今回は、無料で使えるツール、Photopea(フォトピー)を使って画像の合成を解説します。

とりお

じくちよ
画像の合成は簡単に言うと、
ある画像を背景に、切り抜いた別の画像に貼り付ける
手法です。
合成する手法を取り入れることで例えばフォークリフト。
背景が何もない状態です。
これに、工場内部の背景を合成することでリアリティが増します。
Photopeaを使うメリットは次の通りです。
- 無料だから気軽に使える
- ダウンロードしなくても使える
- 会員登録不要で使える
では、実際にPhotopeaでどのような手順で進めればよいか説明します。
パソコン利用を前提として解説します


Photopeaにアクセス
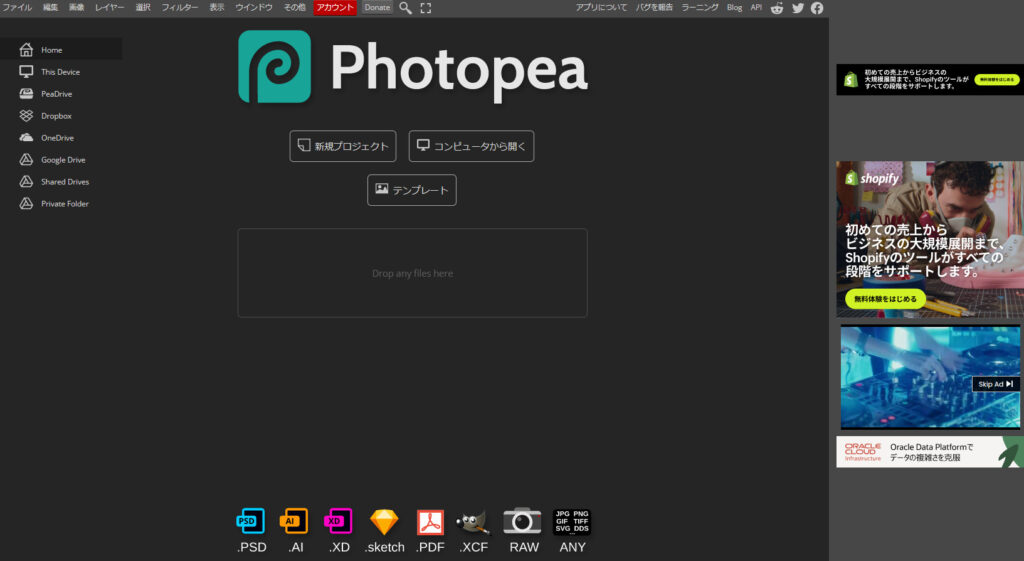
まず、Photopeaにアクセスします。
Photopeaは無料で使用できる画像編集ツールです。
ブラウザ上で動かすことができるのでダウンロード不要です。

じくちよ
ブラウザとはgoogle chrome、Microsoft Edge、Mozilla Firefoxといったものを言います
Photopeaにアクセスすると下のような画面になります。

無料で使える代わりに右側に広告が表示されます
画像をドラッグ&ドロップ
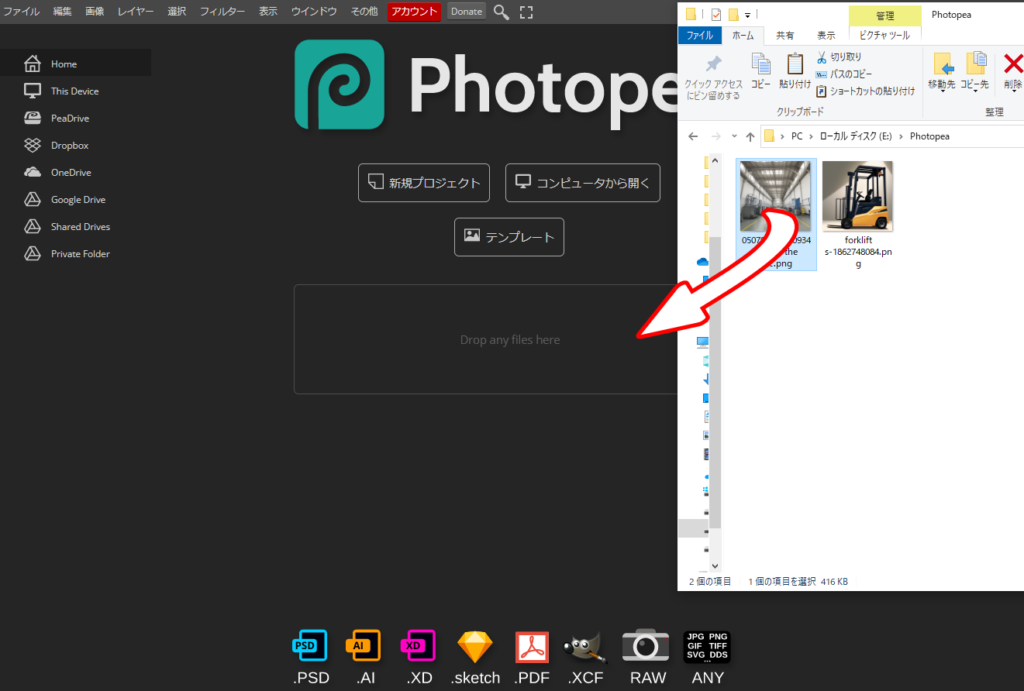
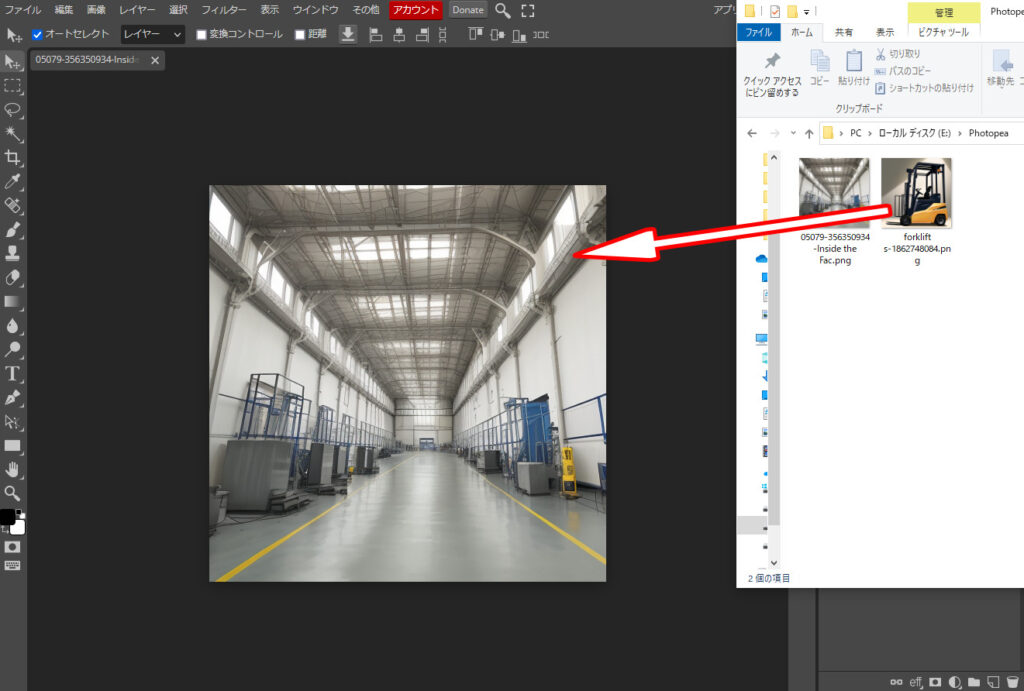
画像をドラッグ&ドロップしましょう。
最初に、背景となる画像をドラッグ&ドロップします。

