
今回は、Photopeaを使って文字を入力してみます。
日常のさまざまな場面で、
- 「特別なメッセージを添えたいな」
- 「この写真にキャプションをつけたいな」
- 「文字を加工して強調したいな」
という思いを抱くことがあるかと思います。
そこで便利なのが、Photopeaという画像編集ツールです。
このツールを使えば、文字を自由に画像に追加することが可能です。
文字入力だけだったらペイントソフトでもできるぞ


Photopeaはペイントソフトよりも自由度が高いです
Windowsに搭載されているペイントソフトは手軽ではありますが、
- 入力した後の文字を自由に移動させられない
- 文字の縁取りができない
- 文字を斜めに入力できない
といった問題点があります。
Photopeaでは、上記の問題点を解決することができます。
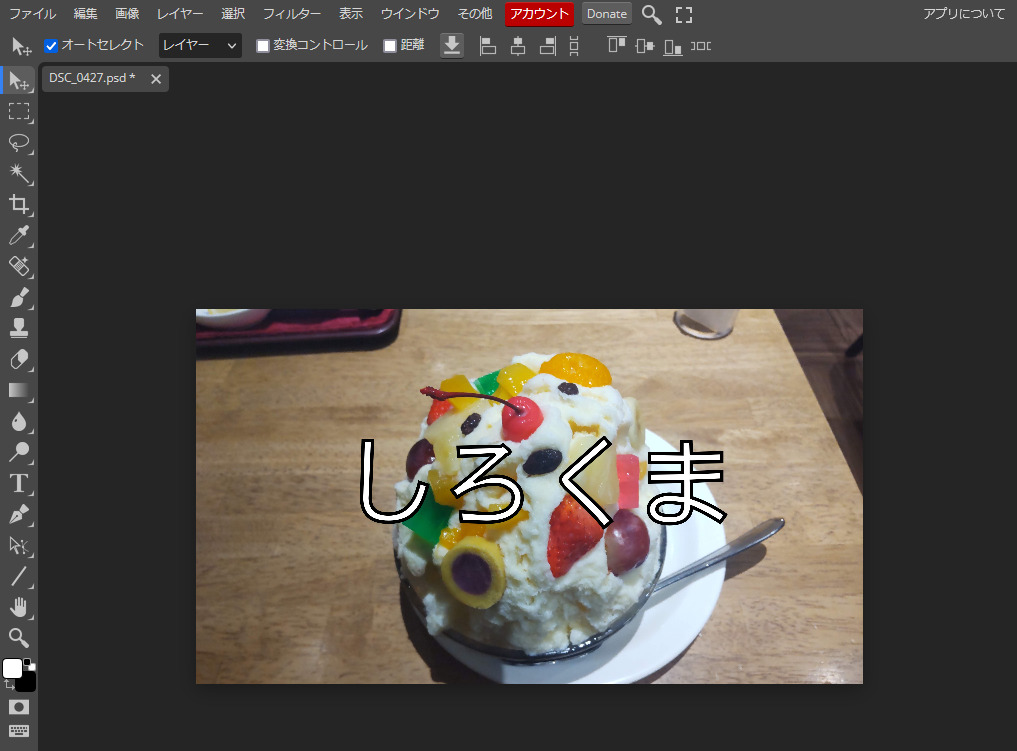
こんな感じで。

入力方法も含めて解説をします。
Photopeaにアクセス
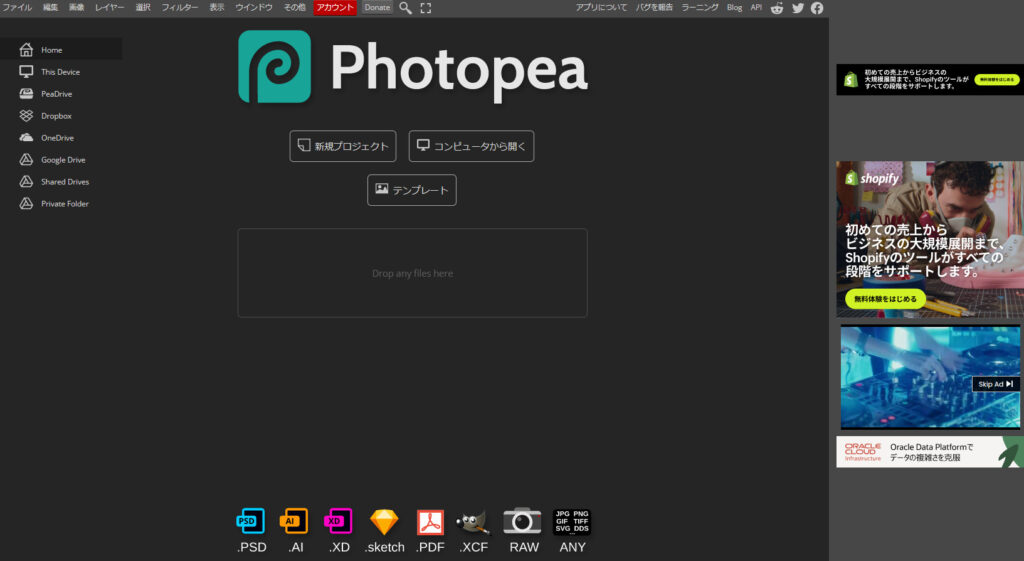
まず、Photopeaにアクセスします。
Photopeaはブラウザ上で使う画像編集ソフトです。
ダウンロードすることなく、しかも無料で使用することができます。
Photopeaにアクセスすると下記の通りの画面になります。

