
今回は、簡単な文章で画像生成できるアプリ【Canva】を紹介します。
画像生成できるツールにはいくつかあります。
- Stable Diffusion
- Midjourney
- NovelAI
上記に挙げた画像生成AIツールはすべて英語入力しなければいけません。
英語わからないと使えないなぁ…


日本語でも使えるアプリがありますよ~
そこでご紹介するアプリが【Canva】です。
Canvaはオンラインで使える無料のグラフィックデザインツールですが、今回は画像生成をメインとして次の流れで解説します。
- アカウント登録方法
- 画像生成方法
- 画像のダウンロード方法
Canvaへアクセスしてアカウント登録をしよう
スマホからでもできますが、ここではPC利用を前提に解説します
まずは、Canvaへアクセスします。
Canvaはユーザー登録しなければ使用できません。
登録方法はいくつかありますが、ここではメールアドレスを使用する方法をご紹介します。
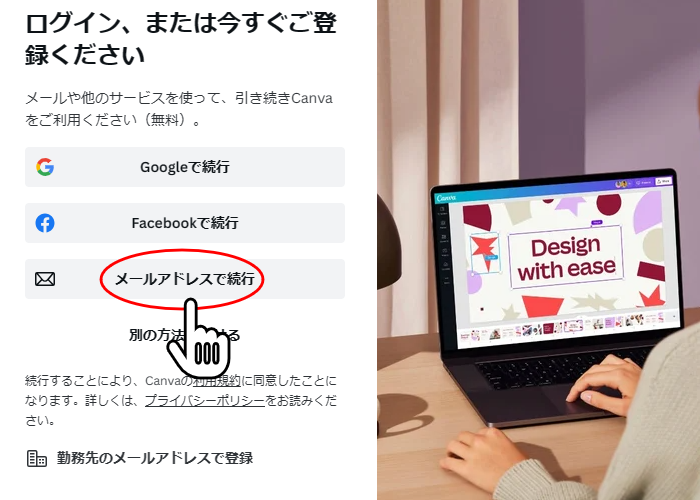
まず、「無料で登録」をクリックします。

「メールアドレスで続行」をクリックします。

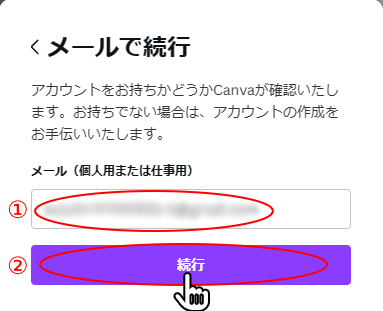
①使用するメールアドレスを入力し、②「続行」をクリックします。

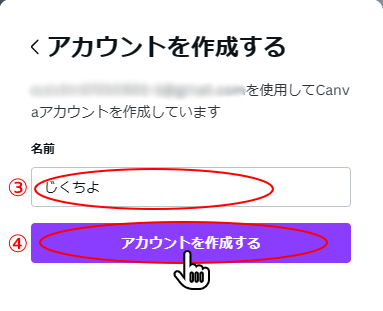
③アカウント名を適当に入力し、④「アカウントを作成する」をクリックします。

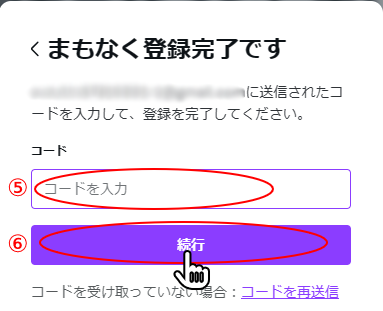
⑤入力したメールアドレス宛にメールが送付されますので記載しているコードを入力し、⑥「続行」をクリックします。