次に、切り抜きをしたい画像をドラッグ&ドロップします。

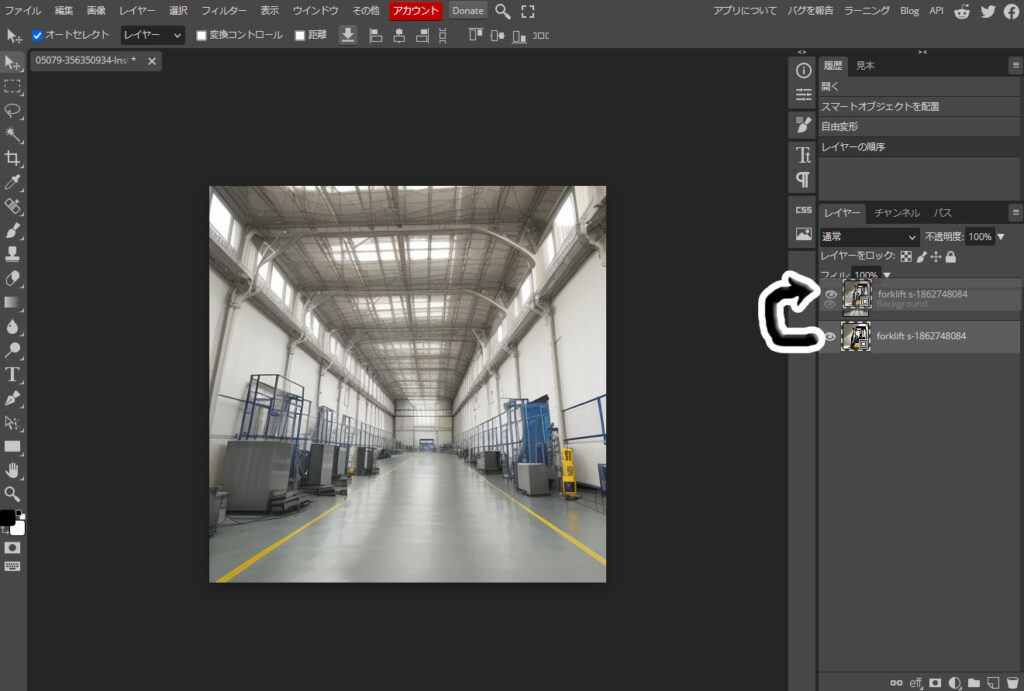
切り抜きたい画像が先頭ではないとき
切り抜きたい画像が先頭ではない場合、右側にあるレイヤーで切り抜きたい画像を一番上へドラッグ&ドロップしてください。

画像を切り抜く
レイヤーの先頭が切り抜きたい画像になったら準備OKです。

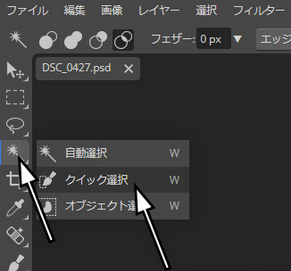
左側にあるメニューから上から3番目の「自動選択」を右クリックし、
「クイック選択」をクリックします。
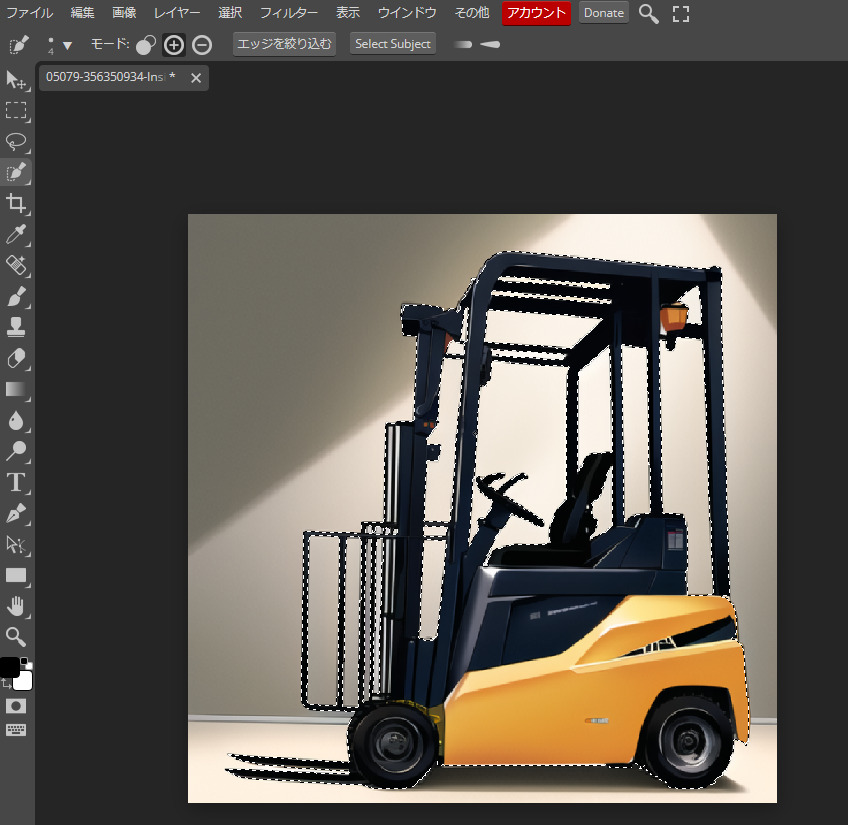
画面上部が下のような画像になったことを確認してください。
切り抜く範囲を選択する
切り抜く範囲は、フォークリフトです。
フォークリフトだけ切り抜くように選択をしていきます。
微修正はこの後で説明します。
おおよそ決まったら切り抜きをします。

微調整をする
まだ、切り抜かれていない部分を手動で切り抜いていきます。

とりお

じくちよ
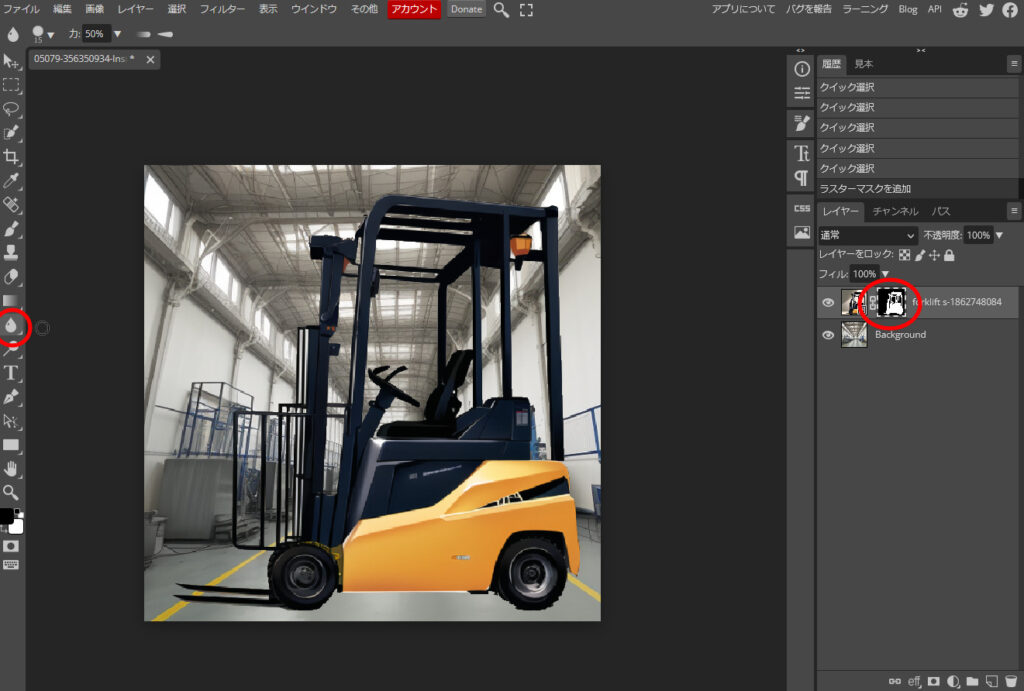
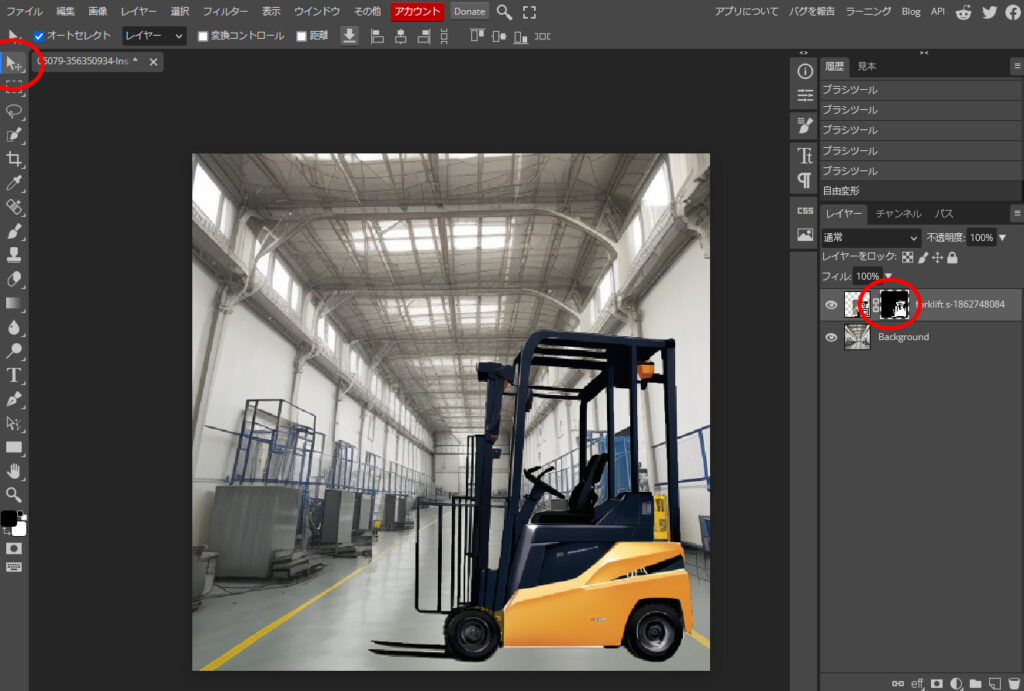
ぼかす画像の白黒になっている部分(右側の赤丸)が点線で囲われていることを確認し、
左側のしずくのようなマークをクリックします。