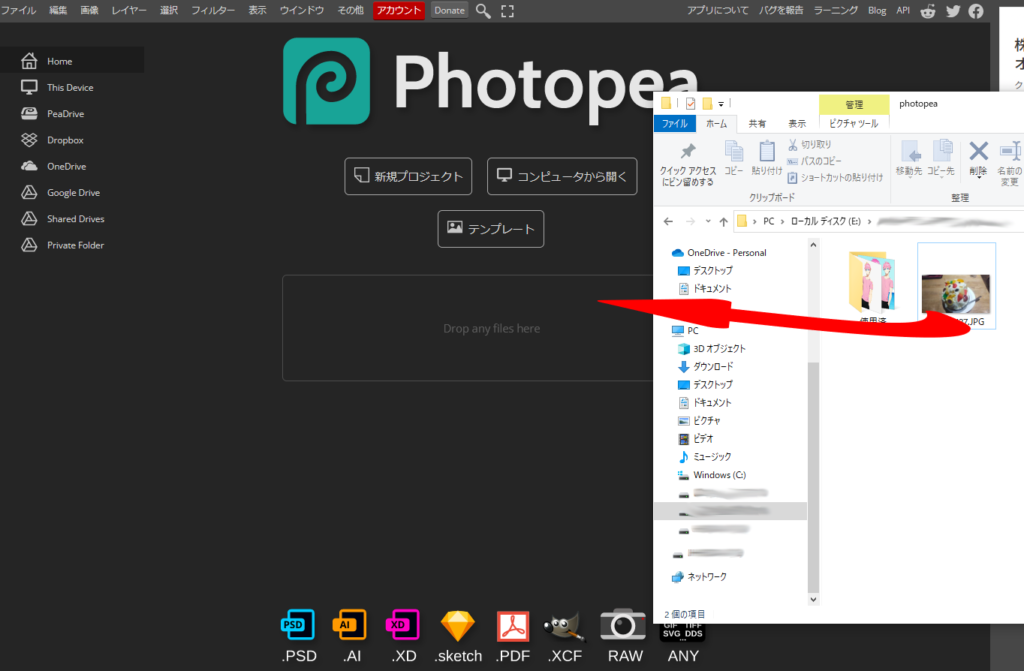
画像をドラッグ&ドロップする
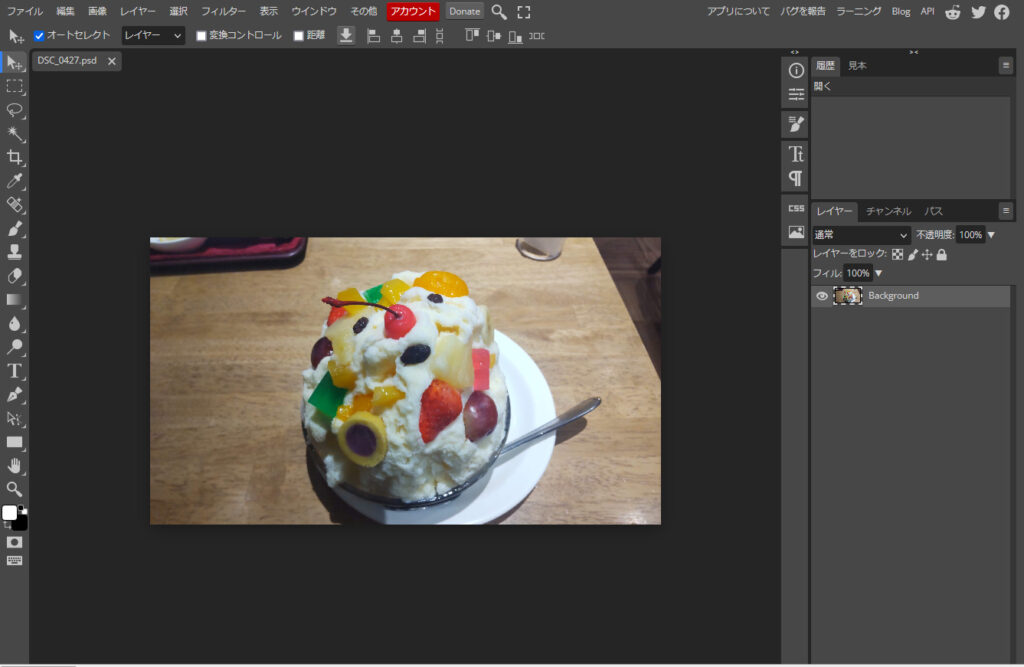
次に画像をドラッグ&ドロップします。