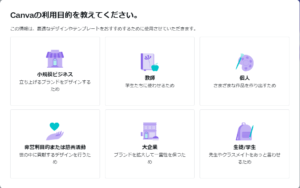
Canvaの利用目的を選択します。

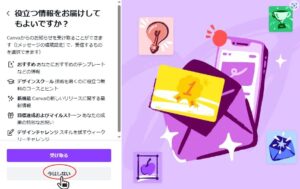
「後で」をクリックします。

「今はしない」をクリックします。

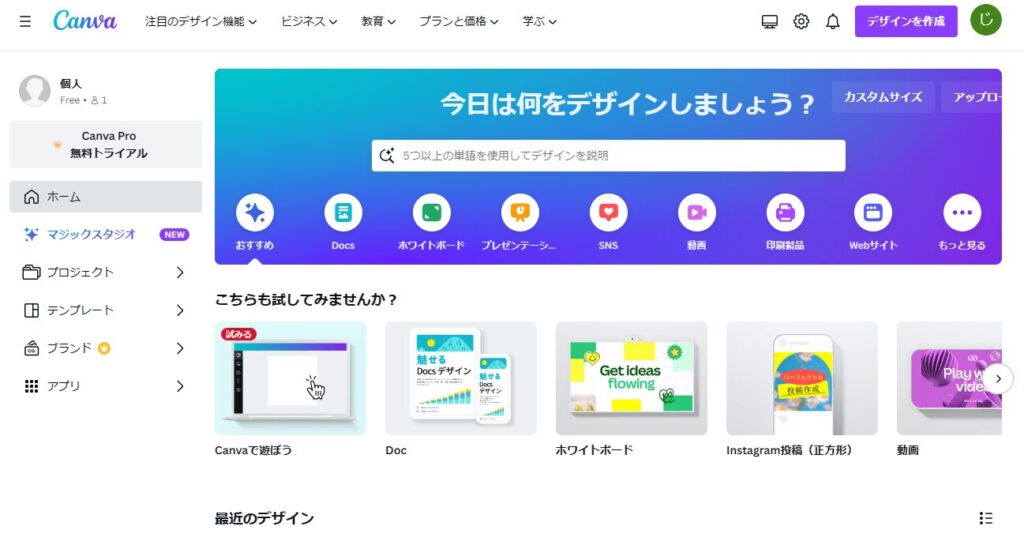
これでアカウント登録が完了しました。

実際に画像生成をしてみよう
では画像生成をする手順をご紹介します。
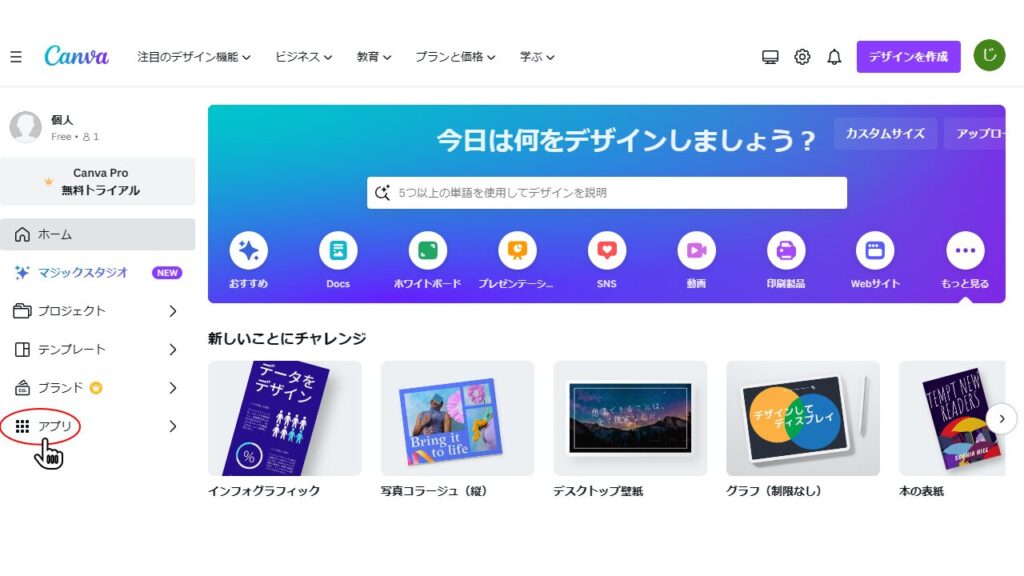
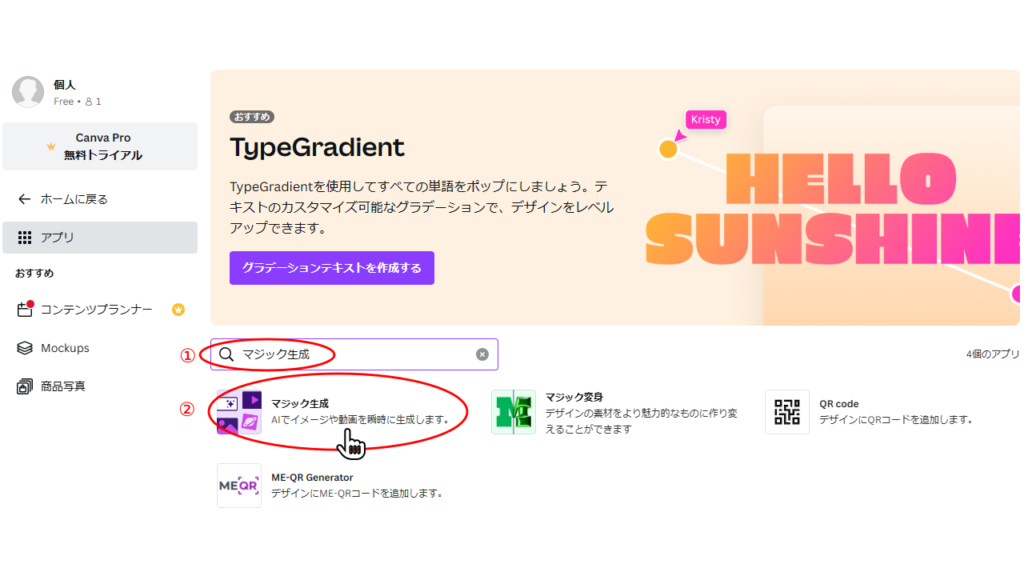
まず、左側の「アプリ」をクリックします。