とりあえず、タイヤの部分をクリックしながら動かしてみましょう。
すると、粗く切り抜かれたタイヤの部分がぼかされていくのがわかります。
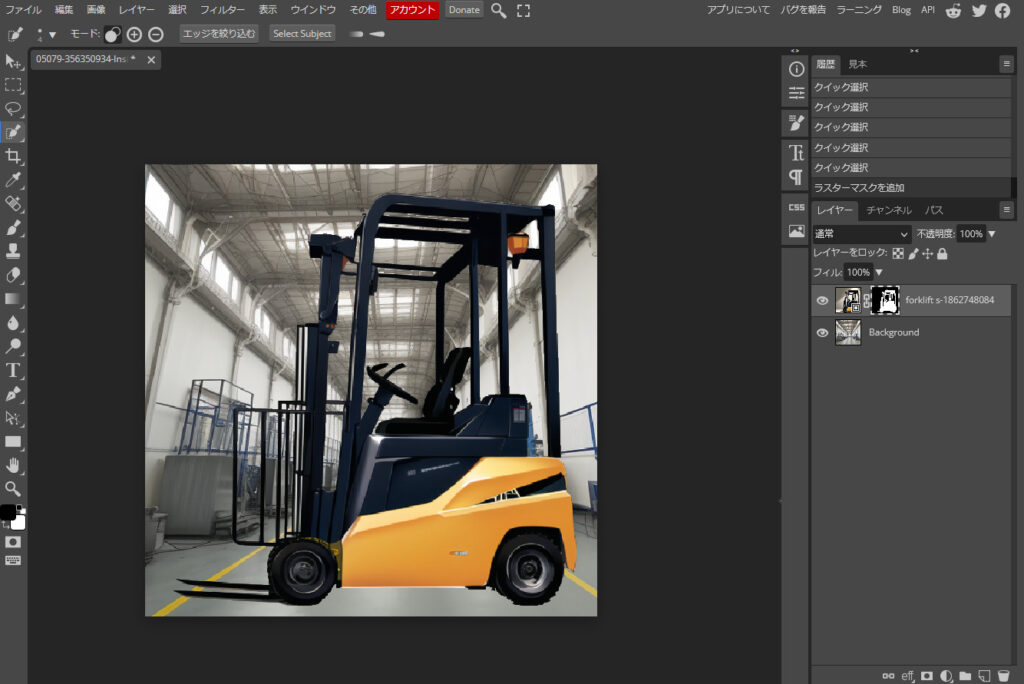
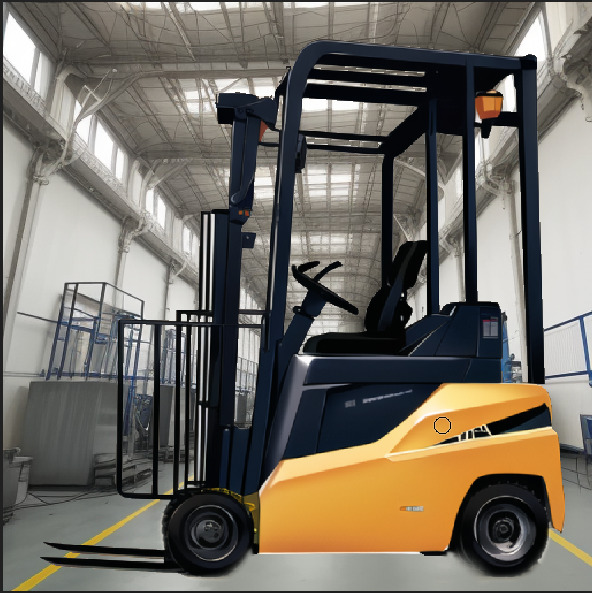
以上のようにして、背景と調和するように微調整をすると下のような画像になります。