すると下記のような画面になります。

文字を入力する
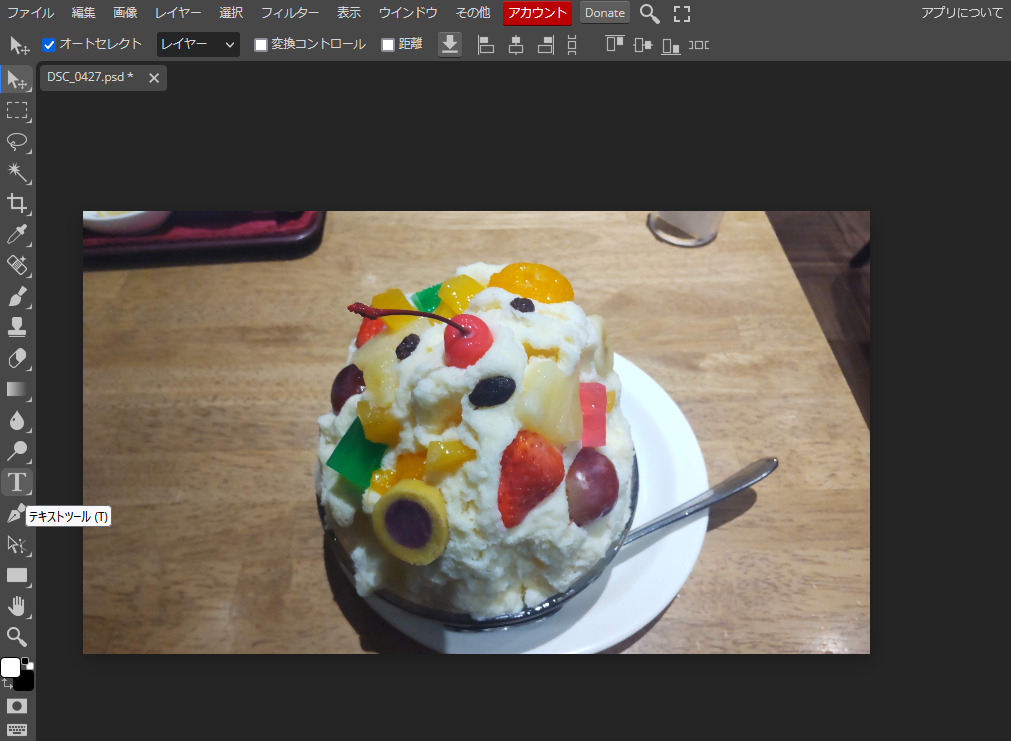
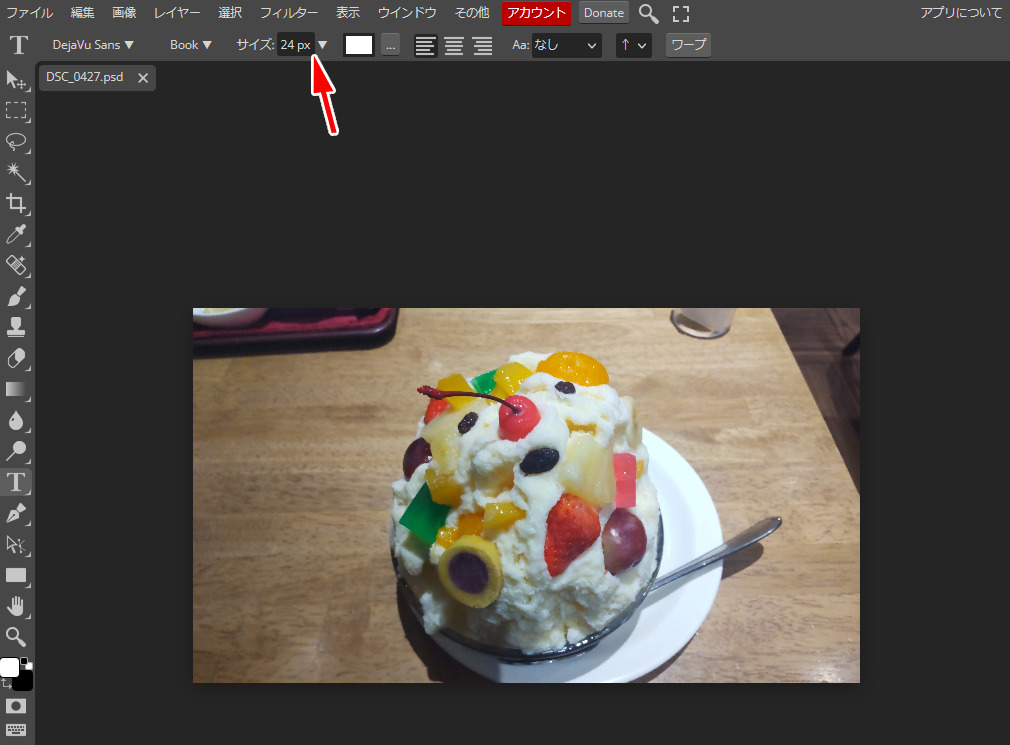
左端にある「T」(テキストツール)をクリックします。