①検索窓に「マジック生成」と入力して検索した後、②「マジック生成」をクリックします。

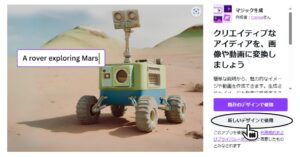
「新しいデザインで使用」をクリックします。

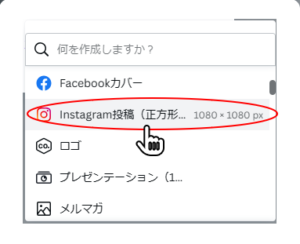
様々な大きさで作成できますが、ここでは「Instagram投稿(正方形)」をクリックします。

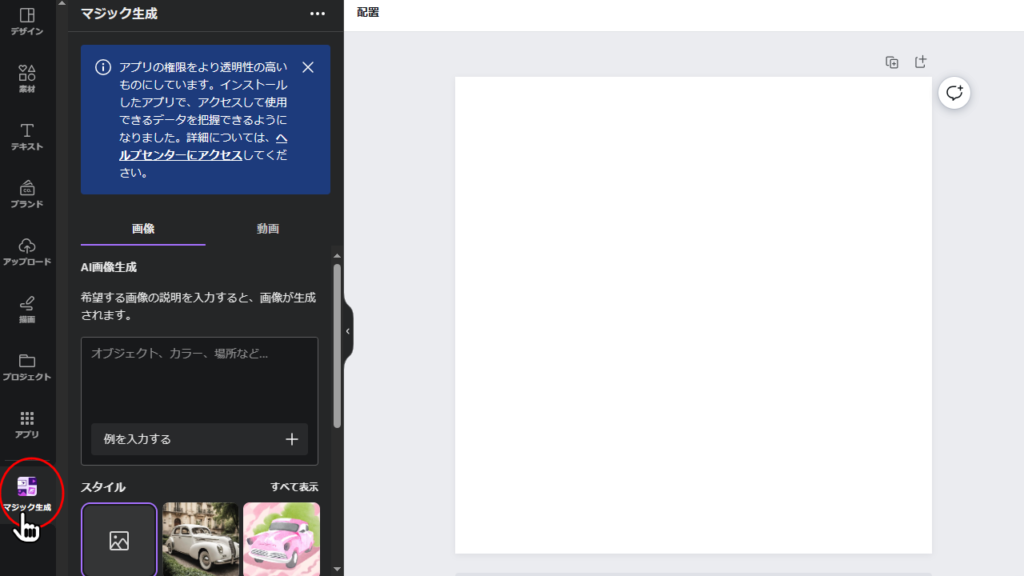
左側にある「マジック生成」をクリックすると、画像生成できるようになります。

「オブジェクト、カラー、場所など…」と書いてある部分に、どのような画像を生成させたいか入力します。
例として、③次の内容を入力します。
-女の子は笑顔
-女の子は着物を着ている
-背景は京都
英語じゃなくて良いんだな


日本語入力であれば画像生成のハードルが下がりますね~
次にスタイルを選択します。
スタイルとは、「写真の様に」とか「幻想的に」とかどのような作風にするか選択します。
④ここでは「アニメ」を選択します。
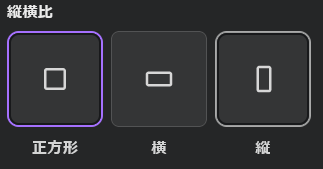
縦横比を選択できますが、ここでは「正方形」を選択します。

⑤「画像を生成」をクリックすれば、画像生成が始まります。

通信環境にもよりますが、1分かからずに画像を生成します。

Canvaでの画像生成は無料で使う場合は50回まで生成できます
画像をダウンロードするにはどうするんだ?