とりお

じくちよ
切り抜いた画像の大きさを調節する
切り抜いた画像を小さくして調整をします。
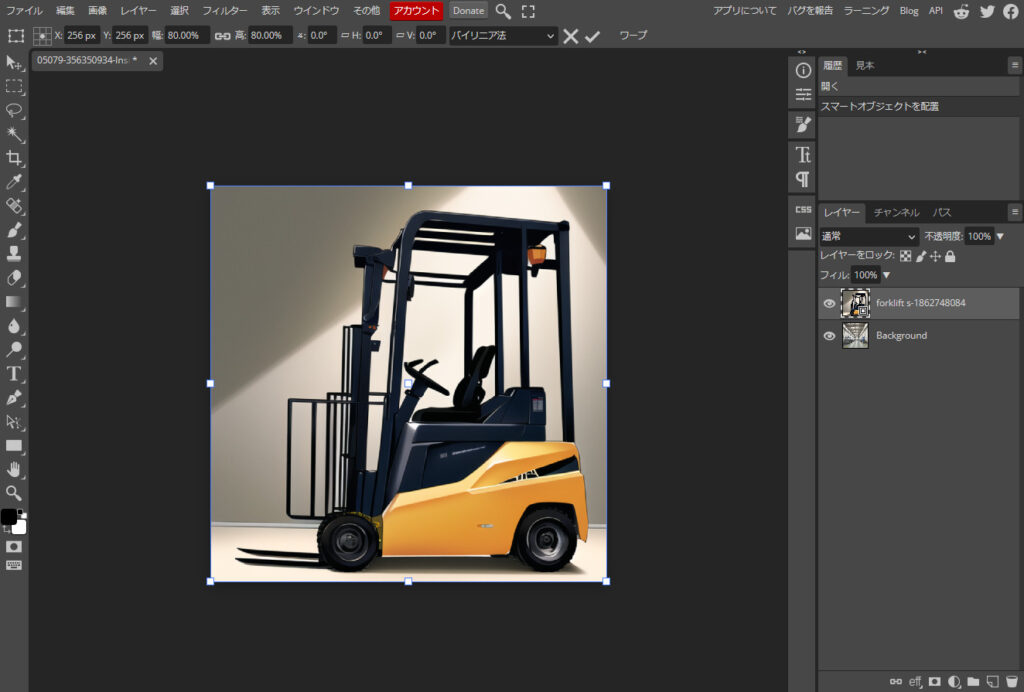
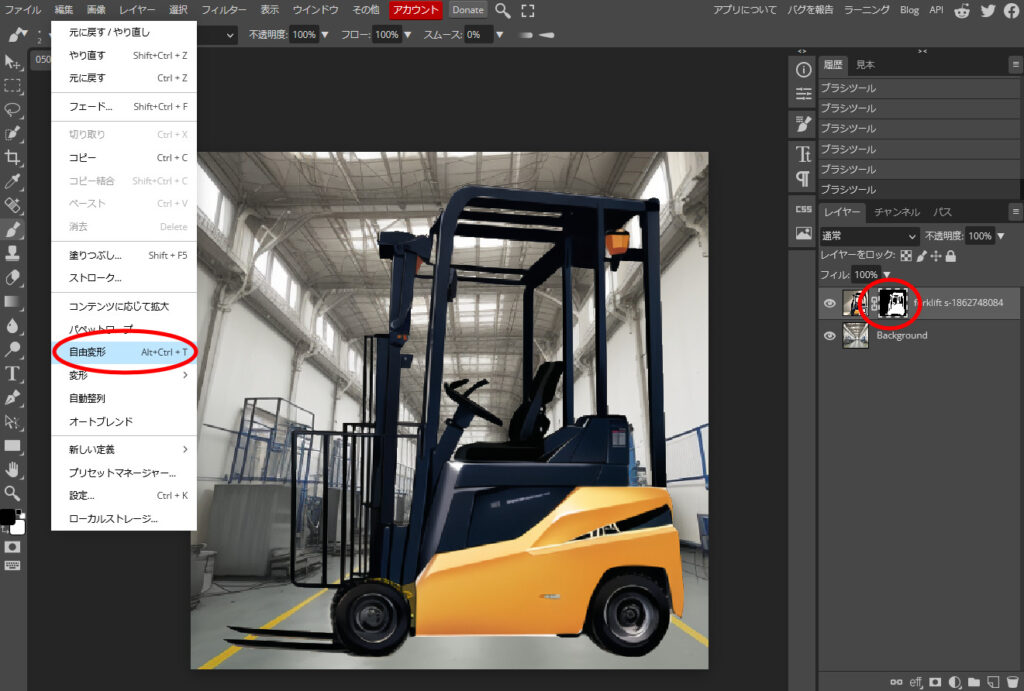
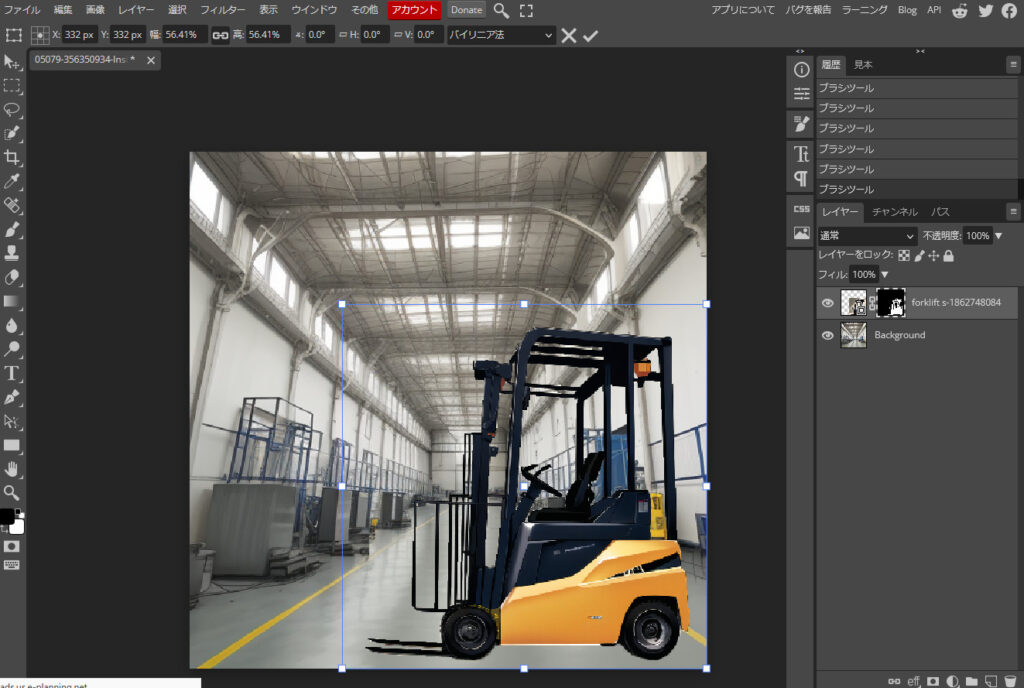
大きさを調整したい画像の白黒になっている部分(右側の赤丸)が点線で囲われていることを確認し、
「編集」をクリックし、「自由変形」をクリックします。

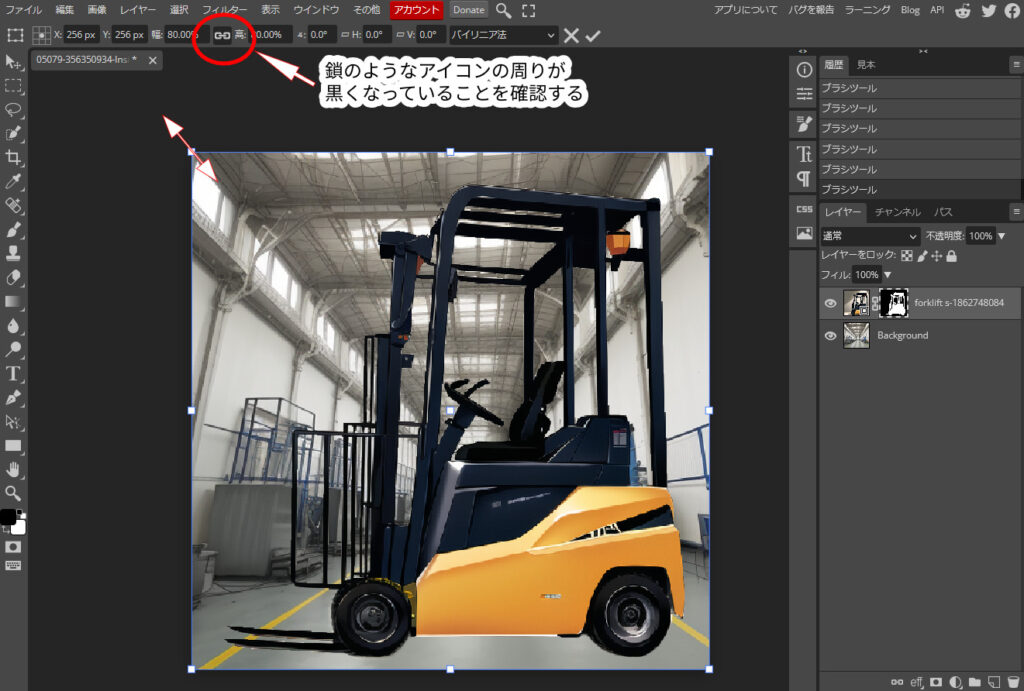
鎖のようなアイコンの周りが黒くなっていることを確認します。
鎖のようなアイコンの周りが黒くなっていないまま大きさを調整すると、縦横比(アスペクト比)が変わるので注意
カーソルを左上に合わせると斜めの両矢印に変化します。
斜めの両矢印になったら、マウスをクリックしながら右下方向に動かします。

適当な大きさになったらクリックをやめます。


とりお

じくちよ
画像を移動させたい場合
画像を移動させたい場合について解説します。
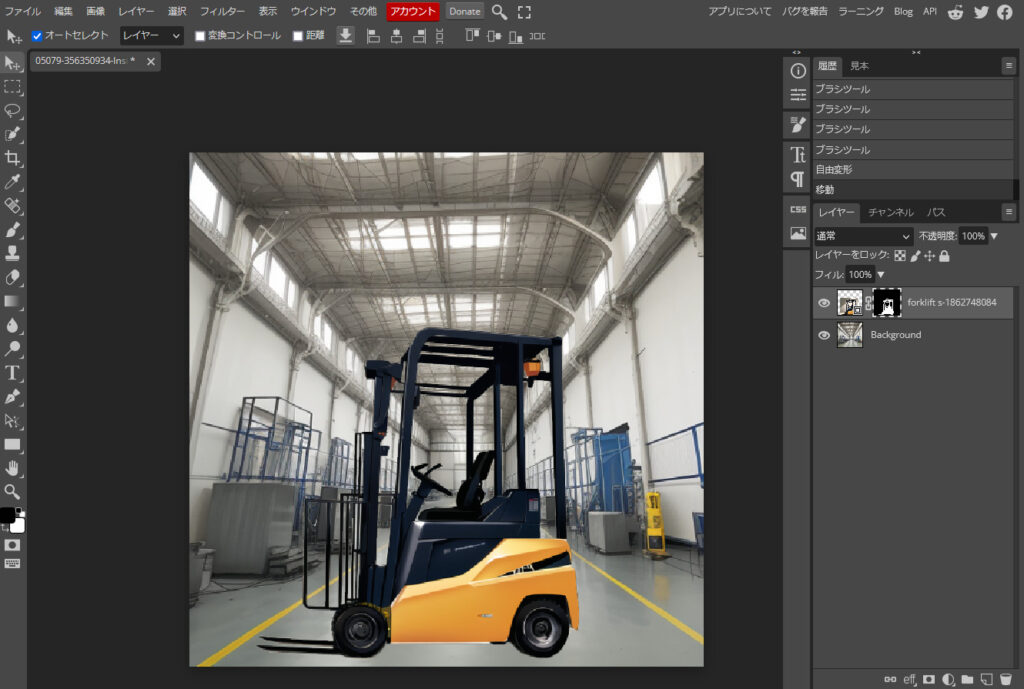
移動させたい画像の白黒になっている部分(右側の赤丸)が点線で囲われていることを確認します。
左側のカーソルのようなマークをクリックします。