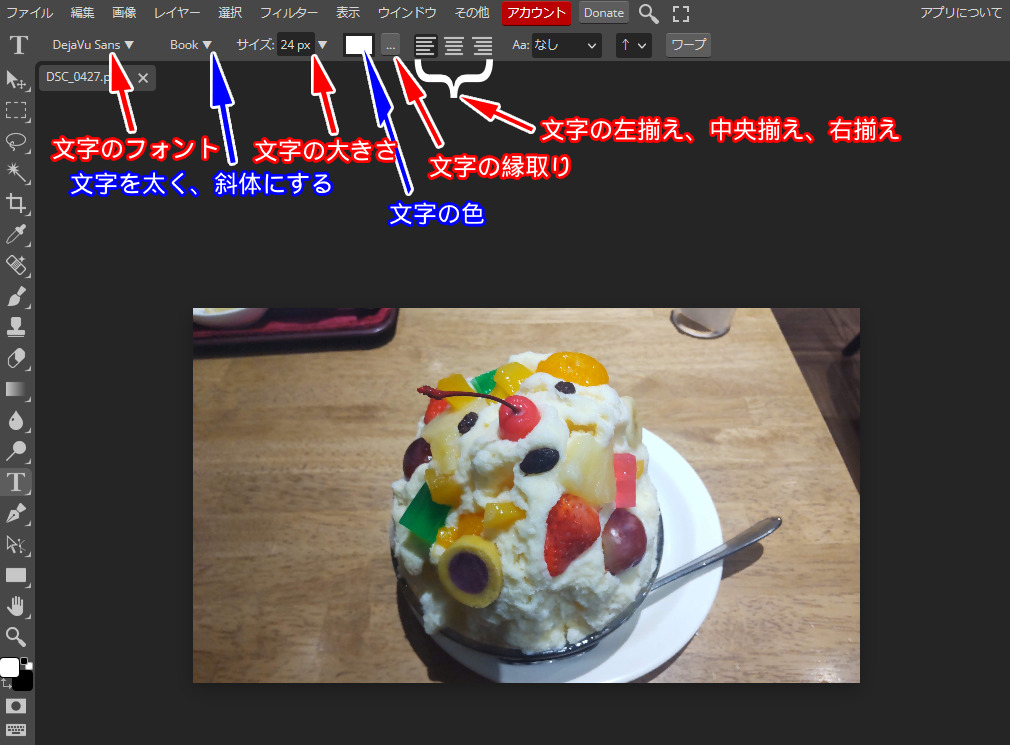
すると下ような画面になります。

使用する主なツールの説明です。

では文字を入力していきます。
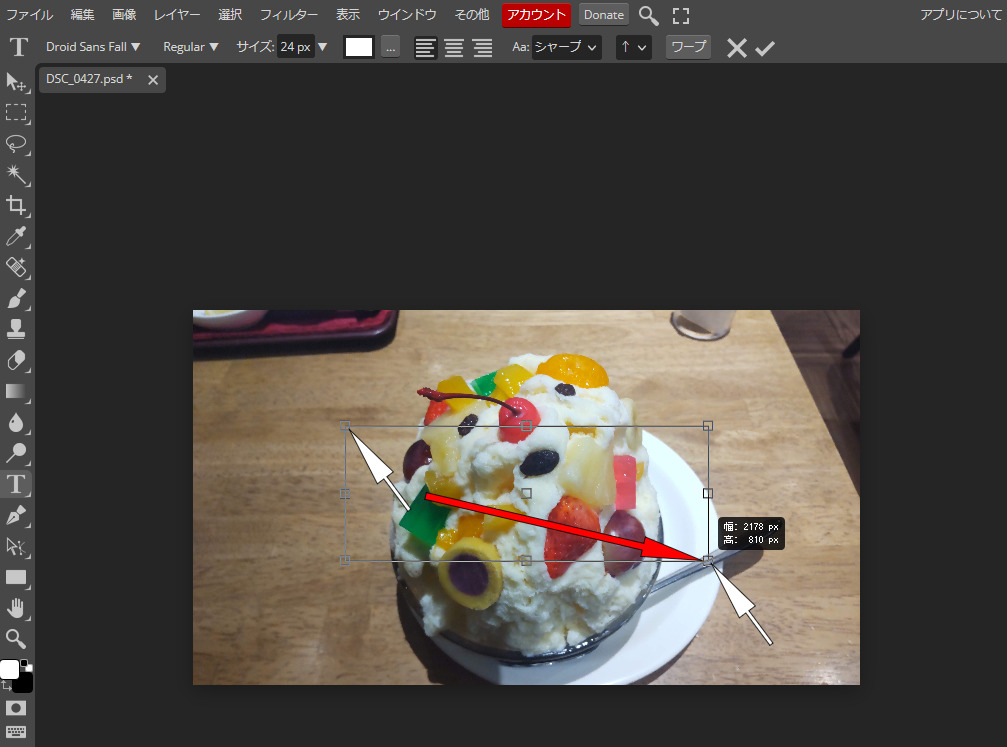
まず、カーソルを左上から右下に向けてドラッグします。
すると四角い枠が現れます。
適当なところでマウスの左ボタンを離します。

