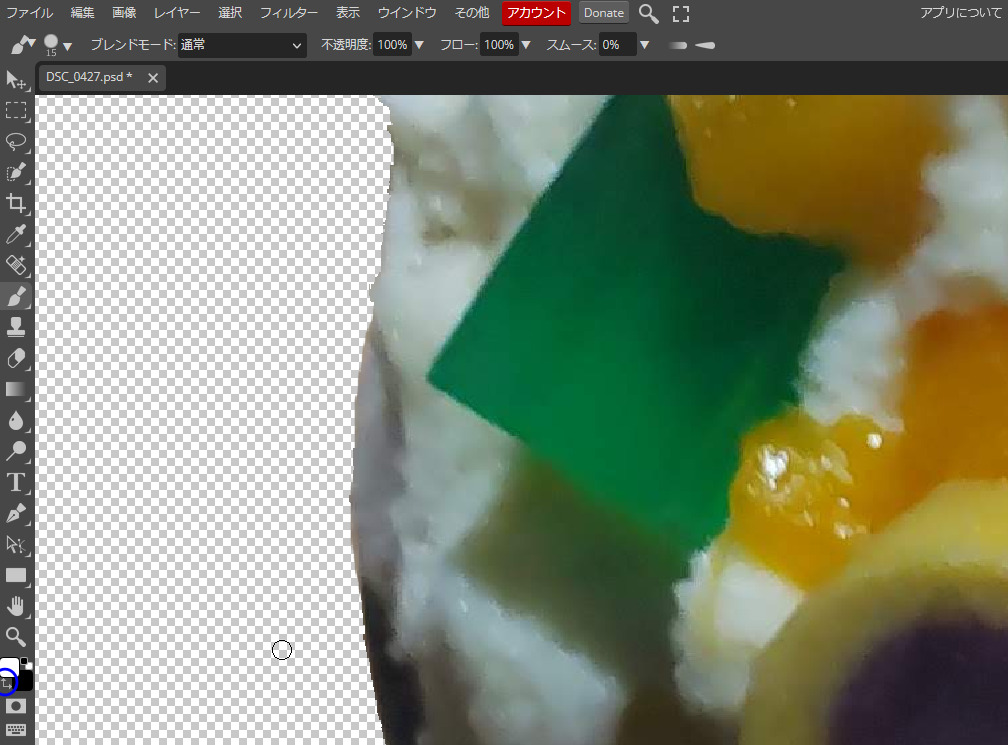
この状態から、左下にある直角両矢印をクリックします。

すると、カラーパレットが入れ替わります。

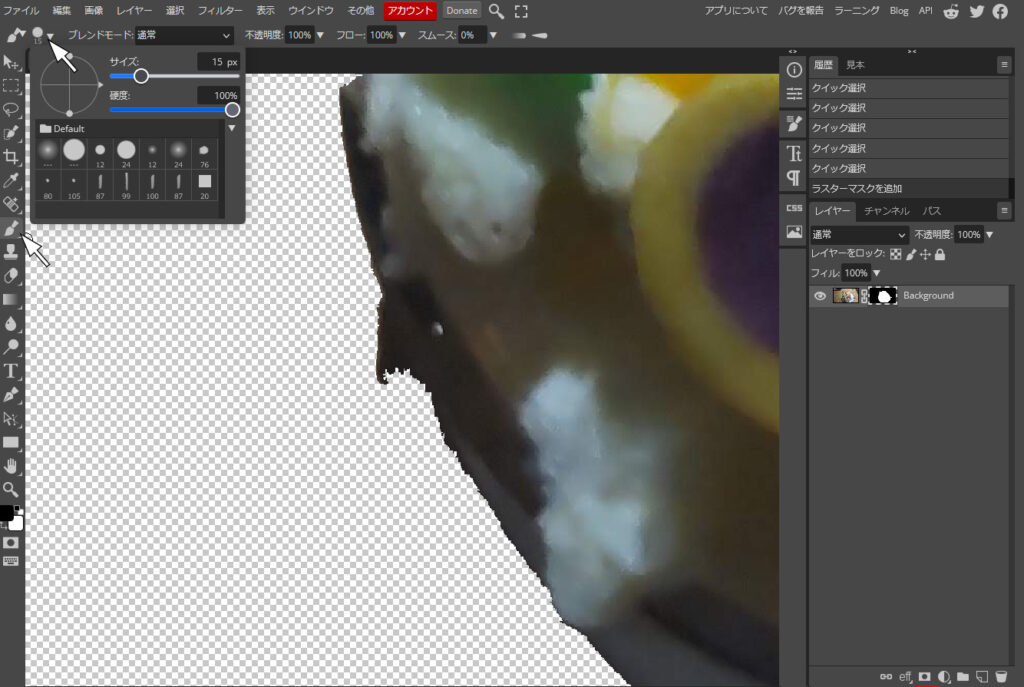
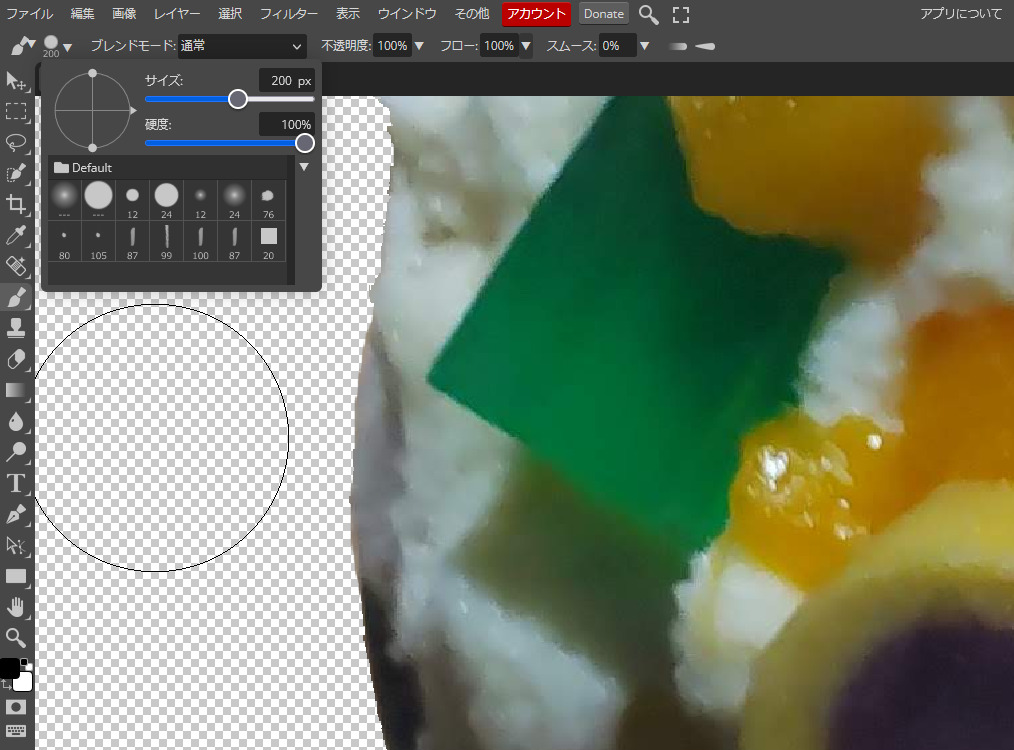
操作する部分の大小を変更したい
操作する部分を大きくしたり、小さくしたりする場合は
画面左の筆のようなアイコンをクリックし、
上部にある、丸のようなアイコンをクリックします。

サイズを数値入力するか、ドラッグして左右に動かすことで
操作部分の大小を変更させることができます。

まとめ
いかがでしょうか?
画像を切り抜くことで素材として活用することが可能になります。
皆さんも切り抜きを活用してみてはいかがでしょうか?
以上です!