その後、移動させたい対象物をドラッグします。


とりお

じくちよ
影をつける
切り抜いた画像に影をつけることで違和感が無くなります。
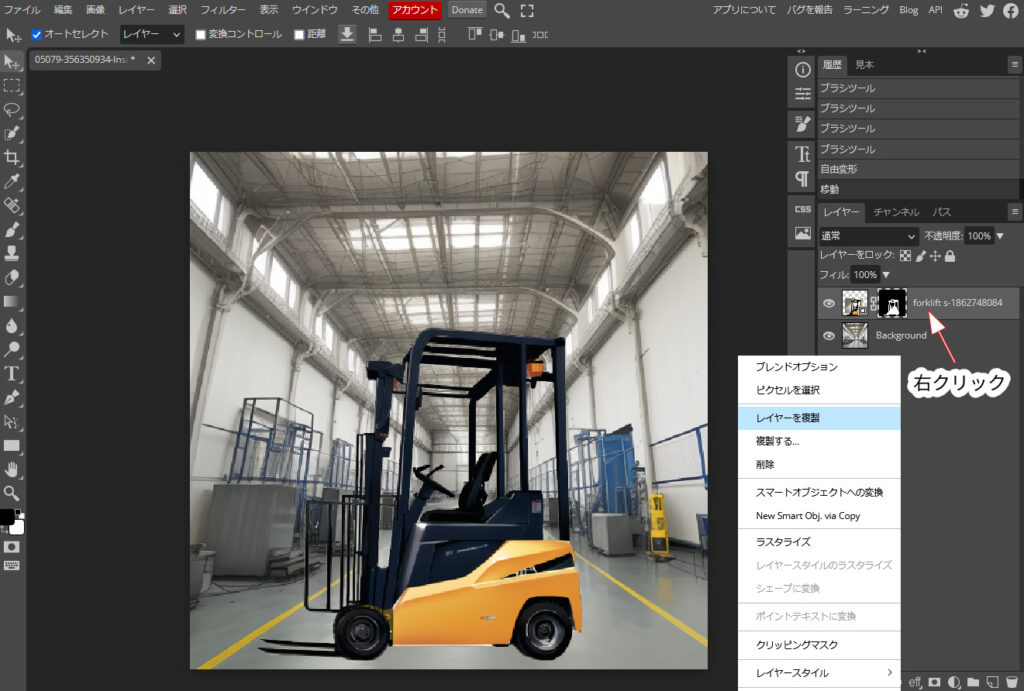
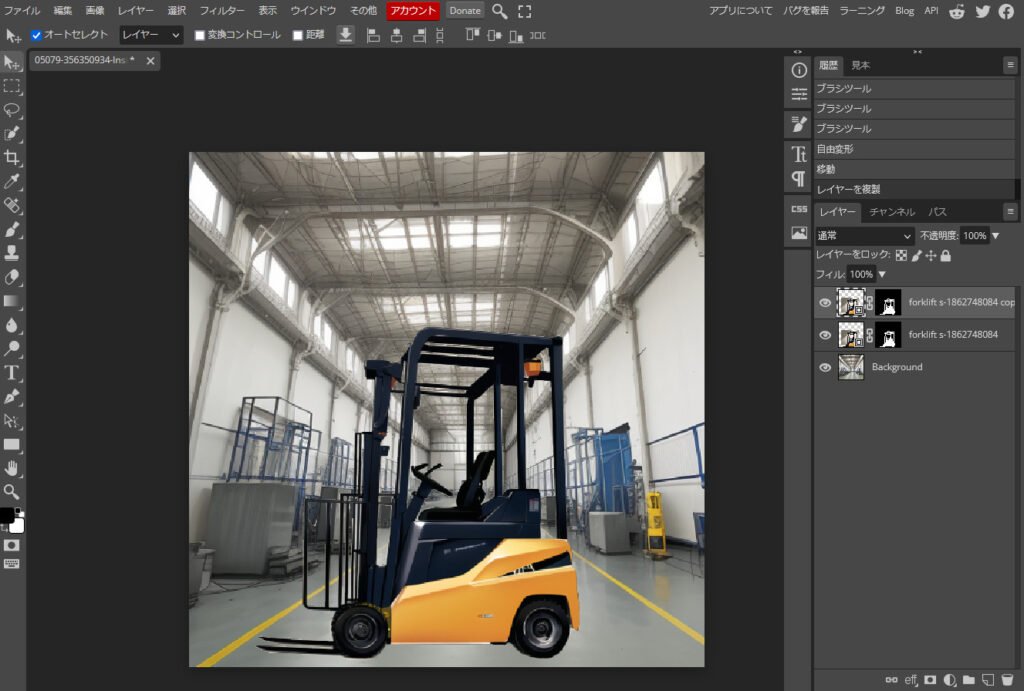
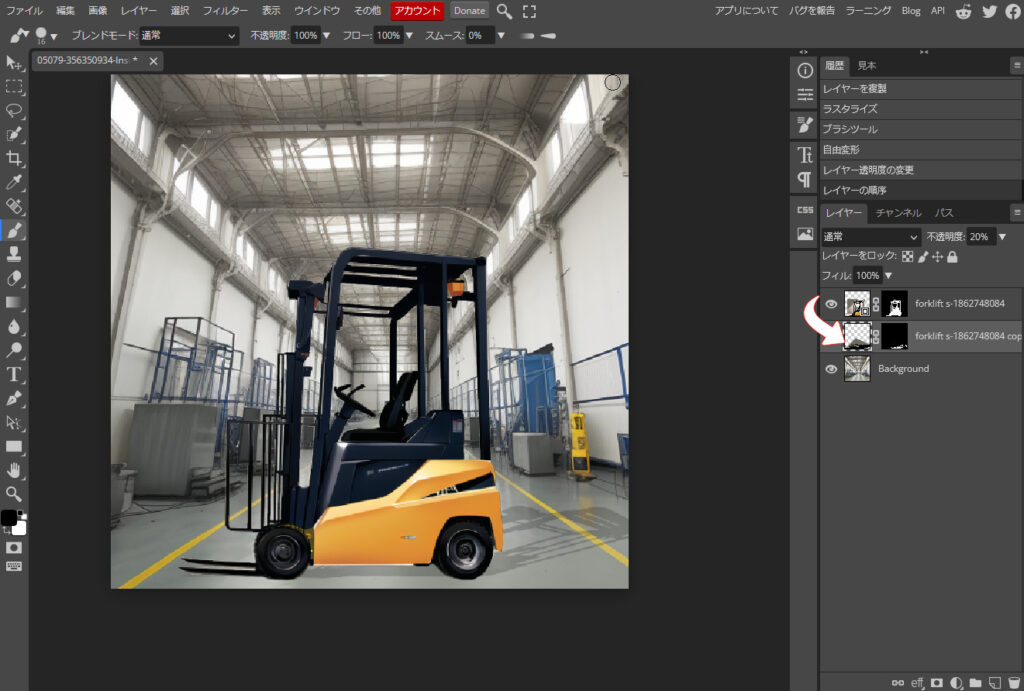
まず、右側のレイヤー画面で切り抜いた画像のレイヤー部分を右クリックして「レイヤーを複製」をクリックします。