次に文字を入力してみましょう。
画像が大きすぎる場合、入力する文字が小さくなります。
画像を小さくするか、文字のサイズを大きくします。

文字の大きさを変える
文字の大きさを変更するには、サイズの隣にある数字を直接入力することで変更できます。

文字のフォントを変える
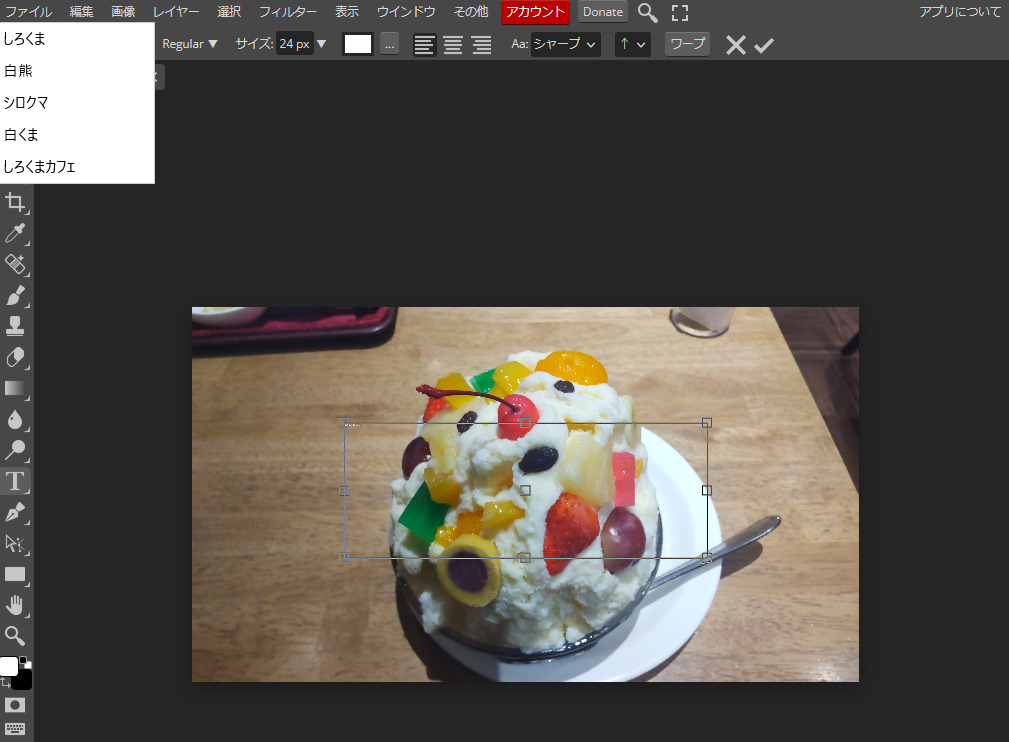
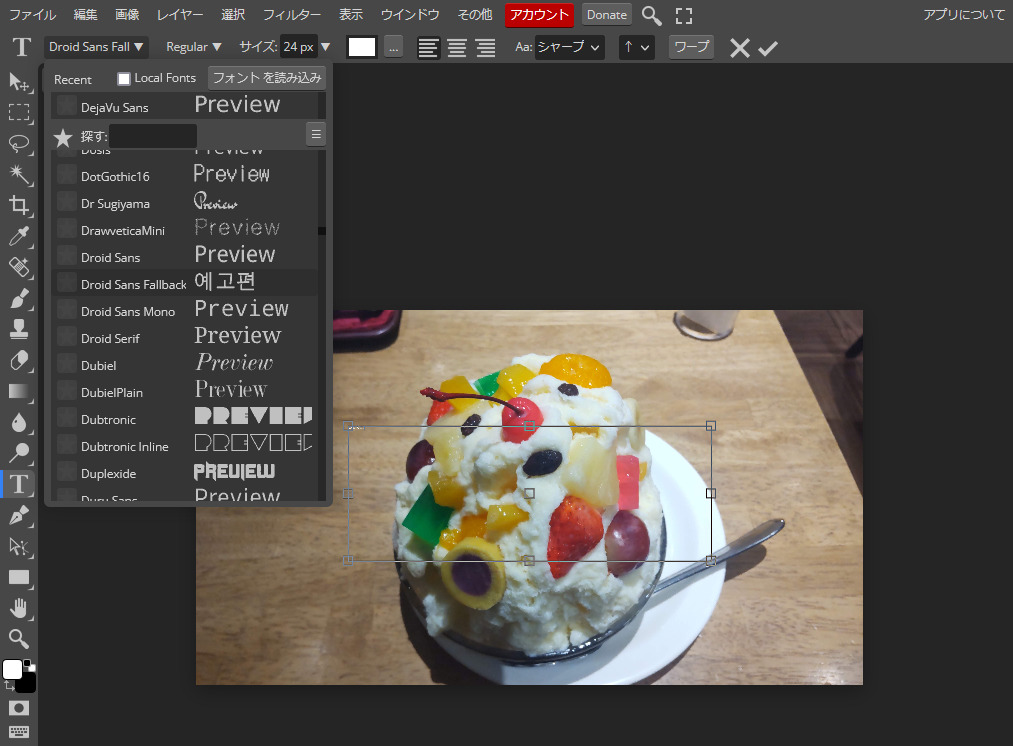
文字のフォントを変更するには、左上にある「T」の右隣りの部分をクリックすると一覧が表示されます。

また、フォントによっては日本語入力すると文字化けします。
「Droid Sans Fall」であれば、まず文字化けしません。
文字を縁取りする
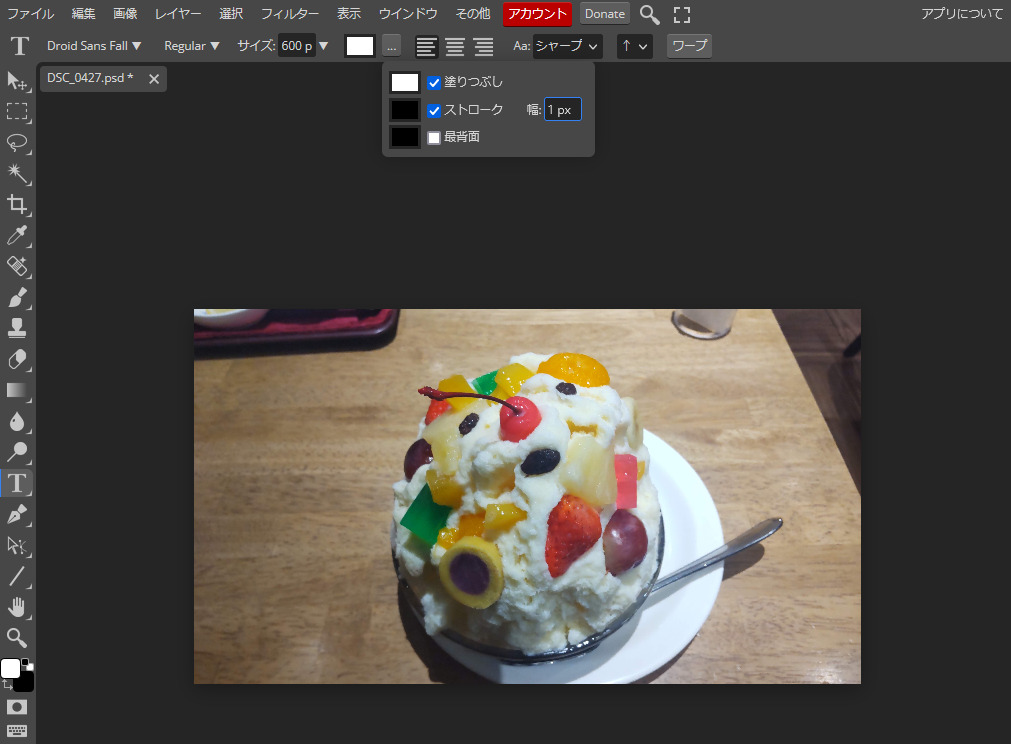
文字の縁取りをするには上部にあるカラーパレットの右隣り(サイズの隣の隣)
にある「…」をクリックし、「ストローク」に「✓」を入れます。
ストロークの幅を数値を直接入力することで変更ができます。
また、チェックボックスの左隣にあるカラーパレットをクリックすることで
好きなカラーで縁取りすることができます。