次で説明しますね~
画像をダウンロードしよう
画像をダウンロードする手順です。
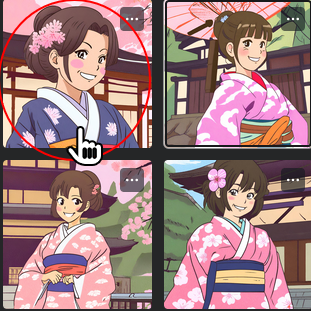
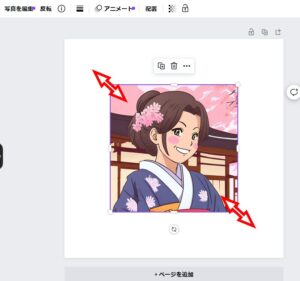
生成した画像の1つをクリックします。

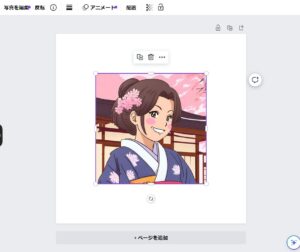
すると選択した画像が右側にコピーされます。

このままダウンロードすると、余白のある状態となります。
余白無しにしたい場合は、画像の左上と右下をクリックしながら動かすことで大きくできます。

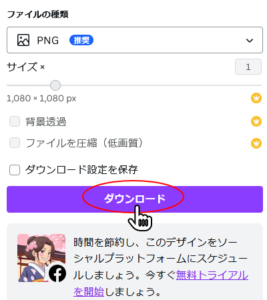
大きくしたら、右上にある「共有」をクリックし、「ダウンロード」をクリックします。

「ダウンロード」をクリックします。

4枚全部ダウンロードしたいんだけどどうしたら良いんだ?


ページ追加の方法を説明しますね~
複数枚ダウンロードしたい場合
例えば4枚全部ダウンロードしたい場合は「ページを追加」をクリックすれば新しい土台を生成できます。

先ほどと同じように画像の左上と右下をクリックしながら動かして大きくします。



右上にある「共有」をクリックし、「ダウンロード」をクリックし、紫色の「ダウンロード」をクリックすることで圧縮された画像データをダウンロードできます。

使ってみた感想
実際に使ってみた感想をメリットとデメリットで分けてみます。
メリット
メリットは次のとおりです。
- 日本語で画像を生成することができる
- 無料で生成することができる
- 画像生成までの流れが簡単
つまりどういうことだ?


画像生成初心者は使いやすいですね~
Stable DiffusionやMidjourneyは英語で入力しなければならず、ハードルは高いです。
また、導入までの道のりが大変です。
しかし、Canvaであれば日本語入力でOKですし、比較的簡単な導入で済みます。
デメリット
デメリットは次のとおりです。
- 画像のダウンロードにひと手間かかる
- 無料で使う場合、50回までしか画像生成できない
画像をそのままダウンロードできる機能はありません。
また、無料で使える分、生成できる量は限られます。
もっと使いたい、という方は有料版を使うと良いかもしれません。
有料版の場合、個人向けであれば1500円/月、12000円/年があります。
良くある質問
スマホでも画像生成できるの?

スマホからでも生成できますよ~
Canvaアプリをダウンロードする必要がありますが、問題無く画像生成できます。
商用利用はできるの?

こちらをご覧ください
https://www.canva.com/ja_jp/learn/commercial-use/#commercial-use
一部引用します。
結論からお伝えすると、Canvaは「商用利用可能」です。プランに関係なく、Canvaで作成したデザインは商用利用が可能で、クレジット表記も必要ありません。
https://www.canva.com/ja_jp/learn/commercial-use/
ただし、商標利用できる範囲があります。
商用利用可能な例は次のとおりです。
- ホームページへの掲載
- SNSに投稿する
- 広告、営業資料などとして使用
- Tシャツを作成して販売
一方で、許可されていない例は次のとおりです。
https://www.canva.com/ja_jp/learn/commercial-use/
- Canvaの素材(写真・音楽・動画など)を無加工の状態で、販売、再配布、クレジットの取得を行う
- Canvaで作成したデザインをつかって商標登録をする
- Canvaの素材をストックフォトサービスなどのサイトで販売する
無視して行動したらどうなるんだ?


著作権侵害になりますね~
Canvaのテンプレートや素材は無加工の状態で第三者に販売または配布することは禁じられています。これは、Canvaのテンプレートや素材の作成者が著作権を所有しているため、著作権侵害に相当するからです。
https://www.canva.com/ja_jp/learn/commercial-use/
まとめ

今回は、Canvaを利用した画像生成を解説しました。
無料で、日本語で生成できるので初心者には扱いやすいと感じました。
皆さんもチャレンジしてみてはいかがでしょうか?
以上です。