レイヤーがコピーされました。

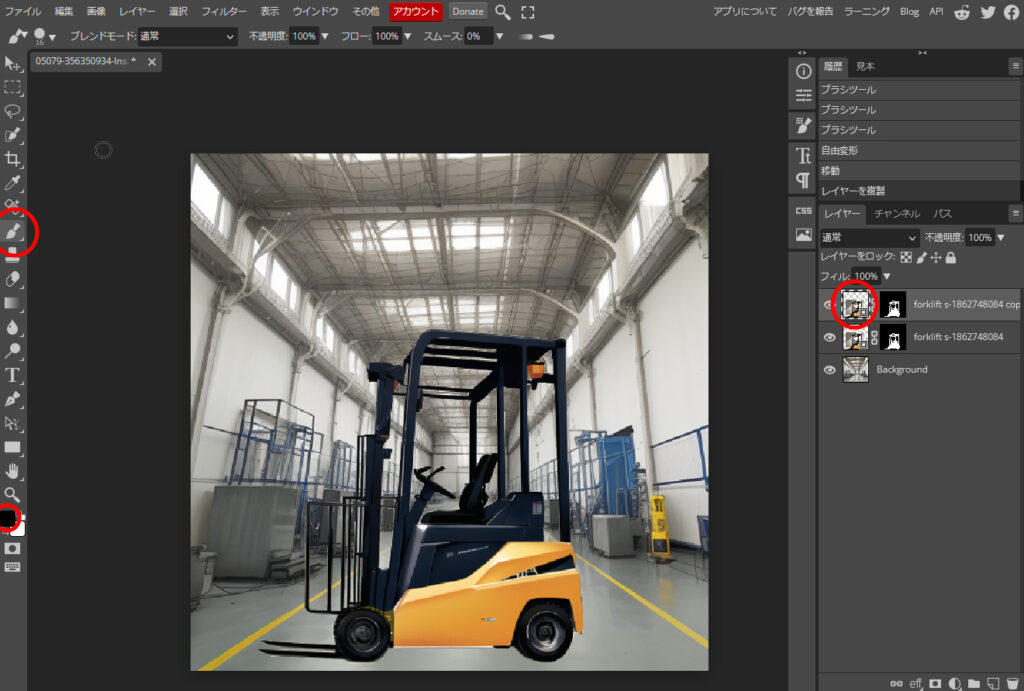
次に、右側にある赤丸部分に点線で囲われていることを確認し、左側の筆のようなアイコンをクリックします。
左下にあるカラーパレットを黒色にします。

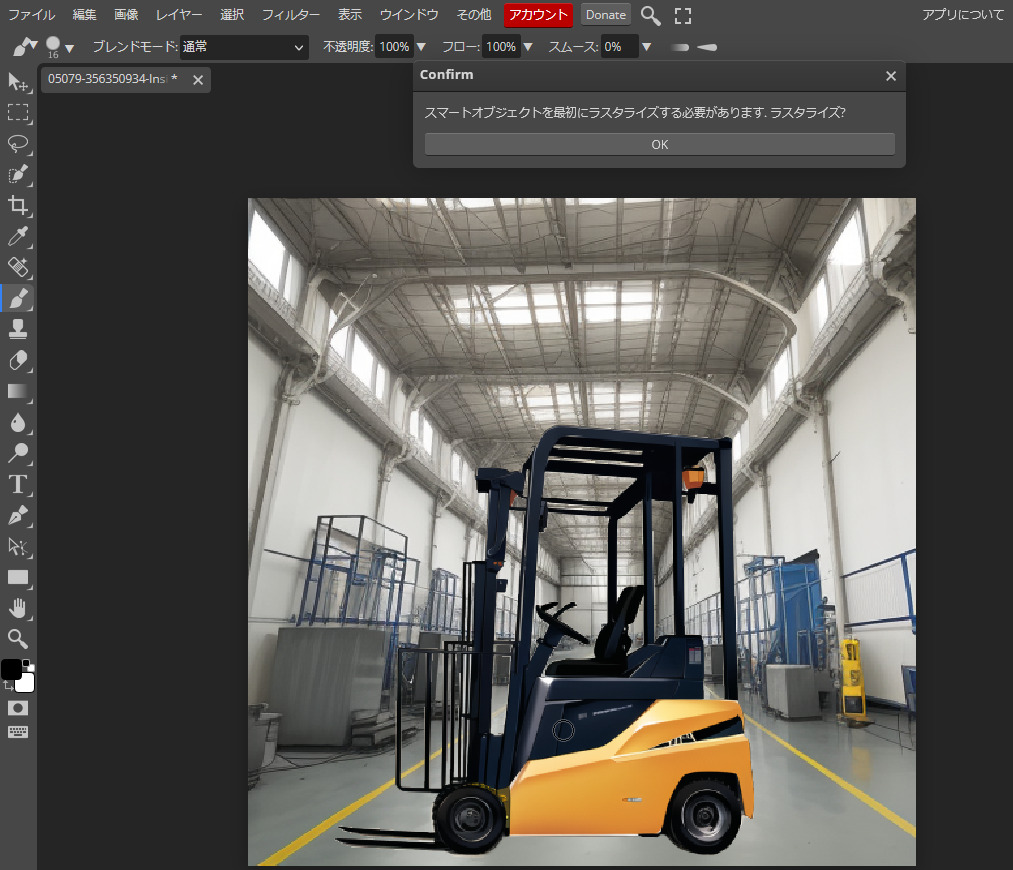
黒くしたい部分をクリックすると、
「スマートオブジェクトを最初にラスタライズする必要があります.ラスタライズ?」
と表示されるので、「OK」をクリックします。