縁取りの幅を調整しながら作成します。

文字を二重縁取りする
縁取り下文字をさらに縁取りする方法です。
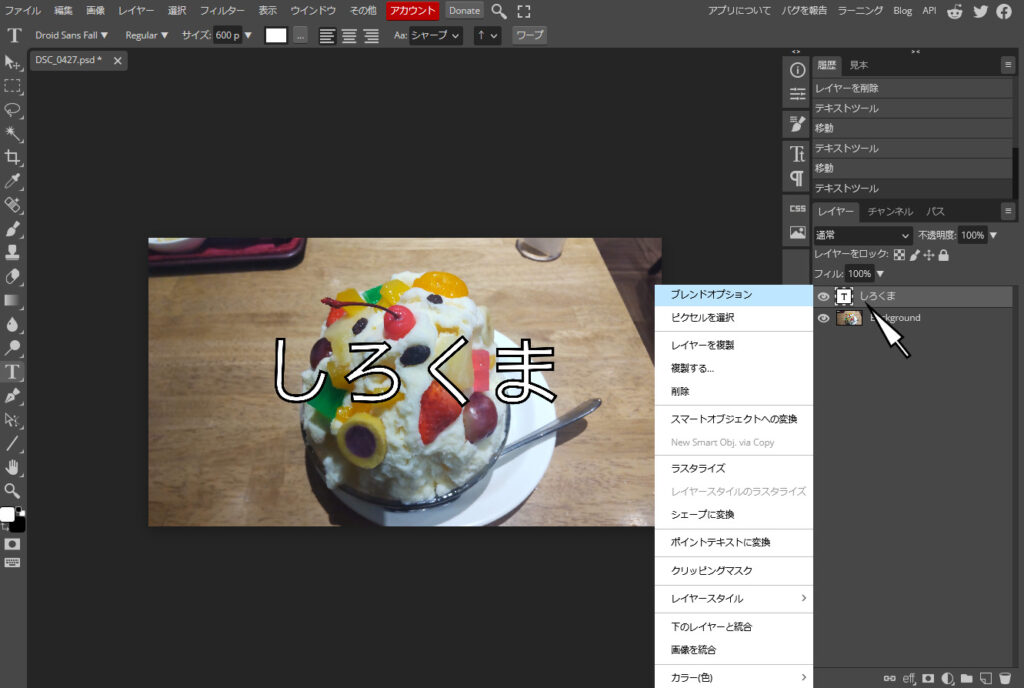
まず、右側の文字を作った部分(ここではしろくま)を右クリックし、
その中の「ブレンドオプション」を選択し、クリックします。

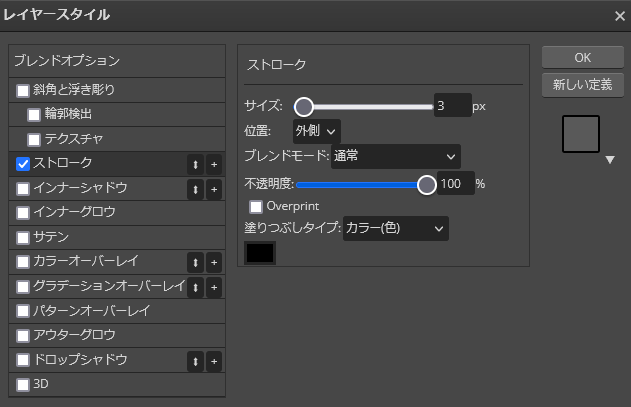
すると下のような画面が現れますので、「ストローク」を選択します。
サイズは縁取りの幅を調整できます。
「塗りつぶしタイプ」の下にあるカラーパレットをクリックすることで
好きな色を縁取りすることができます。