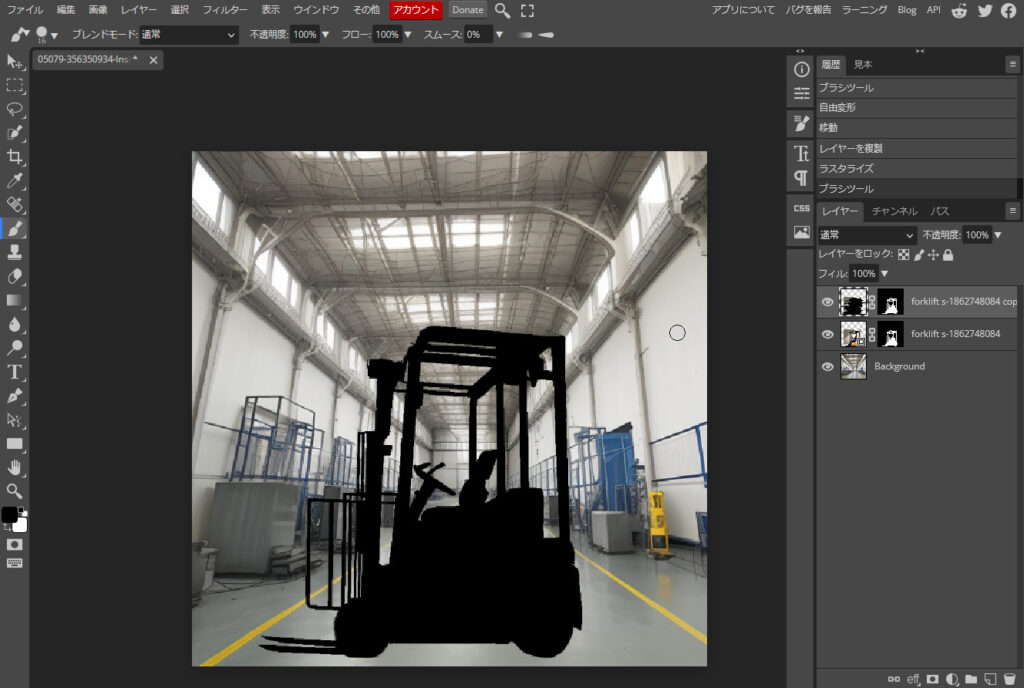
その後、黒くしていきます。

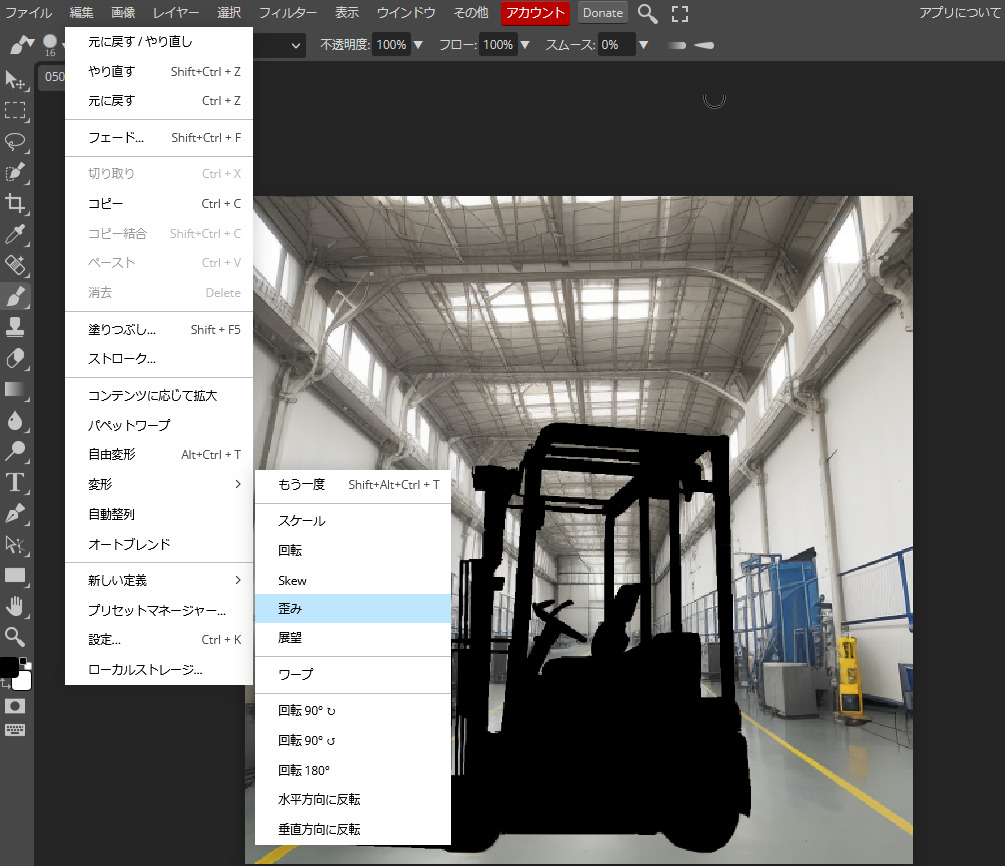
そして、「編集」をクリックし、「変形」にカーソルを合わせ、「歪み」をクリックします。

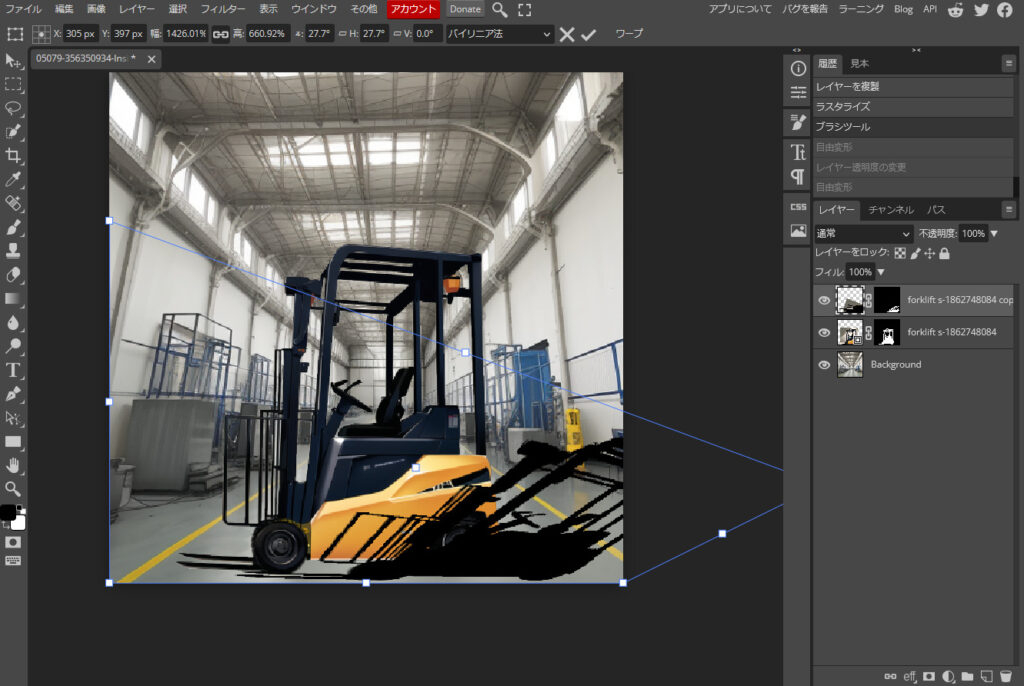
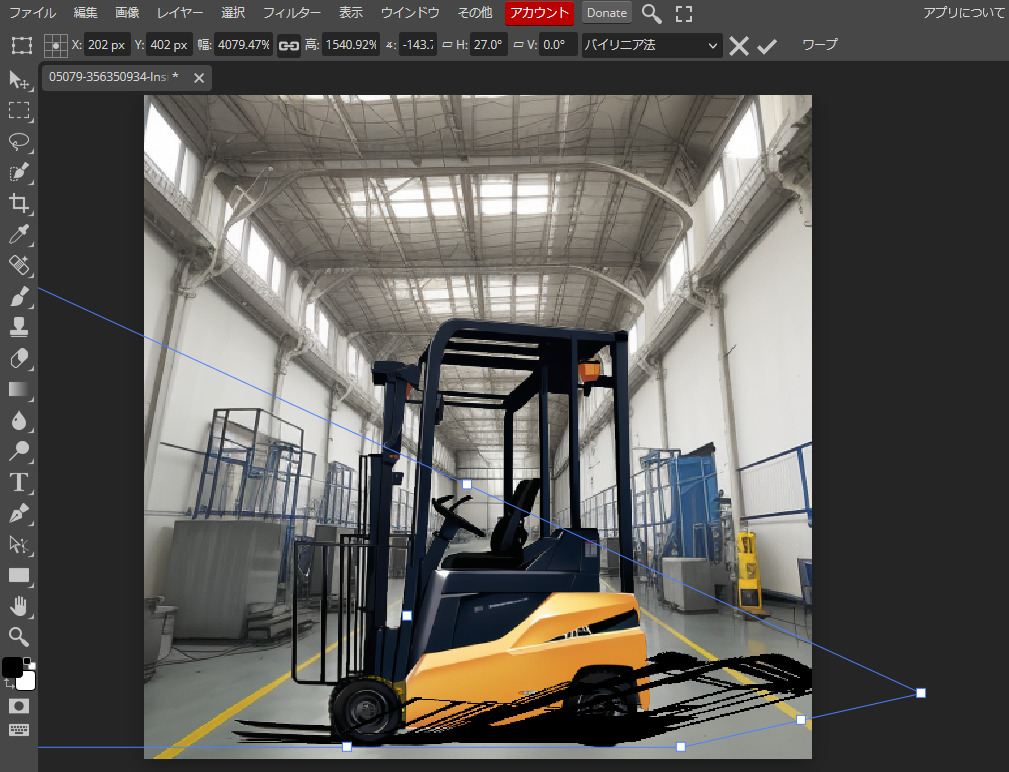
例えば、右上部分をクリックしながら右下方向へマウスを動かすと、歪んだ状態となります。

更に歪ませて、移動させます。

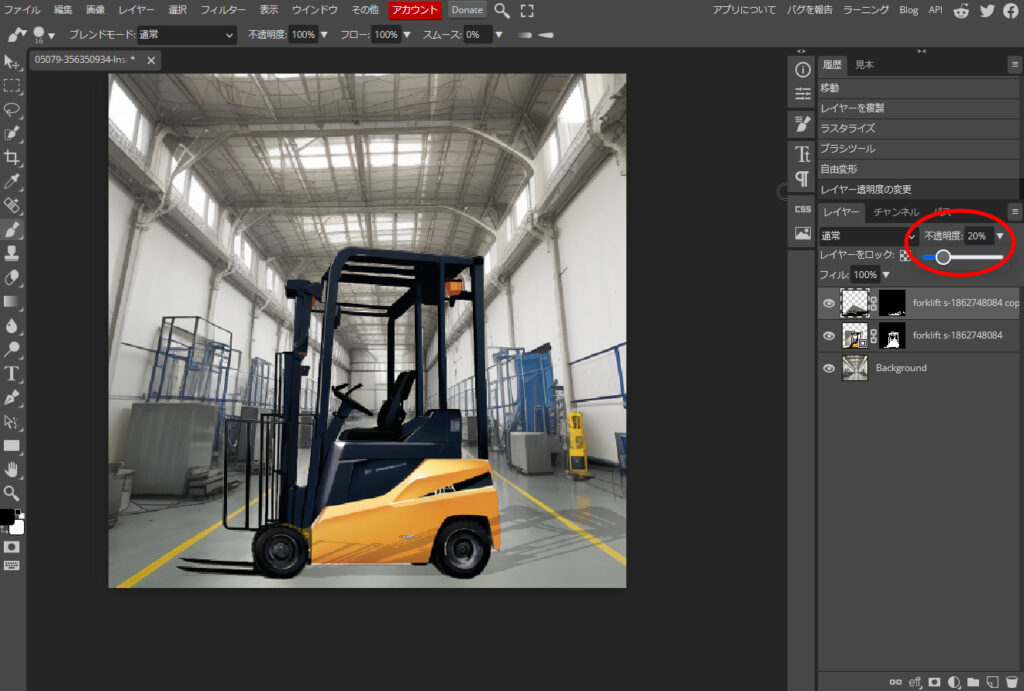
次に、右側にある「不透明度」を20%にします。

最後に、レイヤーを移動させると、影の出来上がりです。

まとめ
いかがでしょうか?
今回は、Photopeaを使って画像を合成し、微調整を加える一連の流れを見ていきました。
Photopeaを使うことで次のようなメリットもあります。
- 無料だから気軽に使える
- ダウンロードしなくても使える
- 会員登録不要で使える
合成させることでより良い画像が出来上がります。
皆さんも、チャレンジしてみてはいかがでしょうか?
以上です!
あわせて読みたい

Photopea
2023/12/16
【無料で使える】文字を入力して画像に著作権表示や署名を入れる方法【Photopea】
今回は、Photopeaを使って文字を入力、画像に著作権表示や署名を入れる方法を解説します。 [st-kaiwa1 r html_class="wp-block-st-blocks-st-kaiwa"] この前、自分が撮影した写真をSNSにアップロードしたけど、 別のところで勝手に転載されてた [/st-kaiwa1] [st-kaiwa2 html_class="wp-block-st-blocks-st-kaiwa"] 転載するほうが悪いですけど、 自己防衛も大事ですよね~ [/st-kaiwa2] ...
ReadMore

Photopea
2023/12/16
【無料で使える】AI生成画像にセリフを入れてみよう【Photopea】
今回は、Photopeaを使ってAI生成画像にセリフを入れてみます。 AI生成画像にはセリフはありません。 セリフを付け加えることで マンガっぽくすることができる オリジナル性が出る となります。 セリフを付け加える手順は以下の通りです。 画像を準備する Photopeaにアクセスする ドラッグ&ドロップする 吹き出しを作る セリフを書く 完成 画像を準備する まず、画像を用意する必要があります。 他人の著作物でなければ何でも良いです。 今回は下の画像を使用します。 Photopeaにアクセスする Pho ...
ReadMore

Photopea
2023/12/16
【無料で使える】アイコンを作成してみよう【Photopea】
今回は、Photopeaを使ってアイコンを作成します。 [st-kaiwa1 r html_class="wp-block-st-blocks-st-kaiwa"] 自分のアイコンもPhotopeaで作ったのか? [/st-kaiwa1] [st-kaiwa2 html_class="wp-block-st-blocks-st-kaiwa"] 自分のアイコンもですよ~ [/st-kaiwa2] アイコンを作成することで次のメリットがあります。 ブログに使うことができる SNSなどのプロフィールに使うことが ...
ReadMore

Photopea
2023/12/16
【Photopea】画像を加工してプライバシーを保護する3つの方法【黒塗りが簡単】
今回は、Photopeaを使ってプライバシーを保護をしてみました。 皆さんはこのような経験はありませんか? ブログ用の画像を作成したいが個人情報が入っているのでぼかしたい ブログ用で写真を使いたいが、顔がはっきりと映っているのでぼかしたい 画像を黒く塗りつぶしたい そういったときには、Photopeaで処理ができます。 [st-kaiwa1 r html_class="wp-block-st-blocks-st-kaiwa"] この前、ブログで個人情報そのままの画像を出しちゃった [/st-kaiwa1] ...
ReadMore

Photopea
2023/12/16
【無料で使える】レイヤーを使いこなしてみよう【Photopea】
今回は、無料で使えるPhotopea(フォトピー)のレイヤー機能に関して解説します。 [st-kaiwa1 r html_class="wp-block-st-blocks-st-kaiwa"] レイヤーって一体なんぞ? [/st-kaiwa1] [st-kaiwa2 html_class="wp-block-st-blocks-st-kaiwa"] 日本語で階層という意味です。 [/st-kaiwa2] レイヤー(Layer)は、画像をセル画のように重ね合わせて使用できる機能です。 レイヤーを理解するこ ...
ReadMore

Photopea
2023/12/24
【無料で使える】画像を合成してみよう【Photopea】
今回は、無料で使えるツール、Photopea(フォトピー)を使って画像の合成を解説します。 [st-kaiwa1 r html_class="wp-block-st-blocks-st-kaiwa"] 題材にするほど必要なのか? [/st-kaiwa1] [st-kaiwa2 html_class="wp-block-st-blocks-st-kaiwa"] 良く使うテクニックですよ~ [/st-kaiwa2] 画像の合成は簡単に言うと、 ある画像を背景に、切り抜いた別の画像に貼り付ける 手法です。 合成 ...
ReadMore

Photopea
2023/9/8
切り抜きのプロセス:【Photopea】を使った実践ガイド
今回は、Photopeaを使って画像を切り抜いてみます。 [st-kaiwa1 r html_class="wp-block-st-blocks-st-kaiwa"] 言うほど必要か? [/st-kaiwa1] [st-kaiwa2 html_class="wp-block-st-blocks-st-kaiwa"] そういう場面があるかもしれないので [/st-kaiwa2] 画像を切り抜く場面はいろいろあります。 素材として保管しておきたい 背景を別なものにしたい 合成させたい こういった場面において、 ...
ReadMore

Photopea
2023/9/8
【Photopea】を使って文字を魅力的に装飾しよう
今回は、Photopeaを使って文字を入力してみます。 日常のさまざまな場面で、 「特別なメッセージを添えたいな」 「この写真にキャプションをつけたいな」 「文字を加工して強調したいな」 という思いを抱くことがあるかと思います。 そこで便利なのが、Photopeaという画像編集ツールです。 このツールを使えば、文字を自由に画像に追加することが可能です。 [st-kaiwa1 r html_class="wp-block-st-blocks-st-kaiwa"] 文字入力だけだったらペイントソフトでもできる ...
ReadMore

Photopea
2023/8/31
【Photopea】AI生成画像を大きいサイズにする方法
今回は、AI生成画像を大きいサイズにする方法をお教えします。 [st-kaiwa1 r html_class="wp-block-st-blocks-st-kaiwa"] 大きいサイズで生成しようとすると時間がかかるなぁ [/st-kaiwa1] [st-kaiwa2 html_class="wp-block-st-blocks-st-kaiwa"] 簡単な方法ありますよ [/st-kaiwa2] Stable Diffusionで画像を生成する際、大きいサイズにする場合、 時間がかかりますし、ある程度高 ...
ReadMore

Photopea
2023/9/8
【Photopea】明るさを調整して映える画像にしよう
今回は、「Photopea」を使って画像の明るさを調整してみます。 [st-kaiwa1 r html_class="wp-block-st-blocks-st-kaiwa"] 調整することないだろ [/st-kaiwa1] [st-kaiwa2 html_class="wp-block-st-blocks-st-kaiwa"] 微妙な調整に役立ちます [/st-kaiwa2] 「画像が暗いなぁ」 「画像が明るすぎるなぁ」 と感じたことは、誰もが経験したことかと思います。 特に写真やグラフィックを扱う際に ...
ReadMore