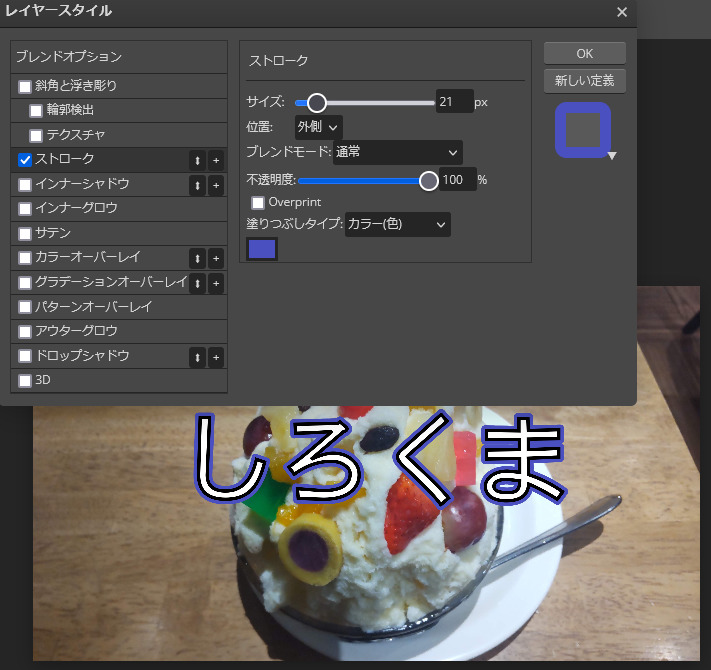
縁取りの幅やカラーを見ながら調整します。
良ければ「OK」をクリックします。

文字を回転させる
このままでも良いのですが、少し変化をつけるために、文字を斜めにします。

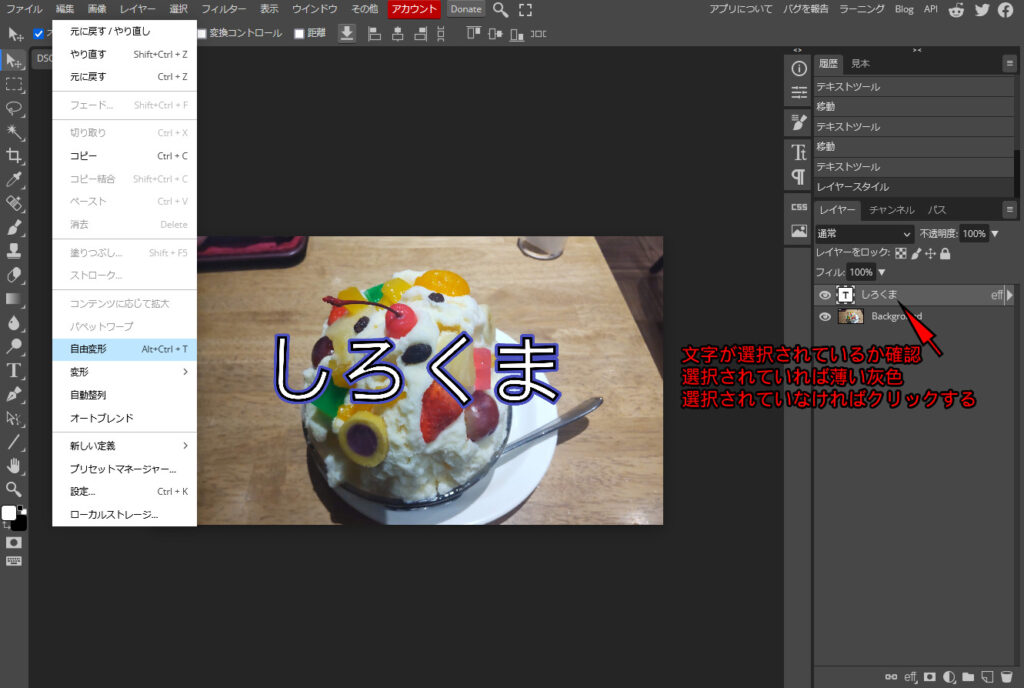
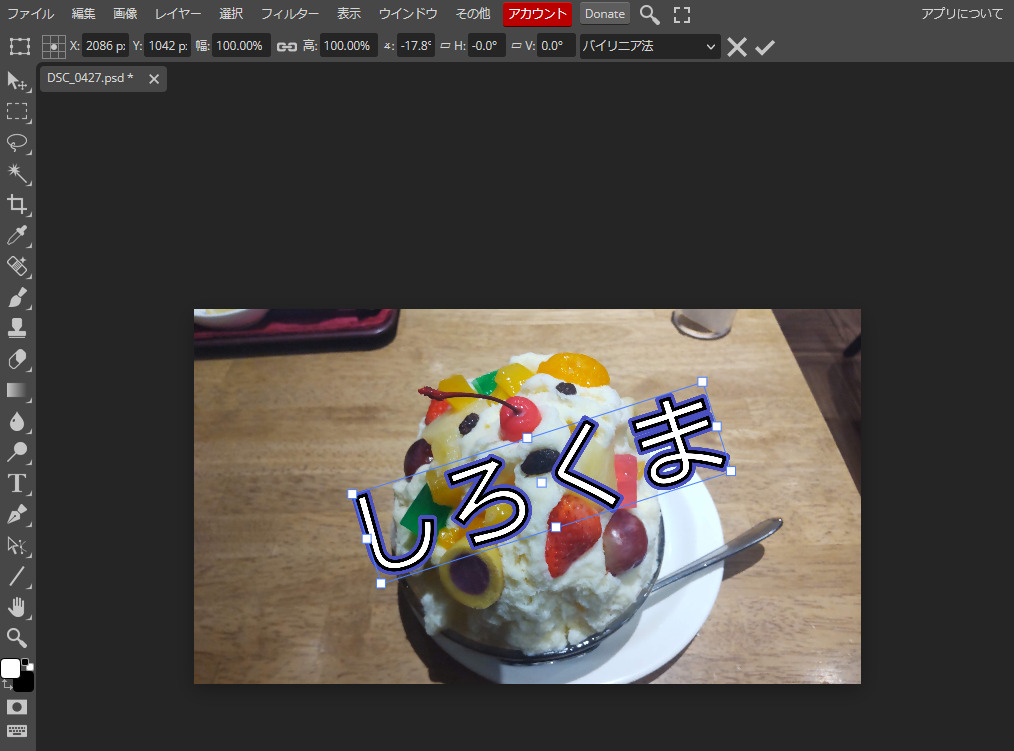
上部にある「編集」をクリックし、その中の「自由変形」をクリックします。
このとき、文字が選択されているか確認してください。
選択されていれば右側の文字を作った部分(ここではしろくま)が薄い灰色のになります。
選択されていなければクリックして、選択します。

すると、文字の部分が選択されるので、中心以外の四角の外側にカーソルを合わせると
弧を描いた両矢印が現れます。
そうなったら、ドラッグすることで文字を回転させることができます。
良ければ上部にある「✓」をクリックします。

文字を弧状にさせる
もう一段階文字を変化させてみましょう。
作成した文字が選択されていることを確認し、
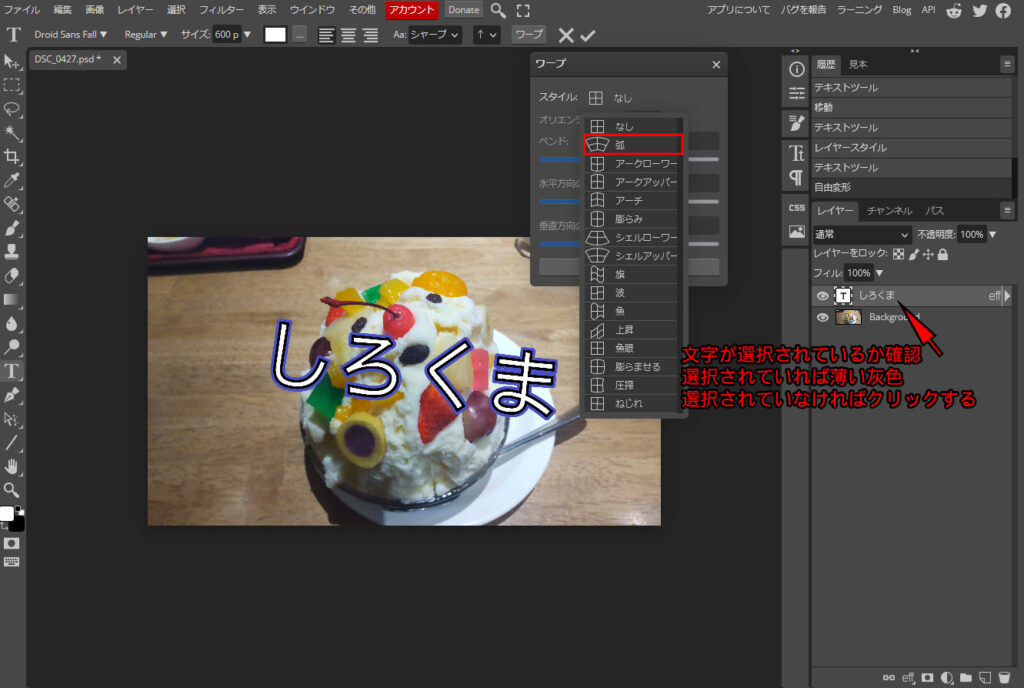
左の「T」をクリックし、上部にある「ワープ」をクリックします。
スタイルの右隣りをクリックし、「弧」をクリックします。

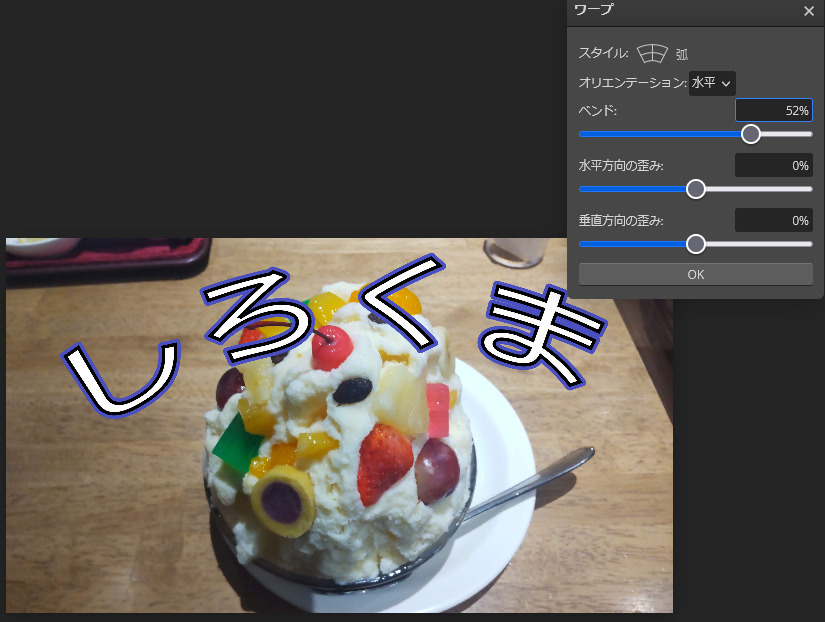
すると、作成した文字が弧状になります。
ベンドの数値を変化させることで弧の大きさを変化させることができます。

まとめ
いかがでしょうか?
Photopeaでは、簡単な文字の入力から加工まで様々なことができます。
なんといってもPhotopeaは無料ですので皆さんも試しに使ってみてはいかがでしょうか?
以上です!
